html中inline元素的特點(diǎn)-創(chuàng)新互聯(lián)
創(chuàng)新互聯(lián)www.cdcxhl.cn八線動(dòng)態(tài)BGP香港云服務(wù)器提供商,新人活動(dòng)買多久送多久,劃算不套路!

今天就跟大家聊聊有關(guān)html中inline元素的特點(diǎn),可能很多人都不太了解,為了讓大家更加了解,小編給大家總結(jié)了以下內(nèi)容,希望大家根據(jù)這篇文章可以有所收獲。
display:inline
它可以讓行內(nèi)顯示為塊的元素,變?yōu)樾袃?nèi)顯示,例如
DIV1
DIV2
這里DIV1和DIV2分別占一行,但是你給他們加上屬性后變了
DIV1 DIV2
和 display:inline 對(duì)應(yīng)的是 display:block,block 會(huì)讓應(yīng)用了該 CSS 屬性的 HTML 標(biāo)記變成塊級(jí)別元素,例如 SPAN 是行內(nèi)顯示的,但是你加了 display:block 屬性就不一樣了
[font style= "display:block "] SPAN1 [/font]
[font style= "display:block "] SPAN2 [/font]
block一般一個(gè)塊占一行,除非float
inline是自動(dòng)排為一行,就象段內(nèi)的文字一樣,可成為多行。
display:inline比較經(jīng)典的用法是用在 <ul> 下的 <li> 中
display:inline 對(duì)應(yīng)不顯示為 display:none
display:block 對(duì)應(yīng)不顯示為 hidden
說(shuō)通俗點(diǎn) 樣式為none的元素不占位置,而樣式為hidden的元素雖然不顯示但還是占地方。
inline元素的特點(diǎn):
水平方向上根據(jù)direction依次布局。
不會(huì)在元素前后進(jìn)行換行
受white-space控制。
margin/padding在豎直方向上無(wú)效,水平方向上有效。
width/height屬性對(duì)非替換行內(nèi)元素?zé)o效,寬度由元素內(nèi)容決定。
非替換行內(nèi)元素的行框高由line-height確定,替換行內(nèi)元素的行框高由height,margin,padding,border決定。
vertical-align屬性生效。
inline元素除了上述還有一條比較重要的特點(diǎn):
浮動(dòng)(float)或絕對(duì)定位(position:absolute)時(shí)會(huì)轉(zhuǎn)換為block
<body>
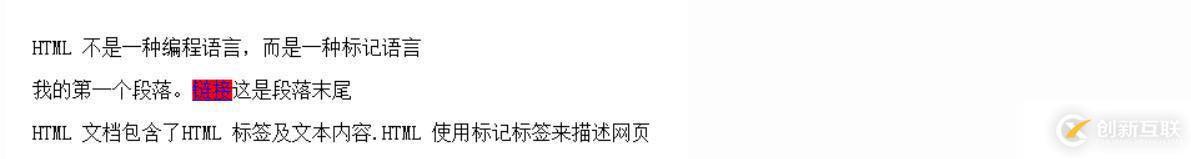
<p>HTML 不是一種編程語(yǔ)言,而是一種標(biāo)記語(yǔ)言</p>
<p>我的第一個(gè)段落。<a href="http://www.runoob.com/">鏈接</a>這是段落末尾</p>
<p>HTML 文檔包含了HTML 標(biāo)簽及文本內(nèi)容.HTML 使用標(biāo)記標(biāo)簽來(lái)描述網(wǎng)頁(yè)</p>
</body><style>
a{background:red; height:50px; width:50px;}
</style>
看完上述內(nèi)容,你們對(duì)html中inline元素的特點(diǎn)有進(jìn)一步的了解嗎?如果還想了解更多知識(shí)或者相關(guān)內(nèi)容,請(qǐng)關(guān)注創(chuàng)新互聯(lián)-成都網(wǎng)站建設(shè)公司行業(yè)資訊頻道,感謝大家的支持。
網(wǎng)頁(yè)名稱:html中inline元素的特點(diǎn)-創(chuàng)新互聯(lián)
URL地址:http://m.newbst.com/article14/dcgdde.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供域名注冊(cè)、定制網(wǎng)站、建站公司、關(guān)鍵詞優(yōu)化、商城網(wǎng)站、外貿(mào)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 企業(yè)網(wǎng)站建設(shè)有哪些常用的技巧呢? 2022-05-18
- 創(chuàng)新互聯(lián)網(wǎng)營(yíng)銷型網(wǎng)站建設(shè)優(yōu)勢(shì)有7點(diǎn) 2022-05-28
- 網(wǎng)站建設(shè)一定要保證質(zhì)量 2020-11-11
- 高端訂制網(wǎng)站建設(shè)有什么優(yōu)點(diǎn) 2020-07-19
- 如何做成都企業(yè)品牌網(wǎng)站建設(shè)? 2022-07-14
- 上海嘉定網(wǎng)站建設(shè)公司分析時(shí)下網(wǎng)頁(yè)布局方法 2022-09-20
- 網(wǎng)站建設(shè)服務(wù)商哪家好?十條請(qǐng)注意 2022-09-03
- 成都網(wǎng)站建設(shè)的重要性提高目標(biāo)性是關(guān)鍵 2022-08-04
- 網(wǎng)站建設(shè)必備的三大要素 2022-07-04
- 大理網(wǎng)站建設(shè)-電子商務(wù)網(wǎng)站主頁(yè)UI設(shè)計(jì)有什么重要性? 2021-08-24
- 首頁(yè)設(shè)計(jì)制作在網(wǎng)站建設(shè)中的重要性應(yīng)引起足夠重視 2022-05-22
- 企業(yè)網(wǎng)站建設(shè)制作的優(yōu)勢(shì)分享 2021-08-21