怎么用PHP實現客服工單系統-創新互聯
這篇文章主要講解了“怎么用PHP實現客服工單系統”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用PHP實現客服工單系統”吧!

PESCMS Ticket
PESMCS Ticket(下稱PT)是一款基于GPLv2協議發布的開源客服工單系統。PT基于PESCMS2為核心進行開發,以全新的設計理念,實現一句JS即可嵌入任意頁面中,讓工單系統變得更加輕便。
運行環境
PHP 5.4及以上版本
Mysql 5.5及以上版本
瀏覽器不能低于IE8含8
快速使用
登入系統后臺--工單模型--創建工單 。創建完畢后,點擊'生成JS'按鈕。將JS文件保存到本地。最后在任意的頁面中,引入如下代碼,則可實現您的工單系統。
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<!--以下三個組件為必須加載-->
<link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.4.2/css/amazeui.min.css">
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script src="http://cdn.amazeui.org/amazeui/2.4.2/js/amazeui.min.js"></script>
<!--以上三個組件為必須加載-->
<script src="您的工單JS" id="ticket"></script>
<script>
var ticket = PT.createForm("ticket");
</script>
</body>
</html>需要注意的是,amazeui為必須加載的前端組件。
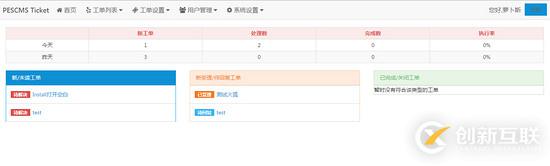
界面預覽
后臺首頁

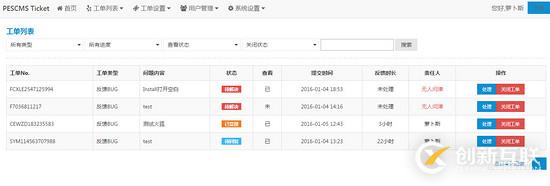
工單列表

工單詳細頁

自定義工單

感謝各位的閱讀,以上就是“怎么用PHP實現客服工單系統”的內容了,經過本文的學習后,相信大家對怎么用PHP實現客服工單系統這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創新互聯網站建設公司,,小編將為大家推送更多相關知識點的文章,歡迎關注!
網站標題:怎么用PHP實現客服工單系統-創新互聯
標題鏈接:http://m.newbst.com/article12/hjddc.html
成都網站建設公司_創新互聯,為您提供App開發、電子商務、商城網站、網站維護、品牌網站設計、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 亞馬遜廣告數據分析與投放關鍵詞優化 2014-04-17
- SEO排名回天乏術?關鍵詞優化如何打破百度枷鎖 2023-04-10
- 上海建站公司如何將網站關鍵詞優化到搜索引擎首頁? 2020-11-24
- 沈陽網站關鍵詞優化常見的誤區有哪些 2020-12-09
- SEO優化,網站關鍵詞優化工具 2022-12-14
- 成都關鍵詞優化告訴您如何選擇專業的SEO團隊 2020-07-14
- 關鍵詞優化的重要性 2015-06-25
- seo核心關鍵詞優化需要注意哪幾點? 2015-04-17
- SEO關鍵詞優化有哪些計劃? 2013-07-03
- 怎樣自己做好網站關鍵詞優化工作 2022-08-28
- SEO網站關鍵詞優化五個關鍵 2021-12-18
- 廣告點擊率英文縮寫關鍵詞優化的思路 2013-09-27