html5新增的頁眉標簽是哪個
本篇內容主要講解“html5新增的頁眉標簽是哪個”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html5新增的頁眉標簽是哪個”吧!
創新互聯公司長期為上千多家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為德城企業提供專業的做網站、網站建設,德城網站改版等技術服務。擁有十余年豐富建站經驗和眾多成功案例,為您定制開發。
html5新增的頁眉標簽是“header”。header標簽可定義文檔的頁眉(介紹信息),是一種具有引導和導航作用的結構元素,常用來表示一些前言性質或導航類的內容;它可以包含一些標題性質元素,也可以放置一些比如logo,搜索框等的元素。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
html5新增的頁眉標簽是“header”。
header標簽可定義文檔的頁眉(介紹信息)。
<header> 元素用來表示一些前言性質或導航類的內容。它可以包含一些標題性質元素,也可以放置一些比如logo,搜索框,或其它的<header>元素等。
header元素是一種具有引導和導航作用的結構元素,通常用來放置整個頁面或頁面內的一個內容區塊的標題,但也可以包含其他的內容,比如在header里面放置logo圖片、搜索表單等等。
注意:一個頁面內并沒有限制header的出現次數,也就是說我們可以在同一頁面內,不同的內容區塊上分別加上一個header元素。
使用說明:
<header>元素并不是一個可以形成段落內容的元素,所以,不需要在內容目錄里體現出來。
header元素的用法:
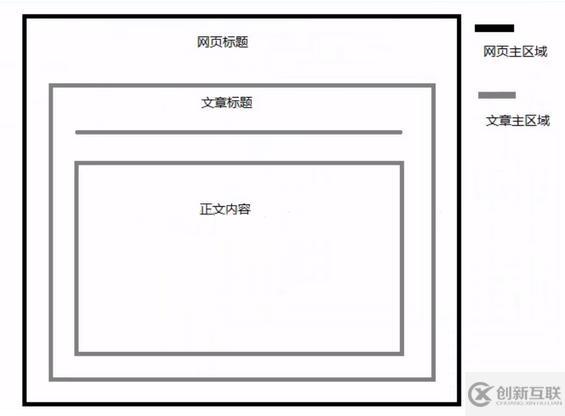
下面根據一幅圖來具體看看header元素的使用方法:

黑色線框所包裹的就是我們的網頁,在網頁里面有一個網頁標題,在網頁標題下面是我們的文章標題和正文內容區域,在這幅圖里面我們就可以給我們的網頁標題和文章標題都使用header元素。
下面就一起來演示下:
<body> <header> <h2>網頁標題</h2> </header> <article> <header> <h2>文章標題</h2> </header> <p>文章正文部分</p> </article> </body>
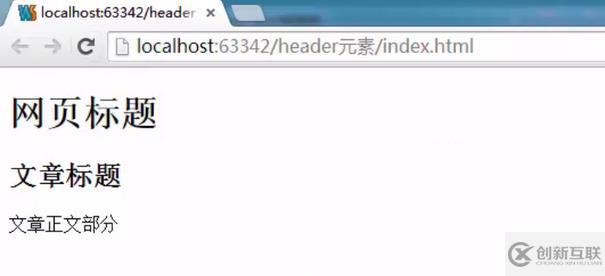
Header元素效果演示圖:

在HTML5中,一個header元素至少可以包含一個heading元素(h2-h7),也可以包括我們下節課將要學習的hgroup元素,還可以包括其他的元素,在新的W3C HTML5標準,我們還可以把NAV元素包括進去。

下面我們就來實現上圖中header案例:
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微軟雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h2>HTML5視頻教程</h2>
<a href=”/”>[手機版]</a>
<a href=”/”>[HTML5論壇]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首頁</a></li>
<li><a href=”/”>手機版</a></li>
<li><a href=”/”>論壇</a></li>
</ul>
</nav>
</header>
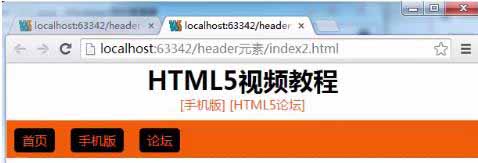
</body>最終效果演示圖:

到此,相信大家對“html5新增的頁眉標簽是哪個”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
新聞標題:html5新增的頁眉標簽是哪個
URL地址:http://m.newbst.com/article0/ihpcio.html
成都網站建設公司_創新互聯,為您提供標簽優化、電子商務、微信小程序、品牌網站建設、搜索引擎優化、云服務器
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站標簽優化原則與技巧 2018-02-16
- 搜索引擎推廣中如何巧用標簽優化網站? 2022-09-28
- 煙臺網站排名利用TAG標簽優化聚合頁要害字的要容 2023-02-06
- seo圖片alt標簽優化技巧 2022-09-28
- 不容忽視的Tag標簽優化淺析 2020-08-27
- 談談網站Tags標簽優化方法 2022-06-06
- SEO代碼優化,HTML標簽優化 2021-10-22
- 網站建設中SEO標簽優化 2021-11-28
- 網站seo優化:內頁tag標簽優化方法揭秘 2020-11-27
- 網站優化之代碼標簽優化 2022-05-27
- 網站標簽優化技巧 2016-11-03
- 簡述H標簽優化對網站優化效果的影響 2021-07-16