Web頁面跳轉并取值的方式-創新互聯
本文在介紹關于Web頁面跳轉并取值的基礎上,重點探討了頁面跳轉的具體步驟,步驟簡單易上手操作,文章內容步步緊湊,希望大家根據這篇文章可以有所收獲。

從A頁面跳轉到B頁面,并將B頁面的值取到賦到A頁面上顯示
先來舉一個栗子
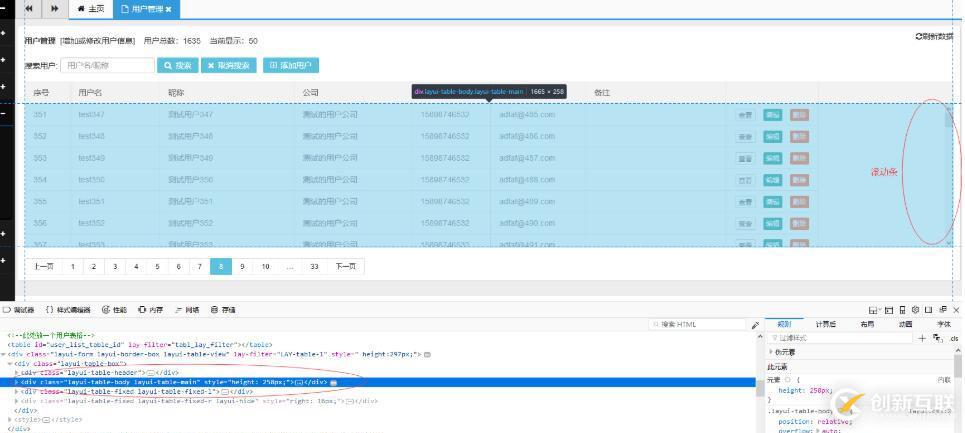
這個是A頁面

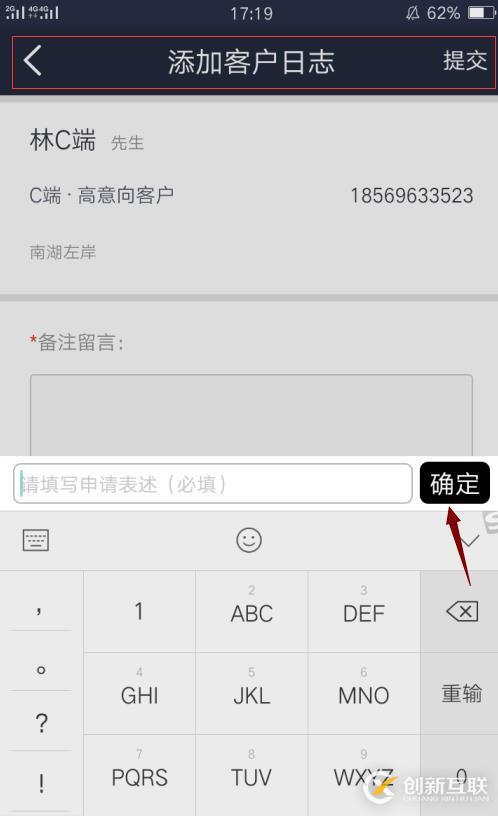
這是B頁面

通過點擊A頁面上的添加日志 跳轉到B頁面,并將在B頁面上添加的日志內容傳到A頁面上 紅色框位置
首先引用js,我這里有引用openpage.js 自己的一個插件
//這個是放在A頁面上的
//將填寫的日志 返回的json數據 填充到客戶詳情
function DunnAge(data) { //成功之后從B頁面返回的數據data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//內容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>
公共js里面配置頭部
(詳細的App頭部配置說明----------App配置頁面頭部)
A頁面的頭部 "/OACustomer/CustomerDetail": { title: "客戶詳情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客戶信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B頁面的頭部 "/OACustomer/AddLogView": { title: "添加客戶日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的頭部
//這是放在B頁面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加載失敗,請重試");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//將填寫的日志 返回的json數據 填充到客戶詳情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//頁面內容
<form action="/OACustomer/SubmitAddLog">//后臺提交數據的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>備注留言:</p>
<p>
<textarea placeholder="請填寫申請表述(必填)" class="js_inputbox" name="Remark" data-tipname="備注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>取完數據,點擊提交就會關閉一個頁面即B頁面,回到上一個頁面即A頁面。最后取到了數據顯示在A頁面的紅色框處了。
看完上述內容,你們掌握Web頁面跳轉并取值的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注創新互聯網站制作公司行業資訊頻道,感謝各位的閱讀!
分享標題:Web頁面跳轉并取值的方式-創新互聯
標題URL:http://m.newbst.com/article12/dpgddc.html
成都網站建設公司_創新互聯,為您提供自適應網站、網站策劃、動態網站、移動網站建設、建站公司、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 小程序2.0時代已降臨,細分領域怎么選 2013-11-27
- 常見的小程序類型有哪些? 2016-10-12
- 創新互聯建站:微信公眾號使用教程介紹 2015-10-29
- 網站維護是一項需要足夠耐心和細致的腦力勞動。 2016-08-21
- 什么是靜態網頁,靜態與動態的區別 2016-10-02
- 建站必看-網站維護有哪些內容 2022-06-20
- 網站維護改版時盡量不要改動URL 2013-10-15
- 企業和公司為什么要建設響應式網站? 2016-08-12
- 企業選擇定制網站建有什么優勢 2016-08-28
- 為什么電子商務網站有助于提升企業形象和知名度 2016-08-11
- 網站建設完后網站維護注意細節 2016-10-19
- 網站維護對網站來說有必要嗎? 2023-02-22