微信小程序如何實現動畫效果-創新互聯
這篇文章主要為大家展示了“微信小程序如何實現動畫效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序如何實現動畫效果”這篇文章吧。
都蘭ssl適用于網站、小程序/APP、API接口等需要進行數據傳輸應用場景,ssl證書未來市場廣闊!成為創新互聯公司的ssl證書銷售渠道,可以享受市場價格4-6折優惠!如果有意向歡迎電話聯系或者加微信:028-86922220(備注:SSL證書合作)期待與您的合作!一、什么是微信小程序?
小程序在我的理解中只是高度封裝的H5,封裝了各種組件。根據官方的說法小程序運行不是在瀏覽器當中。姑且算是微信的插件吧。
二、小程序不能操縱DOM
小程序不能直接操縱DOM,鼓勵的是數據綁定。例如vue.js這種。所以個人而言感覺跟如果習慣了用JQ去操縱DOM的開發者很不習慣。需要一個習慣的過程。
三、小程序不能引用JQ
小程序雖然可以引用外部JS。但是我一引用就出現異常。可能需要加以修改才能使用。我心想既然都做小程序了。不如按小程序的那一套走吧。所以就看小程序的API來走了。
四、使用小程序實現基本的切換動畫
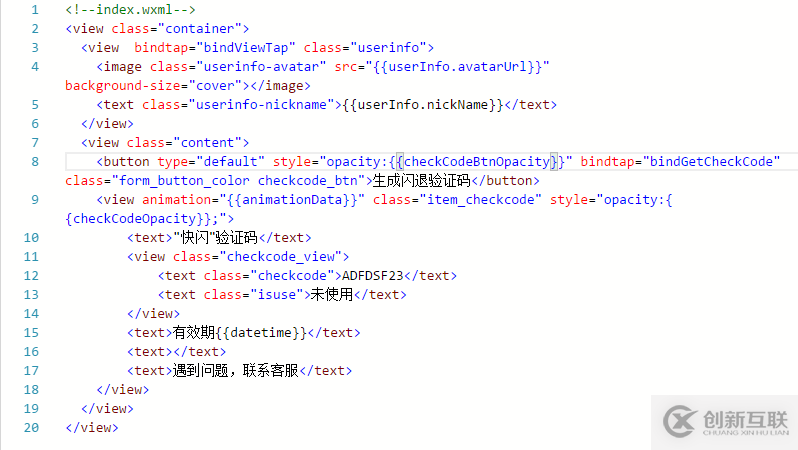
html代碼

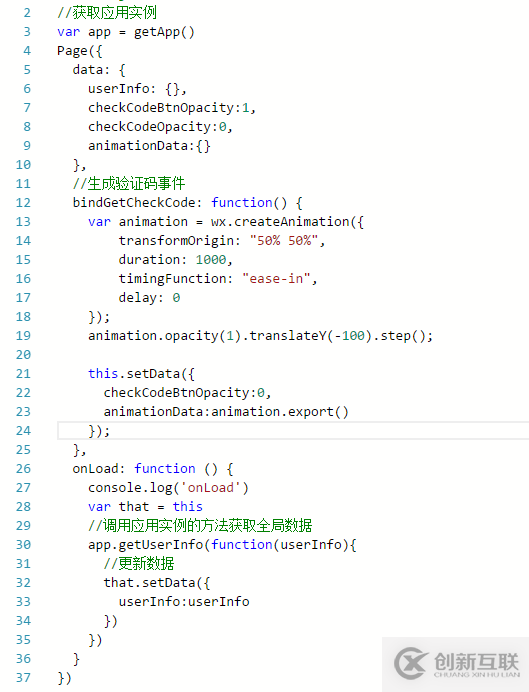
js代碼

以上是“微信小程序如何實現動畫效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯網站建設公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯建站m.newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞名稱:微信小程序如何實現動畫效果-創新互聯
本文網址:http://m.newbst.com/article0/ccjiio.html
成都網站建設公司_創新互聯,為您提供手機網站建設、Google、品牌網站建設、網站導航、微信公眾號、網站收錄
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 全網營銷有步驟嗎? 2015-06-23
- 全網營銷推廣的發展趨勢是怎樣的? 2015-06-22
- 全網營銷的優勢是什么? 2015-06-23
- 全網營銷應該怎么做? 2015-06-22
- 企業做全網營銷的必要性 2015-05-27
- 企業為何需要做全網營銷呢? 2015-05-26
- 常見的全網營銷方式都有什么? 2015-08-30
- 企業該如何做好全網營銷推廣? 2015-06-11
- 全網營銷之seo軟文營銷作用及技巧! 2016-11-07
- 全網營銷你到底知道幾點 2016-09-07
- 網絡營銷平臺有哪些,全網營銷推廣的方式 2023-04-27
- 哪些方法適合中小企業的全網營銷推廣:低成本,高回報 2022-05-21