layUI實現列表查詢功能
layUI可以直接使用本地的json文件進行列表數據渲染,但,我們會發現,官網ctr+c ctr+v 過來的代碼在做查詢時每次看起來都有列表刷新的動作,但實際操作無效,百度了一大圈也沒找到具體的原因,無奈繼續回去看官網,后面總結出只有一點,也是大家比較容易忽略的一點:
在孟津等地區,都構建了全面的區域性戰略布局,加強發展的系統性、市場前瞻性、產品創新能力,以專注、極致的服務理念,為客戶提供成都網站制作、做網站 網站設計制作按需求定制網站,公司網站建設,企業網站建設,品牌網站設計,全網整合營銷推廣,成都外貿網站建設,孟津網站建設費用合理。

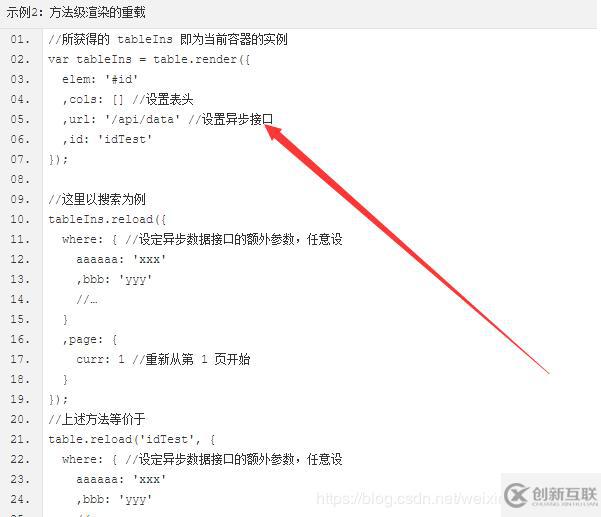
官網說在查詢時的url必須設置異步接口,so,如果我們不借助后臺看起來這個效果好像是單靠前端是出不來,但,為了本地演示,這里寫了一個很low的方法,單靠show()hide()方法來實現查詢效果(效果演示可以單不建議實際開發中使用該方法)
以下代碼粘貼復制便可直接使用:
<div class="demoTable">
搜索ID:
<div class="layui-inline">
<input class="layui-input" name="id" id="demoReload" autocomplete="off">
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
<table class="layui-hide" id="LAY_table_user" lay-filter="user"></table>
<script src="js/layui/layui.js" charset="utf-8"></script>
<script>
layui.use('table', function(){
var table = layui.table;
//方法級渲染
var tabins = table.render({
elem: '#LAY_table_user'
,url: 'new_file.json'
,cols: [[
{checkbox: true, fixed: true}
,{field:'id', title: 'ID', width:80, sort: true, fixed: true}
,{field:'username', title: '用戶名', width:80}
,{field:'sex', title: '性別', width:80, sort: true}
,{field:'city', title: '城市', width:80}
,{field:'sign', title: '簽名'}
,{field:'experience', title: '積分', sort: true, width:80}
,{field:'score', title: '評分', sort: true, width:80}
,{field:'classify', title: '職業', width:80}
,{field:'wealth', title: '財富', sort: true, width:135}
]]
,id: 'testReload'
,page: true
,height: 315
,done:function(res){
}
});
var $ = layui.$, active = {
reload: function(){
var demoReload = $('#demoReload');
//執行重載
table.reload('testReload', {
page: {
curr: 1 //重新從第 1 頁開始
}
,where: {
key: {
id: demoReload.val()
}
}
});
}
};
$('.demoTable .layui-btn').on('click', function(){
search = $('#demoReload').val();
$('.layui-table-fixed tbody tr').each(function(i){
var id = $(this).children('td').eq(1).children('div').html();
if(id.indexOf(search)>=0){
$(this).show()
$('.layui-table-main tbody tr').eq(i).show()
}else{
$('.layui-table-main tbody tr').eq(i).hide()
$(this).hide();
}
});
});
});
</script>
</body>
</html>以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
網站名稱:layUI實現列表查詢功能
標題網址:http://m.newbst.com/article0/jeshoo.html
成都網站建設公司_創新互聯,為您提供做網站、全網營銷推廣、網站改版、網站收錄、關鍵詞優化、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都專業網站設計,成都網站設計公司 2016-09-23
- 上海網站建設公司、上海網站設計公司對技術要求很高 2020-11-04
- 上海網站建設公司、上海網站設計公司帶來的經濟效益 2020-11-04
- 上海網站設計公司、上海網站建設公司網站建設給小說網站帶來了那些前所未有的成就 2020-11-06
- 上海網站設計公司、上海網站建設公司網站建設的選擇 2020-11-07
- 北京網站設計公司做網站大約多少錢? 2022-08-02
- 上海網站設計公司、上海網站建設公司助推社會經濟快速發展 2020-11-05
- css樣式是網站設計公司建設網站時必須要做的規劃。 2019-09-29
- 上海網站設計公司、上海網站建設公司你信得過的網站設計企業 2020-11-06
- 網站設計公司中網站建設中色彩搭配對網站的重要性 2017-02-15
- 了解上海網站建設公司、上海網站設計公司業務知識 2020-11-04
- 成都手機網站設計公司 2022-07-14