CSS3實現自動換行效果的方法
這篇文章主要介紹了CSS3實現自動換行效果的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
成都創新互聯公司是一家朝氣蓬勃的網站建設公司。公司專注于為企業提供信息化建設解決方案。從事網站開發,網站制作,網站設計,網站模板,微信公眾號開發,軟件開發,微信平臺小程序開發,10年建站對軟裝設計等多個方面,擁有豐富的網站設計經驗。
CSS3中要實現自動換行的效果可以通過word-break屬性或者word-wrap屬性來實現。
在CSS3中有一個新的屬性可以讓文本自動換行,尤其在內容多的文本中換行是一件很重要的事。

word-break屬性
自動換行屬性,使用word-break屬性,可以讓瀏覽器實現在任意位置換行
它有三個屬性值分別為:
normal: 瀏覽器中的默認換行行為
break-all:可允許在單詞內換行
keep-all:只能在半角空格或連字符處進行換行
例:
<style>
.p1{
width:200px;
border:1px solid #ccc;
word-break:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-break:keep-all;
}
.p3{width:200px;
border:1px solid #ccc;
word-break:break-all;
}
</style>
</head>
<body>
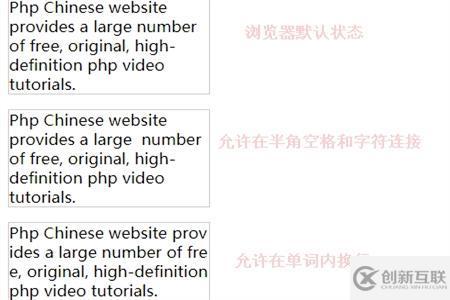
<p class="p1">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p2">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p3">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
</body>效果圖如下

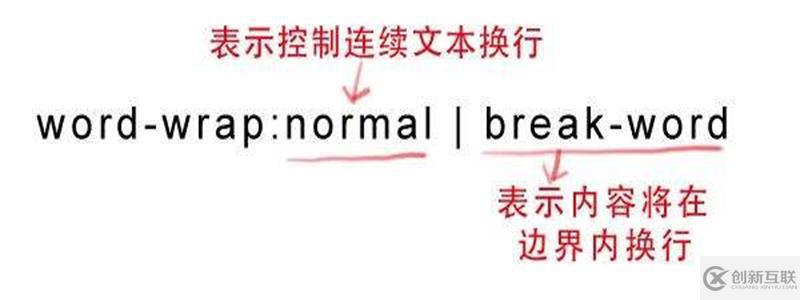
work-wrap屬性
允許長單詞或 URL 地址換行到下一行
它有兩個屬性值,分別為
normal:只能允許在斷字點處進行換行是瀏覽器的默認行為
break-word:可以允許在長單詞或者URL地址的內部進行換行
例:
<style>
.p1{width:200px;
border:1px solid #ccc;
word-wrap:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-wrap:break-word;
}
</style>
</head>
<body>
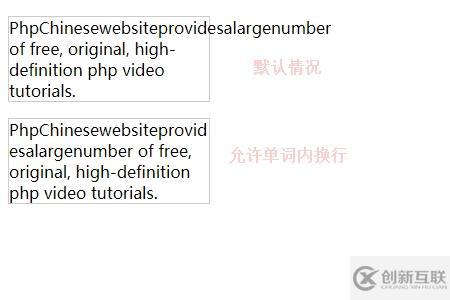
<p class="p1">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
<p class="p2">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
</body>效果圖如下:

其實work-wrap與work-break的用法都差不多,實現的功能也基本一樣,只不過work-wrap針對的是長單詞過著url地址。
感謝你能夠認真閱讀完這篇文章,希望小編分享CSS3實現自動換行效果的方法內容對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯行業資訊頻道,遇到問題就找創新互聯,詳細的解決方法等著你來學習!
本文標題:CSS3實現自動換行效果的方法
文章來源:http://m.newbst.com/article0/jeehio.html
成都網站建設公司_創新互聯,為您提供網站改版、品牌網站設計、建站公司、做網站、品牌網站制作、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 高端定制網站高端在哪里? 2017-01-06
- 成都定制網站推廣技術怎么找到靠譜的公司? 2014-11-21
- 創新互聯定制網站的特點 2022-06-10
- 廣州模板網站開發和定制網站開發的區別是什么? 2022-12-18
- 定制網站建設必須要注意的三要素 2016-11-09
- 成都網站建設為什么要選擇定制網站,定制網站有什么好處呢 2017-10-30
- 企業需要有一個定制網站的7個理由 2013-12-31
- 詳解定制網站建設的好處是什么? 2022-12-24
- 成都創新互聯定制網站建設套餐 2014-09-21
- 成都網站建設系統中模板網站與定制網站對SEO的影響 2023-01-29
- 怎樣建設自己想要的外貿定制網站?需要注意什么? 2015-07-08
- 哪些因素會影響公司定制網站線上推廣效果? 2022-10-26