一文看懂JS繼承-創新互聯
繼承是OOP中大家最喜歡談論的內容之一,一般來說,繼承都兩種方式:接口繼承和實現繼承而JavaScript中沒有接口繼承需要的方法,因此只能依靠實現繼承。
在講繼承的實現之前,我們首先來回顧一下什么是繼承?繼承的作用是什么?

它可以使用現有類的所有功能,并在無需重新編寫原來的類的情況下對這些功能進行擴展。
通過繼承創建的新類稱為“子類”或“派生類”。
被繼承的類稱為“基類”、“父類”或“超類”。
在清楚繼承的作用之后,下面我們來探討一下JS中的幾種繼承實現的方式:
//混入式繼承(拷貝)//obj2繼承到obj1中的成員,可以直接將obj1中的成員拷貝到obj2中即可var obj1 = {name:"zs",age:10};var obj2 = {};// 將obj1中的成員拷貝到obj2中for (var key in obj1) {
obj2[key] = obj1[key];
}console.log(obj1);console.log(obj2);
最終得到的obj2中的成員和obj1中的成員完全一致,當然,我們需要清除的是,此時的obj1和obj2是兩個不同的對象。
混入式繼承方式看似很簡單,但是存在共享數據安全的問題。
var obj1 = {name:"zs",age:10,car:{name:"mini"}};var obj2 = {};// 將obj1中的成員拷貝到obj2中for (var key in obj1) {
obj2[key] = obj1[key];
}//修改obj1對象中的car屬性
obj1.car.name = "bus";
console.log(obj1);console.log(obj2);
當我們需要修改某些對象中的引用類型對象的時候,會造成其他相關的對象也被修改,這是我們不希望看到的。
原型式繼承的實現
回想一下,當我們在訪問一個對象中的成員的時候,首先是在當前對象中查找,如果找不到,就往上,在原型鏈中依次查找,如果在整個原型鏈中也不存在該成員,那么就返回undefined。
所以,我們想要在A對象中訪問到B對象中的成員,除了將B中的成員添加到A中,如:混入式,我們也可以考慮將B中成員添加到A的原型鏈中,實現對象成員的共享。
function Animal() {
}
Animal.prototype.name="animal";function Person() {
}//修改Person的原型對象
Person.prototype= Animal.prototype;
Person.prototype.useTool = function () {
console.log("use fire");
}var p = new Person();console.log(p);var ani = new Animal();console.log(ani);
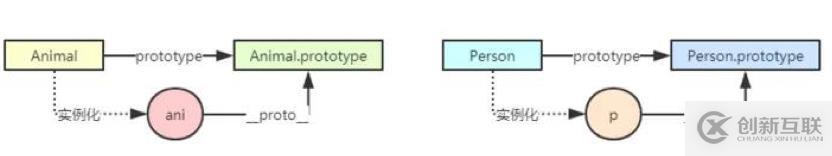
畫圖分析:
- 最初,Animal和Person的兩個對象沒有任何關系,所以各自只能訪問各自的成員

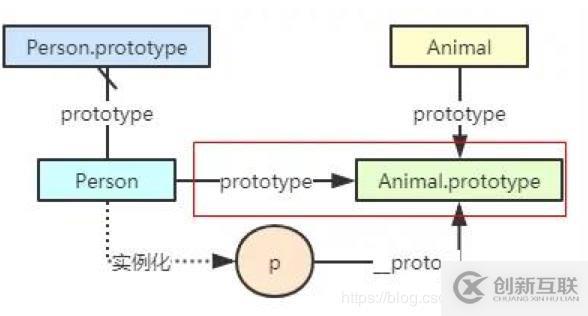
- 現在,Person對象如果想要繼承Animal對象,只需要將Person的原型對象修改為Animal的原型對象即可

這種方式實現的繼承稱之為原型繼承,實現也是比較方便的,當時和混入式一樣,存在數據共享的問題。
原型鏈繼承的實現
原型式繼承
在前面的課程中,我們講了原型式的繼承,這種繼承方式是修改子類對象原型指向父類對象的原型,如前面的MyArray執行的是Array的原型對象。
這種方式存在問題是,只能繼承父類對象原型上的成員,但無法繼承父類對象中的成員。
function Animal() {
this.color="red";
}
Animal.prototype.weight=100;function Person() {
}
Person.prototype = Animal.prototype;var p = new Person();console.log(p);
Person.prototype = Animal.prototype;原型式的繼承
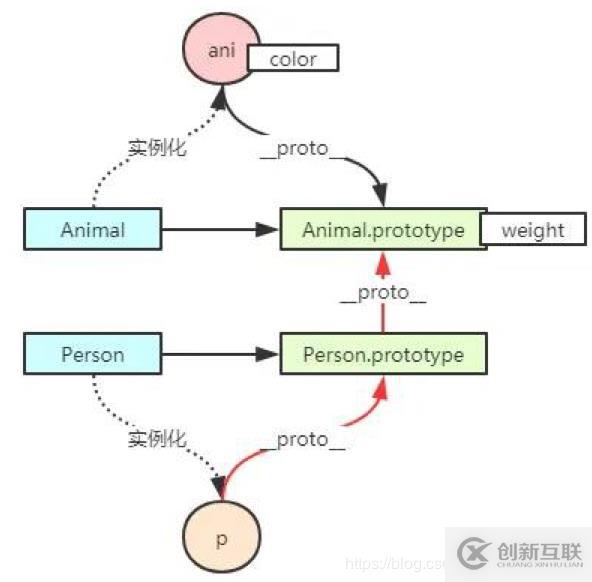
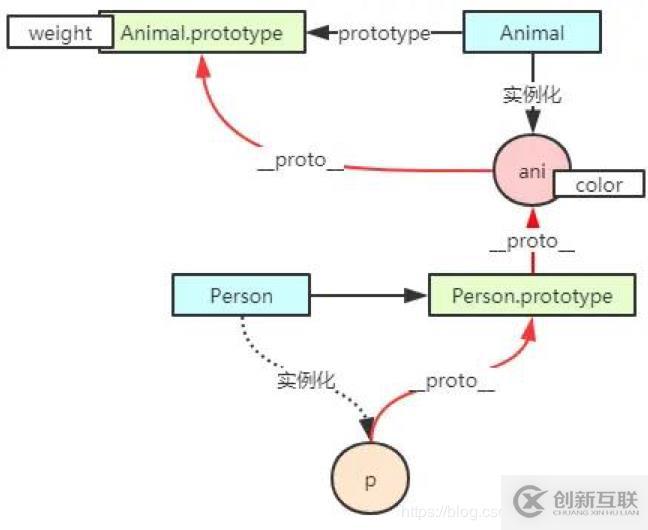
此時創建出來的Person對象p可以訪問Animal中的weight屬性,但是無法訪問color屬性。看圖理解
那么,如果我們既要繼承原型對象中的成員,也要繼承實例對象中的成員,就應該使用這一節中的原型鏈繼承
function Animal() {
this.color="red";
}
Animal.prototype.weight=100;function Person() {
}
Person.prototype = new Animal();var p = new Person();console.log(p.color);//red

使用原型鏈繼承方式能夠繼承到更多的成員。但是依然存在問題:
- 共享的問題
- 無法向構造器傳參
復雜的原型鏈繼承示例---
Object-Animal-Person-Boy
Object.create方法的基本使用
在Object的構造函數上存在一個create方法,該方法的作用是用來創建對象的。
該方法可以接收的參數有一下兩種 null
創建一個空對象,這個空對象中連最基本的原型對象都沒有的
對象
創建傳遞進來的對象,并設置該對象的原型對象為當前的參數

該方法的使用率比較低,要求大家知道存在這樣的一種創建對象的方式即可。
call方法和apply方法的基本使用
call和apply方法作用:- 方法借用2. 設置方法中this的指向
var obj1 = {
name:"Neld",
age:10,
showInfo:function () {
console.log("name:"+this.name,"age:"+this.age);
}
}var obj2 = {
name:"Lily",
age:12
}
obj1.showInfo();//name:Neld age:10
obj2.showInfo();//obj2.showInfo is not a function
obj1對象中有showInfo方法,而obj2對象中沒有,所以如果直接使用obj2調用showInfo方法的時候拋出錯誤信息。
如果我們臨時需要使用obj2調用showInfo方法來打印出name和age屬性的值,此時可以使用這里的call或者apply方法來實現。
obj1.showInfo.call(obj2);//name:Lily age:12
obj1.showInfo.apply(obj2);//name:Lily age:12
這就是把obj1中的showInfo方法借用給obj2使用。
同時我們觀察到,在showInfo方法中使用到了this關鍵字,在obj2借用該方法的時候,其中的this已經指向了obj2對象,這就要達到修改方法中this關鍵字的指向的目的。
call和apply方法的作用是完全一樣的,那么他們的區別是什么呢?繼續往下分析。
var obj1 = {
name:"Neld",
age:10,
add : function (a, b) {
return a + b;
}
}var obj2 = {
name:"Lily",
age:12
}console.log(obj1.add.call(obj2, 1, 2));//3//console.log(obj1.add.apply(obj2, 1, 2));//CreateListFromArrayLike called on non-objectconsole.log(obj1.add.apply(obj2, [2, 2]));//4
在obj1中定義一個帶有兩個參數的方法,obj2中沒有,問題一樣,obj2也要使用到obj1中的add方法,此時使用call或者apply借用即可。
此時新的問題是,在調用add方法的時候參數應該如何傳遞?
call方法:
? 將this指向的對象作為第一個參數,其他參數依次傳遞即可
apply方法:
? 將this指向的對象作為第一個參數,其他參數封裝到數組中傳遞
? 如果沒有使用數組,程序報錯。
以上就是call和apply的基本使用,這兩個方法在后續的課程中會大量的使用到,所以必須引起重視。
借用構造函數繼承說明
所謂借用構造函數,就是在子構造函數中調用父構造函數,達到繼承并向父構造函數傳參的目的。
function SuperClass(name,age) {
this.name = name;
this.age = age;
}
SuperClass.prototype.fun1 = function () {
console.log("name:",this.name,"age:",this.age);
}function SubClass(color) {
this.color = color;
}
SubClass.prototype = new SuperClass("xxx",10);//繼承父構造函數并設置name和age的值
SubClass.prototype.fun2 = function () {
console.log("color:",this.color);
}var sub = new SubClass("red", "Neld", 10);var sub2 = new SubClass("red", "Lily", 12);console.log(sub);console.log(sub2);
上面是原型鏈的繼承,這種方式存在一個問題是,在創建不同對象的時候,無法為其繼承過來的成員賦值。
這里的sub和sub2兩個對象的name和age屬性值都是“xxx”和10,很明顯是不滿足我們需求的。
那么我們來看看借用構造函數是否能解決這個問題呢?
function SuperClass(name,age) {
this.name = name;
this.age = age;
}
SuperClass.prototype.fun1 = function () {
console.log("name:",this.name,"age:",this.age);
}function SubClass(color, name, age) {
this.newMethod = SuperClass;//①
this.newMethod(name, age);//②
this.color = color;
delete this.newMethod;//③
}//SubClass.prototype = new SuperClass();
SubClass.prototype.fun2 = function () {
console.log("color:",this.color);
}var sub = new SubClass("red", "Neld", 10);var sub2 = new SubClass("red", "Lily", 12);console.log(sub);console.log(sub2);
①、②、③處代碼是實現借用構造函數的關鍵。下面一一作出解釋:
①:將父對象的構造函數設置為子對象的成員
②:調用這個方法,想過類似于將父構造函數的代碼放在子構造函數中來執行
function SubClass(color, name, age) {
this.newMethod = SuperClass;
this.name = name;//父構造函數中的代碼
this.age = age;//父構造函數中的代碼
this.color = color;
delete this.newMethod;
}
這樣看應該更直觀一點,執行之后就是在為當前創建出來的對象封裝name和age屬性。
③:在子構造函數中,newMethod僅僅為了在②調用父構造函數使用,用完之后也就沒了價值,所以,直接刪除該方法即可
可以看到,借用構造函數繼承方式解決了原型鏈及繼承的問題。
下面再看看另外一種借用構造函數的實現方式(使用call或apply):
function SubClass(color, name, age) {
//SuperClass.call(this,name,age);
SuperClass.apply(this,[name,age]);
this.color = color;
}
我們可以使用call或apply更簡單快捷的實現和上面一樣的效果。
以上就是借用構造函數繼承(也要對象冒充)的兩種實現方式。當然,這種繼承方式都存在下面兩個問題: - 如果父子構造函數存在相同的成員,那么子構造函數會覆蓋父構造函數中的成員
- 不能繼承原型鏈中的成員
組合繼承的基本結構
基于原型鏈繼承和借用構造函數繼承兩種方式存在的問題,我們提出一個解決方案---組合繼承,就是兩種一起使用。
function SubClass(color, name, age) {
//SuperClass.call(this,name,age);
SuperClass.apply(this,[name,age]);//繼承構造函數中的成員
this.color = color;
}
SubClass.prototype = new SuperClass();//繼承原型鏈上的成員
總結: ECMAScript 實現繼承的方式不止一種。這是因為 JavaScript 中的繼承機制并不是明確規定的,而是通過模仿實現的。這意味著所有的繼承細節并非完全由解釋程序處理。作為開發者,你有權決定最適用的繼承方式。
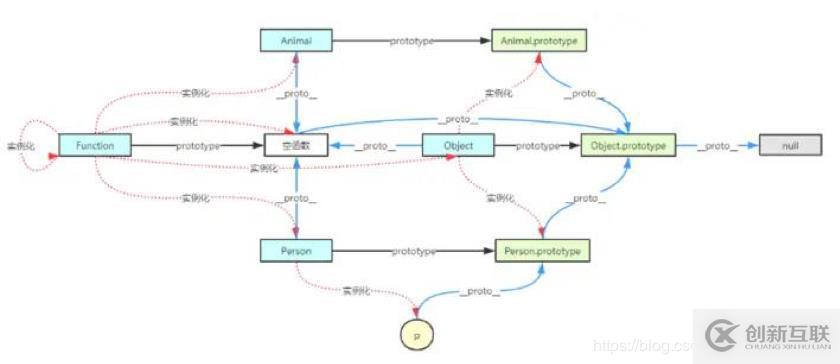
繪制完整的原型鏈結構圖
這一節重點探討函數對象的原型鏈結構。完整的結構圖如下:
說了這么多,其實核心只有一個:屬性共享和獨立的控制,當你的對象實例需要獨立的屬性,所有做法的本質都是在對象實例里面創建屬性。若不考慮太多,你大可以在Person里面直接定義你所需要獨立的屬性來覆蓋掉原型的屬性。總之,使用原型繼承的時候,要對于原型中的屬性要特別注意,因為他們都是牽一發而動全身的存在。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前名稱:一文看懂JS繼承-創新互聯
文章網址:http://m.newbst.com/article0/diogio.html
成都網站建設公司_創新互聯,為您提供面包屑導航、營銷型網站建設、靜態網站、全網營銷推廣、搜索引擎優化、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 八種Google SEO外鏈的做法,讓你的外貿自建站“活躍”起來 2016-03-27
- 怎么投放Google網絡廣告效益較高? 2014-06-14
- Google Fonts 網頁設計師必用 2019-09-30
- 如何使用 Google Play 應用內購買結算功能銷售訂閱內容 2015-02-06
- 谷歌為什么要關閉Google+ 2019-10-28
- Google 計劃引入新的廣告過濾器,讓廣告客戶更好地控制廣告 2016-10-19
- 如何做Google Shopping海外推廣廣告?收費費用是多少? 2016-03-10
- 「關鍵字排名的規范」Google評定關鍵字排名的規范 2016-04-20
- Google推廣主要有兩種操作方式:1、競價廣告,2、優化(SEO) 2016-04-17
- 江蘇網站建設谷歌代理商告訴你通過 Google AdMob 展示相關廣告,從數以百萬計的廣告主那里獲 2016-03-24
- Google關鍵詞排名優化的6個技巧 2016-02-28
- 企業應該投放google adwords 還是Google AdSense? 2014-04-02