vscode實戰(zhàn)之如何開發(fā)一個翻譯插件
這篇文章主要為大家展示了vscode實戰(zhàn)之如何開發(fā)一個翻譯插件,內(nèi)容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學(xué)習(xí)一下“vscode實戰(zhàn)之如何開發(fā)一個翻譯插件”這篇文章吧。
十余年的甘南網(wǎng)站建設(shè)經(jīng)驗,針對設(shè)計、前端、開發(fā)、售后、文案、推廣等六對一服務(wù),響應(yīng)快,48小時及時工作處理。營銷型網(wǎng)站的優(yōu)勢是能夠根據(jù)用戶設(shè)備顯示端的尺寸不同,自動調(diào)整甘南建站的顯示方式,使網(wǎng)站能夠適用不同顯示終端,在瀏覽器中調(diào)整網(wǎng)站的寬度,無論在任何一種瀏覽器上瀏覽網(wǎng)站,都能展現(xiàn)優(yōu)雅布局與設(shè)計,從而大程度地提升瀏覽體驗。創(chuàng)新互聯(lián)建站從事“甘南網(wǎng)站設(shè)計”,“甘南網(wǎng)站推廣”以來,每個客戶項目都認(rèn)真落實執(zhí)行。
vscode有什么用
Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現(xiàn)代 web 和云應(yīng)用的跨平臺編輯器,它為開發(fā)者們提供了對多種編程語言的內(nèi)置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導(dǎo)航功能。
要做的效果如下, 就是一個翻譯功能~

需要準(zhǔn)備
百度翻譯開發(fā)者賬號,取得 appid 和密鑰
npm install -g yo generator-code
關(guān)鍵 vscodeAPI
獲取當(dāng)前活動編輯器選中的文字
vscode.window.activeTextEditor.document.getText(range?: Range)
調(diào)用快速選擇面板
vscode.window.showQuickPick(items: string[] | Thenable<string[]>, options?: QuickPickOptions)
開始 CODING
腳手架創(chuàng)建文件夾代碼
yo code
選擇 JavaScript(Extension), 后面全部按 Enter 默認(rèn)就行。
百度翻譯 API 代碼
創(chuàng)建translate-api.js文件
這里需要知道如何獲取用戶配置,畢竟同一個 appid 和密鑰調(diào)用次數(shù)有限。需要以下步驟。
注冊貢獻(xiàn)點
在 vscode 中,菜單、命令、視圖等等一切需要在用戶面前展示的功能都需要在 package.json 中注冊貢獻(xiàn)點
貢獻(xiàn)配置項如下
"contributes": {
"configuration": [
{
"title": "translateNamed",
"properties": {
"translate.appid": {
"type": "string",
"default": "20200921000570318",
"description": "百度翻譯API-appid"
},
"translate.secret": {
"type": "string",
"default": "8iaGzb7v0225xQ8SVxqq",
"description": "百度翻譯API-密鑰"
}
}
}
]
},找到用戶配置
ok, 注冊貢獻(xiàn)點后,就能通過 API 找到剛剛注冊的配置項啦
vscode.workspace.getConfiguration().get((section: string))
調(diào)用 API
我習(xí)慣使用
axios所以yarn add axios md5了, 其中md5是百度翻譯 API 所需要的。
OK, 以下是translate-api.js的代碼。
const axios = require("axios")
const vscode = require("vscode")
const md5 = require("md5")
const appid = vscode.workspace.getConfiguration().get("translate.appid")
const secret = vscode.workspace.getConfiguration().get("translate.secret")
module.exports = {
/**
* 翻譯方法
* @param {string} q 查詢字符串
* @param {string} from 源語言
* @param {string} to 目標(biāo)語言
* @returns {{data: {trans_result:[{src: string, dst: string}]}}} Promise翻譯結(jié)果
*/
translate(q, from, to) {
var salt = Math.random()
return axios({
method: "get",
url: "https://fanyi-api.baidu.com/api/trans/vip/translate",
params: {
q,
appid,
from,
to,
salt,
sign: md5(appid + q + salt + secret),
},
})
},
}如果需要替換成其他翻譯 API,如:google 翻譯 只需要更改此translate-api.js代碼就好了。
操作 vscode
回到extension.js中。
第一步, 我們需要找到當(dāng)前編輯器選中的文本。
const currentEditor = vscode.window.activeTextEditor const currentSelect = currentEditor.document.getText(currentEditor.selection)
其中currentEditor.document.getText方法需要的是Range,但是由于selection繼承于Range可以直接把currentEditor.selection放入?yún)?shù)中。
第二步 分割單詞。
翻譯出來的單詞一般是空格隔開的, 所以用空格分割即可。
const list = result.split(" ")
const arr = []
// - 號連接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("-"))
// 下劃線連接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("_"))
// 大駝峰
arr.push(list.map((v) => v.charAt(0).toLocaleUpperCase() + v.slice(1)).join(""))
// 小駝峰
arr.push(
list
.map((v, i) => {
if (i !== 0) {
return v.charAt(0).toLocaleUpperCase() + v.slice(1)
}
return v.toLocaleLowerCase()
})
.join("")
)第三步 將結(jié)果放入快速選擇面板中。
let selectWord = await vscode.window.showQuickPick(arr, {
placeHolder: "請選擇要替換的變量名",
})第四步 將選擇的結(jié)果替換選中的文本
if (selectWord) {
currentEditor.edit((editBuilder) => {
editBuilder.replace(currentEditor.selection, selectWord)
})
}查看全部代碼可以到 github:github
入口文件就是extension.js
為了更方便,注冊菜單
為了更方便,注冊菜單貢獻(xiàn)點。
"menus": {
"editor/context": [
{
"when": "editorHasSelection",
"command": "translate.zntoen",
"group": "navigation"
}
]
}其中,
when是指什么時候出現(xiàn)菜單選項, editorHasSelection是指存在編輯器有選中文本時。查看 when 還有那些可用選項?vscode when 貢獻(xiàn)點 文檔
command是指點擊菜單時需要執(zhí)行的命令
group是指菜單放置的地方, 查看 group 還有那些可用的選項?vscode group 文檔
添加圖標(biāo)
在 package.json 中配置
"icon": "images/icon.png",
其中 images/icon.png 是 128*128 像素的圖片。
添加 git 倉庫,修改 readme 等
如果不添加 git 倉庫,發(fā)布的時候會有警告。
如果不修改 readme, 將無法發(fā)布!
創(chuàng)建賬號 token
首先你必須先得創(chuàng)建一個微軟賬號, 創(chuàng)建完畢后打開如下鏈接
https://aka.ms/SignupAzureDevOps
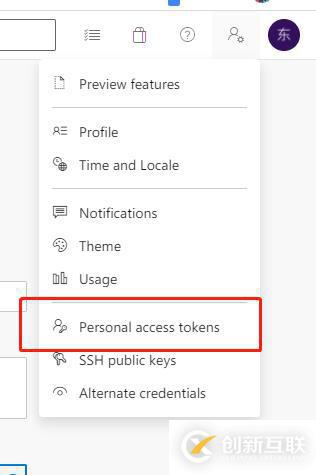
右上角點擊用戶設(shè)置-> Personal access tokens

根據(jù)提示new token
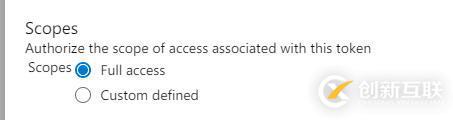
選擇范圍的時候,這樣選擇

登錄
vsce create-publisher your-publisher-name
發(fā)布
vsce publish
插件地址: https://marketplace.visualstudio.com/items?itemName=chendm.translate&ssr=false#overview
vscode搜索
translateNamed, 即可體驗。
以上就是關(guān)于“vscode實戰(zhàn)之如何開發(fā)一個翻譯插件”的內(nèi)容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學(xué)習(xí)新知識,若想了解更多相關(guān)知識內(nèi)容,請多多關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
網(wǎng)站標(biāo)題:vscode實戰(zhàn)之如何開發(fā)一個翻譯插件
分享地址:http://m.newbst.com/article0/ispgoo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站設(shè)計公司、動態(tài)網(wǎng)站、域名注冊、移動網(wǎng)站建設(shè)、ChatGPT、營銷型網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 指數(shù)高的關(guān)鍵詞優(yōu)化該如何著手進(jìn)行 2014-10-02
- 關(guān)鍵詞優(yōu)化要點必看,影響整站優(yōu)化效果 2014-06-12
- 成都網(wǎng)站優(yōu)化當(dāng)中關(guān)鍵詞優(yōu)化的注意事項 2016-10-26
- 站長如何從用戶的角度去選擇關(guān)鍵詞優(yōu)化? 2022-09-21
- 關(guān)鍵詞優(yōu)化有哪些技巧 2021-01-02
- 網(wǎng)站關(guān)鍵詞優(yōu)化該怎么篩選 2023-04-03
- seo關(guān)鍵的一環(huán)關(guān)鍵詞優(yōu)化方法 2016-11-16
- 網(wǎng)站關(guān)鍵詞優(yōu)化的五大規(guī)律 2021-04-15
- 網(wǎng)站關(guān)鍵詞優(yōu)化沒有排名原因何在呢 2016-10-30
- 整站SEO與關(guān)鍵詞優(yōu)化有哪些實質(zhì)上區(qū)別? 2021-06-12
- 網(wǎng)站被K的原因有哪些?如何正確進(jìn)行網(wǎng)站關(guān)鍵詞優(yōu)化 2020-11-22
- 企業(yè)使用百度關(guān)鍵詞優(yōu)化軟件對于網(wǎng)站排名有效果嗎? 2022-06-21