Bootstrap中如何實現網格系統布局-創新互聯
這篇文章主要為大家展示了“Bootstrap中如何實現網格系統布局”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Bootstrap中如何實現網格系統布局”這篇文章吧。

Bootstrap 提供了一套響應式、移動設備優先的流式網格系統(Grid System),隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。
一、什么是網格(Grid)?
在平面設計中,網格是一種由一系列用于組織內容的相交的直線(垂直的、水平的)組成的結構(通常是二維的)。它廣泛應用于打印設計中的設計布局和內容結構。在網頁設計中,它是一種用于快速創建一致的布局和有效地使用 HTML 和 CSS 的方法。
一句話概括:網頁設計中的網格用于組織內容,讓網站易于瀏覽,并降低用戶端的負載。
二、什么是Bootstrap網格系統(Grid System)?
Bootstrap 包含了一個 響應式的、移動設備優先的、不固定的網格系統 ,可以隨著設備或視口大小的增加而適當地擴展到 12 列。它包含了用于簡單的布局選項的預定義類,也包含了用于生成更多語義布局的功能強大的混合類。

三、網格系統工作原理
網格系統通過一系列包含內容的行和列來創建頁面布局。下面列出了 Bootstrap 網格系統是如何工作的:
?行必須放置在 .container class 內,以便獲得適當的對齊(alignment)和內邊距(padding)。
?使用行row來創建列的水平組。
?內容應該放置在列內, 且唯有列可以是行的直接子元素 。
?預定義的網格類,比如 .row 和 .col-xs-4 ,可用于快速創建網格布局。LESS 混合類可用于更多語義布局。
?列通過內邊距(padding)來創建列內容之間的間隙。該內邊距是通過 .rows 上的外邊距(margin)取負,表示第一列和最后一列的行偏移。
?網格系統是通過指定您想要橫跨的十二個可用的列來創建的。例如,要創建三個相等的列,則使用三個 .col-xs-4。
下面是 Bootstrap 基本的網格結構:
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container"> ... </div>
注意:列 <div class="col-*-*"></div> 必須放在 <div class="row"> 行元素下,且行元素里邊只能包含列子元素,不能跟其他的子標簽元素,否則,布局樣式會亂掉。
四、布局實戰
代碼:
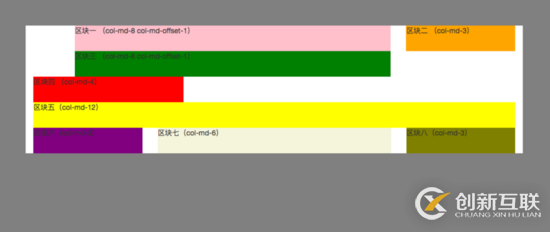
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 實例 - 布局偏移列-@corwien</title> <link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body > <div class="container" > <div class="row" > <div class="col-md-8 col-md-offset-1"> <div >區塊一 (col-md-8 col-md-offset-1)</div> </div> <div class="col-md-3"> <div >區塊二 (col-md-3)</div> </div> <div class="col-md-8 col-md-offset-1"> <div >區塊三 (col-md-8 col-md-offset-1)</div> </div> <div class="col-md-4"> <div >區塊四 (col-md-4)</div> </div> <div class="col-md-12"> <div >區塊五(col-md-12)</div> </div> <div class="col-md-3"> <div >區塊六(col-md-3)</div> </div> <div class="col-md-6"> <div >區塊七(col-md-6)</div> </div> <div class="col-md-3"> <div >區塊八(col-md-3)</div> </div> </div> </div> </body> </html>

說明:灰色區域為body, 白色區域內為container容器。
注意:這里要特別注意區塊一、區塊二為在同一行,而區塊三、和區塊四在不同行,為什么呢?因為列元素為行內元素,如果一行沒有夠12列,則下邊的區塊元素會和它上邊的區塊列加起來小于或等于12,則會排在同一行,如果加起來大于12,則會排在下一列,如區塊一和區塊二兩個列加起來等于12,則剛好能排在同一行,而區塊三、四兩個列加起來為13,超過一行大顯示列數12,自然就排在另一行了。
以上是“Bootstrap中如何實現網格系統布局”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯網站建設公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯建站m.newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享標題:Bootstrap中如何實現網格系統布局-創新互聯
本文鏈接:http://m.newbst.com/article14/dchige.html
成都網站建設公司_創新互聯,為您提供網站營銷、關鍵詞優化、服務器托管、全網營銷推廣、手機網站建設、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 怎樣規劃企業營銷型網站建設的內容? 2016-10-26
- 上海營銷型網站建設開發提高網站轉化率的方法 2020-11-23
- 營銷型網站有哪些優點創新互聯營銷型網站好嗎 2022-05-23
- 深圳商務營銷型網站建設的幾點要素 2021-10-31
- 企業為什么要重視營銷型網站建設? 2016-11-11
- 營銷型網站建設后期如何運作優化-大連網站建設給你支招 2022-07-08
- 網站優化不要陷入“首頁排名”陷阱 2022-05-30
- 關于成都企業營銷型網站建設幾個常見的問題 2022-08-24
- 優秀的營銷型網站建設應該具有哪些特點? 2021-09-03
- 優質營銷型網站建設對企業的影響力 2022-10-24
- 營銷型網站建設在體驗方面要做的工作 2023-02-07
- 營銷型網站建設服務包括哪些 2014-12-16