css3中怎么實現(xiàn)線性漸變和徑向漸變
css3中怎么實現(xiàn)線性漸變和徑向漸變,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細(xì)講解,有這方面需求的人可以來學(xué)習(xí)下,希望你能有所收獲。
創(chuàng)新互聯(lián)企業(yè)建站,10多年網(wǎng)站建設(shè)經(jīng)驗,專注于網(wǎng)站建設(shè)技術(shù),精于網(wǎng)頁設(shè)計,有多年建站和網(wǎng)站代運(yùn)營經(jīng)驗,設(shè)計師為客戶打造網(wǎng)絡(luò)企業(yè)風(fēng)格,提供周到的建站售前咨詢和貼心的售后服務(wù)。對于成都網(wǎng)站設(shè)計、網(wǎng)站制作中不同領(lǐng)域進(jìn)行深入了解和探索,創(chuàng)新互聯(lián)在網(wǎng)站建設(shè)中充分了解客戶行業(yè)的需求,以靈動的思維在網(wǎng)頁中充分展現(xiàn),通過對客戶行業(yè)精準(zhǔn)市場調(diào)研,為客戶提供的解決方案。
線性漸變:ie6以下不兼容
徑向漸變:只支持firefox、Chrome和Safari
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<title>Background Color</title>
<style type="text/css">
* {
marigin:0;
padding:0;
}
div{
margin-bottom:20px;
width:300px;
height:100px;
}
.linear{/*線性漸變樣式*/
background-color: #1FA9F4; /* Old browsers */
background-image: -moz-linear-gradient(top,#1FA9F4 0%, #001C4E 100%); /* FF3.6+ */
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1FA9F4), color-stop(100%,#001C4E)); /* Chrome,Safari4+ */
background-image: -o-linear-gradient(top,#1FA9F4 0%, #001C4E 100%); /* Opera 11.10+ */
background-image: -ms-linear-gradient(top,#1FA9F4 0%, #001C4E 100%); /* IE10+ */
background-image: linear-gradient(to bottom,#1FA9F4 0%, #001C4E 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1FA9F4', endColorstr='#001C4E',GradientType=0 ); /* IE6-8 */
}
.circle{/*徑向漸變樣式*/
background-color: #1FA9F4; /* Other browsers*/
background-image:-moz-radial-gradient(center 80px 45deg, circle farthest-corner, #1FA9F4 0%, #001C4E 100%); /* FF3.6+ */
background-image: -webkit-gradient(radial,50% 100%,10,50% 50%,90,from(rgba(31,169,244,1)),to(rgba(0,28,78,1))); /* Chrome,Safari4+ */
}
</style>
</head>
<body>
<div class="linear">
</div>
<div class="circle">
</div>
</body>
</html>
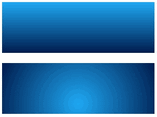
效果圖:
看完上述內(nèi)容是否對您有幫助呢?如果還想對相關(guān)知識有進(jìn)一步的了解或閱讀更多相關(guān)文章,請關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,感謝您對創(chuàng)新互聯(lián)的支持。
本文題目:css3中怎么實現(xiàn)線性漸變和徑向漸變
轉(zhuǎn)載來源:http://m.newbst.com/article10/gpgpgo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供虛擬主機(jī)、動態(tài)網(wǎng)站、定制開發(fā)、搜索引擎優(yōu)化、外貿(mào)建站、移動網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- ChatGPT的應(yīng)用ChatGPT對社會的利弊影響 2023-02-20
- 火爆的ChatGPT,來聊聊它的熱門話題 2023-02-20
- 爆紅的ChatGPT,誰會丟掉飯碗? 2023-02-20
- ChatGPT是什么 2023-02-20
- ChatGPT是什么?ChatGPT是聊天機(jī)器人嗎? 2023-05-05
- 怎樣利用chatGPT快速賺錢? 2023-05-05
- 馬云回國,首談ChatGPT。又是新一個風(fēng)口? 2023-05-28
- ChatGPT的發(fā)展歷程 2023-02-20