如何避免Node.js模塊日志污染程序日志
這篇文章將為大家詳細講解有關如何避免Node.js模塊日志污染程序日志,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
創新互聯公司專注于石樓網站建設服務及定制,我們擁有豐富的企業做網站經驗。 熱誠為您提供石樓營銷型網站建設,石樓網站制作、石樓網頁設計、石樓網站官網定制、重慶小程序開發公司服務,打造石樓網絡公司原創品牌,更為您提供石樓網站排名全網營銷落地服務。
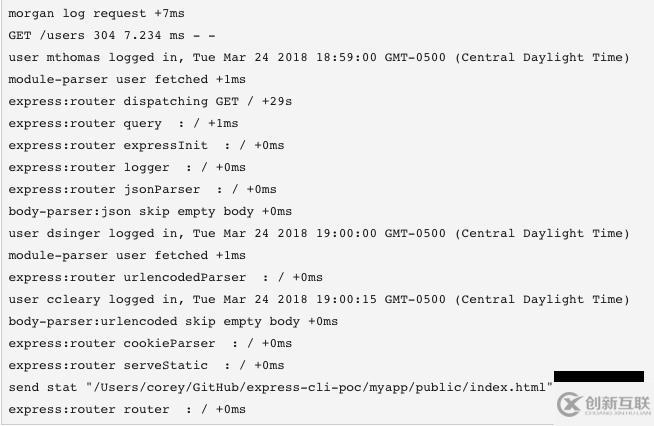
你是否有過這樣的經歷,當把 logging 添加到自定義 Node 模塊中,并認為自己將會從這些額外信息中受益,卻發現當你將模塊添加為依賴項并運行 npm install 和 npm start 時,你的程序日志就會像下面嗎?

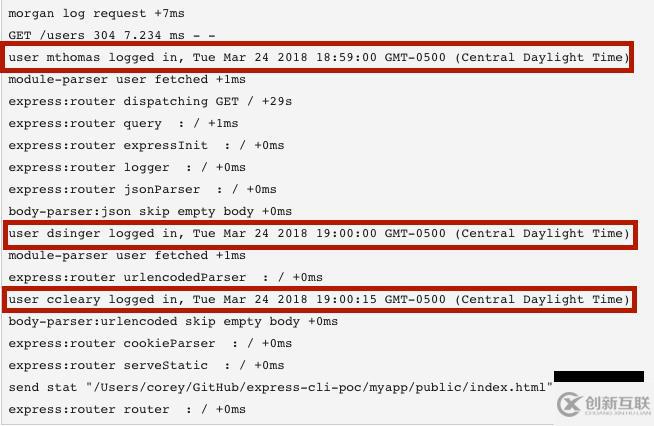
你如何找到自己實際需要的信息?比如都有哪些用戶登錄以及何時登錄,而不是來自應用程序依賴項的信息:

同樣,當你懷疑由于你的團隊對 Node 模塊依賴項所做的更改而導致性能下降時,唯一需要解決的日志如下:

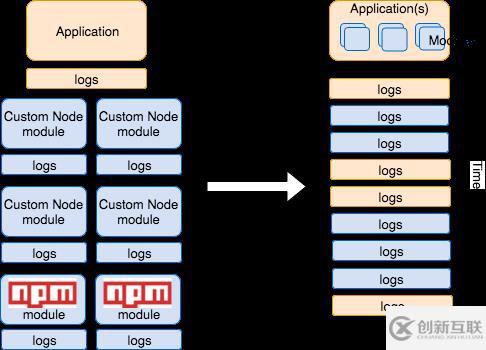
從全局來看,這是日志污染的樣子:

我們想要什么
理想的日志記錄方案能夠使模塊日志不進入程序或服務的日志記錄,但能夠在需要時將其打開以進行故障排除。
為此,我將向你展示如何使用 debug 模塊來打開或關閉 Node 模塊中的日志。
如果你不需要它們,并且使用該模塊的服務運行良好,則將其設置為 OFF。
ON 用于遇到問題并需要盡可能多的日志信息時。
debug 模塊概述
在功能方面,請不要像通常在調試器中那樣來考慮調試模塊(就像你在 ID E中設置斷點的方式一樣),而應更像是被修改后的 console 模塊。這是一種可讓你根據需要打開和關閉日志的工具。如果到其 GitHub頁面(https://github.com/visionmedi...),則還會看到它的其他各種功能,例如命名空間等。暫時不用管這些,現在只需要知道它是一種可以優化你的生產環境的工具即可。
在你自己的 Node 模塊中實現debug
讓我們來看一個在代碼中使用 debug 的例子。假設下面是一個模塊:
const debug = require('debug');
const log = debug('http:server');
const http = require('http');
const name = 'Demo App for debug module';
log('booting %o', name);
http.createServer((req, res) => {
log(req.method + ' ' + req.url);
res.end('debug example\n');
}).listen(3200, () => {
log('listening');
});實現 debug 很容易。我們要做的就是 import 或 require 模塊,然后創建一個logger —— const log = debug('http:server'); 。你只需將特定 logger 的標記或命名空間 ‘http:server‘ 傳遞給 DEBUG 環境變量,以啟用調試功能即可。
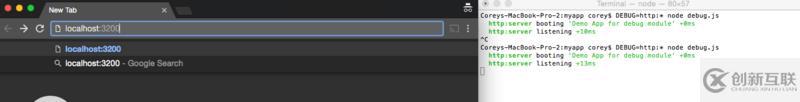
啟動應用程序時(即導入該模塊的程序),你將會像這樣去啟動它:
DEBUG=http:server node app-entrypoint.js
如果我們希望使用單獨的 logger 來切換某些日志怎么辦?例如,如果我們只想切換到 error 怎么辦?就像創建另一個 logger 一樣簡單,就像這樣:
const debug = require('debug');
const log = debug('http:server');
const errorLogger = debug('http:error'); // create new logger here, passing it a new namespace
const http = require('http');
const name = 'Demo App for debug module';
log('booting %o', name);
http.createServer((req, res) => {
log(req.method + ' ' + req.url);
res.end('hello\n');
// fake an error to demonstrate using debug for http:error namespace
setTimeout(() => {
errorLogger('fake error'); // then call the logger
}, 1000);
}).listen(3200, () => {
log('listening');
});如下所示將會僅打開錯誤:
DEBUG=http:error node app-entrypoint.js
而且,當你要記錄所有命名空間的日志時(在這種情況下,是 http:server 和 http:error),只需傳遞通配符 * 即可。
DEBUG=http:* node app-entrypoint.js
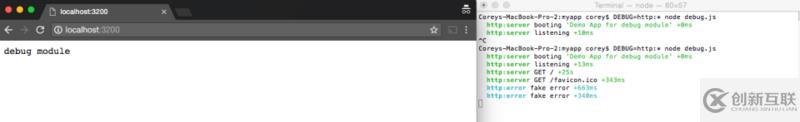
讓我們看看這些日志現在是什么樣的:

然后,當我們加載頁面時:

注意,debug 會寫入 stderr 而不是 stdout,所以如果你有一個根據不同的來源提取日志的日志路由,這些調試日志將最終會存儲在 stderr 流中。
最后,你還可以選擇:
- 你可以記錄所有用
debug編寫的模塊的日志。 - 或者,你仍然可以用
console.log()/console.error()記錄某些內容,而另一些記錄debug
如果你有必須要記錄的事項,并且與使用該模塊的應用程序有關,請用 console 將其記錄下來。但是如果你不這樣做,就會用 debug 記錄所有的內容。
為第三方模塊打開 debug
到目前為止,如果你(或你的團隊)編寫了該模塊,那么我們所介紹的內容就很棒。
但是如果你用的是第三方模塊,那需要打開調試時該怎么辦?
也許你已經對程序的各個部分進行了故障排除,不夠現在假設你正在使用的開源模塊可能會讓你遇到問題。
好消息是,debug 是一個使用非常廣泛的模塊,npm 中的許多模塊可能都在用它。第三方模塊的創建者知道(至少,應該知道)該模塊的用戶真的不希望默認情況下進行記錄,因為所有其他的日志都可能會變得雜亂無章。
由于 Express 內部使用了 debug 模塊,所以如果你用了 Express 并需要對其進行故障排除,則可以通過運行以下命令打開日志:
DEBUG=express:* node your-app-entrypoint.js
查看開源 node 模塊是否使用了 debug 以及是如何使用的
如果在文檔中沒有看到關于是否使用了 debug 的內容該怎么辦? 即便如此,也有可能使用了該模塊,但是你必須進行一些挖掘。
我們已經知道 Express 文檔中描述了該如何使用它,但是我們假設它并沒有記錄在案:
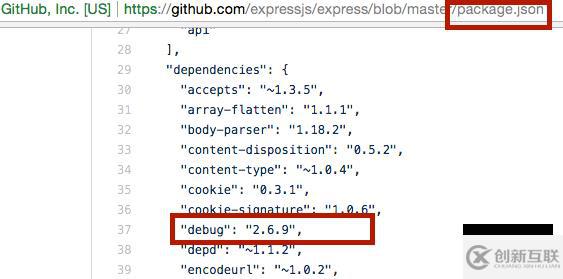
首先,你可以在項目的 GitHub(或其他開放源代碼網站)上搜索 package.json,然后查找其中列出的作為依賴項的模塊:

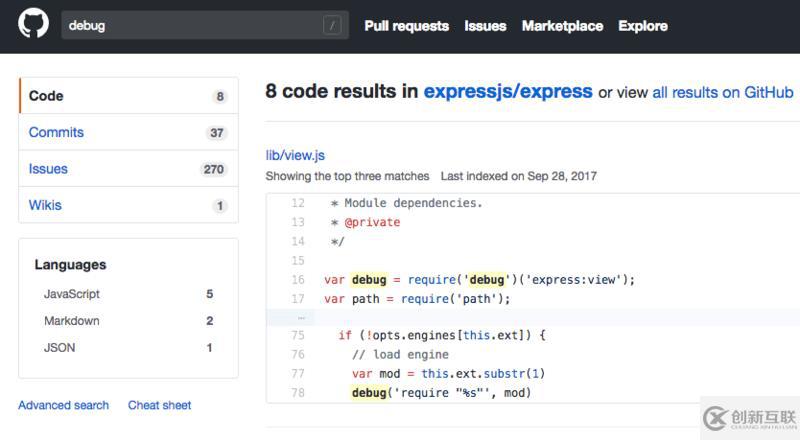
確認后,你還需要確認 1)實際正在使用中,以及 2)切換需要使用哪些標志。 GitHub 現在具有一項不錯的功能,你可以在其中使用搜索欄搜索項目本身。如果我們在 Express 項目中搜索“debug”,則會發現以下內容:

我們可以看到切換標記為 “express”,因此 express:* 將為我們提供所有的日志,express:view 將為我們提供視圖的日志,等等。
關于如何避免Node.js模塊日志污染程序日志就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
當前文章:如何避免Node.js模塊日志污染程序日志
標題路徑:http://m.newbst.com/article12/jeecgc.html
成都網站建設公司_創新互聯,為您提供網站設計、關鍵詞優化、品牌網站建設、動態網站、響應式網站、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 品牌網站建設方案 2021-05-21
- 這樣的品牌網站建設解決方案,9月遇見你,一個眼神足矣! 2022-08-14
- 好的品牌網站建設公司重視哪些問題 2013-11-22
- 成都企業品牌網站建設有哪些優勢? 2023-04-13
- 為什么需要重視品牌網站建設 2014-09-25
- 如何打造專屬的天河區品牌網站建設? 2022-12-05
- 品牌網站建設應該體現企業文化和個性 2023-02-06
- 品牌網站建設之中網站優化與流量的關系是怎么樣的? 2022-07-21
- 如果用戶不喜歡網頁設計效果,如何優化網站設計? 2022-06-07
- 品牌網站建設費用需要多少? 2022-11-04
- 網站建設的作用,四川品牌網站建設的重要模式 2022-12-09
- 如何做好高端品牌網站建設 2022-07-09