HTML中span標簽怎么做到自動換行-創新互聯
這篇文章將為大家詳細講解有關HTML中span標簽怎么做到自動換行,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

首先我們介紹的肯定是如何做到讓span標簽自動換行的,我們先看一下這個例子:
<span style="width:80%;word-break:normal;display:block;white-space:pre-wrap;overflow:hidden;color:#0066CC;">這是隨便可以 輸入的內容;這是隨便可以輸入的內容;這是隨便可以輸入的內容;這是隨便可以輸入的內容;這是隨便可以輸入的內容;這是隨便可以 輸入的內容;這是隨便可以輸入的內容;這是隨便可以輸入的內容;</span>
HTML span標簽的例子解釋:
white-space :通過HTML文檔的源代碼的排版方式控制頁面顯示文本的排版方式
取值: normal | pre | nowrap | pre-wrap | pre-line | inherit
normal : 正常無變化(默認處理方式.文本自動處理換行.假如抵達容器邊界內容會轉到下一行)
pre : 保持HTML源代碼的空格與換行,等同與pre標簽
nowrap : 強制文本在一行,除非遇到br換行標簽
pre-wrap : 同pre屬性,但是遇到超出容器范圍的時候會自動換行
pre-line : 同pre屬性,但是遇到連續空格會被看作一個空格
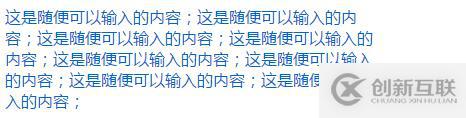
看看上面代碼在瀏覽器中的顯示:

如圖,上圖顯示的文本只占據了頁面的80%,用這個設置自動換行感覺還是可以的。
再來看個關于HTML span標簽的例子:
<p> <span>這只是普通文本</span> 這也是普通文本</p>
HTML span標簽的例子解釋:
如果不對span應用樣式,那么span元素中的文本與其他文本不會任何視覺上的差異。盡管如此,上例中的span元素仍然為p元素增加了額外的結構。
可以為span應用id或class屬性,這樣既可以增加適當的語義,又便于對span應用樣式。
可以對同一個<span>元素應用 class 或 id 屬性,但是更常見的情況是只應用其中一種。這兩者的主要差異是,class 用于元素組(類似的元素,或者可以理解為某一類元素),而 id 用于標識單獨的唯一的元素。
提示:事實上,您也許已經注意到了,比如“提示”使用了粗體的橘紅色。盡管實現這種效果的方法非常多,但是我們的做法是:使用“提示”使用span元素,然后對這個span元素的父元素,即p元素應用class,這樣就可以對這個類的子元素span應用相應的樣式了。
HTML:
<p class="tip"><span>提示:</span>這里是PHP文本</p>
CSS:
p.tip span {
font-weight:bold;
color:#ff9955;
}關于HTML中span標簽怎么做到自動換行就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站名稱:HTML中span標簽怎么做到自動換行-創新互聯
文章轉載:http://m.newbst.com/article0/dcehio.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、電子商務、虛擬主機、做網站、網站導航、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站建設過程中,要如何去使用好面包屑導航? 2023-04-22
- 網站建設中面包屑導航有什么作用? 2022-03-11
- 企業網站設計的面包屑導航有什么用 2021-08-22
- 順義seo優化:網站優化之面包屑導航剖析 2016-02-07
- 成都設計網站公司|面包屑導航的作用 2023-02-09
- 網站面包屑導航對網站優化的作用以及影響 2014-11-17
- 教您面包屑導航怎樣在網站制作中正確的運用 2017-06-15
- 面包屑導航優化需要注意的細節問題 2016-08-09
- 網站的創建中面包屑導航欄的作用有哪些 2021-07-04
- 網站制作中的面包屑導航是什么? 2021-04-25
- 【SEO優化】營銷型企業網站如何正確使用面包屑導航? 2022-05-02
- 雖不是主欄目面包屑導航在網站中的重要性仍舊毋庸置疑 2022-05-22