微信小程序如何實現tabBar
這篇文章主要介紹了微信小程序如何實現tabBar,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
創新互聯建站主營雁峰網站建設的網絡公司,主營網站建設方案,成都app軟件開發公司,雁峰h5小程序定制開發搭建,雁峰網站營銷推廣歡迎雁峰等地區企業咨詢
具體如下:
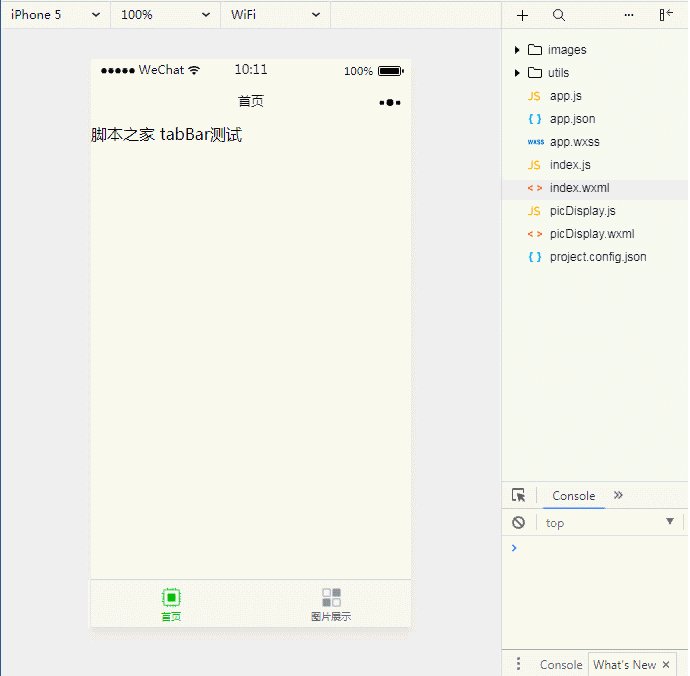
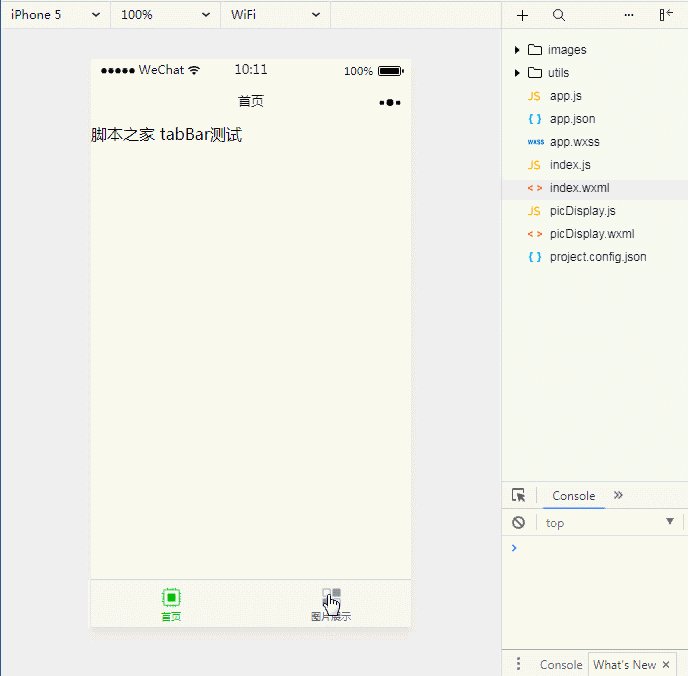
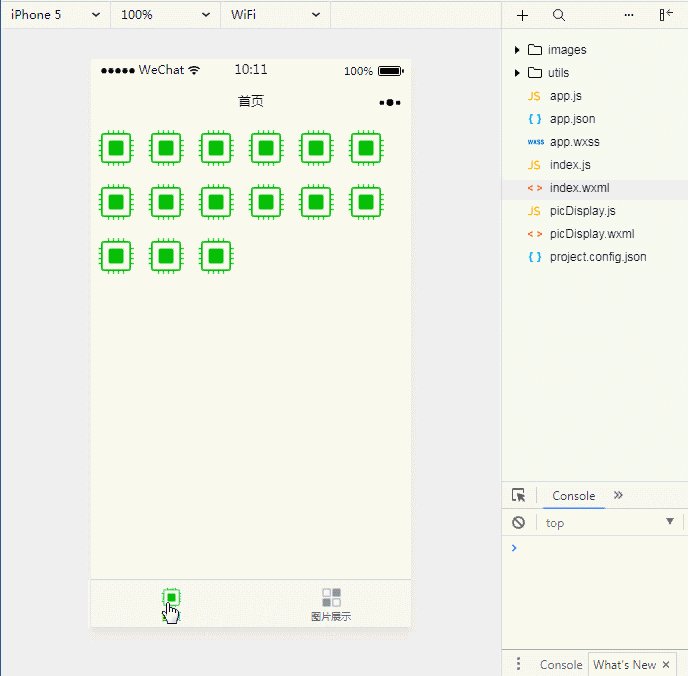
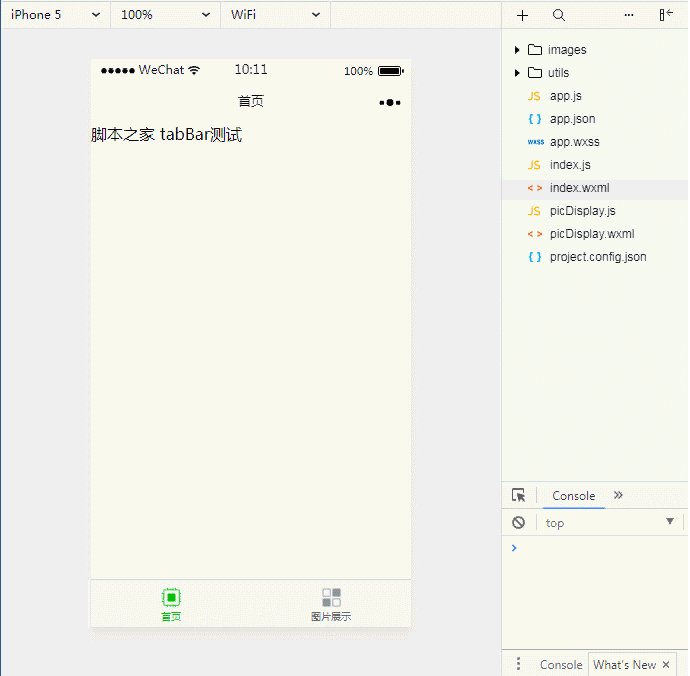
1、效果展示

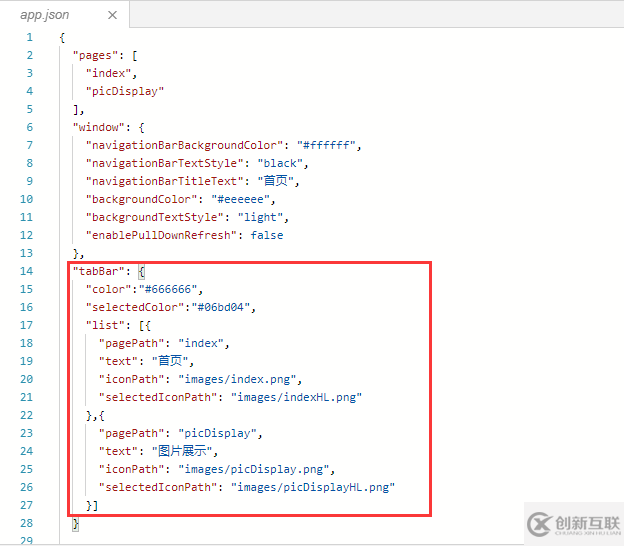
2、原理:在app.json中配置tabBar屬性
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首頁",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首頁",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "圖片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3、關鍵代碼
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首頁",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "圖片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}4、操作方法
新建一個項目,打開app.json文件,將關鍵代碼復制到"window":{},后面,注意window的大括號前加逗號,如下圖

配置tabBar屬性值
"tabBar": {
//設置tabBar文字默認顏色
"color":"#666666",
//設置tabBar文字被選中是的顏色
"selectedColor":"#06bd04",
//tab列表,數組類型,改數組內至少要有兩個但不大于5個的tab對象
"list": [{
//設置tab跳轉頁面鏈接
"pagePath": "index",
//設置tab上的文字
"text": "首頁",
//設置tab上的默認圖標
"iconPath": "images/index.png",
//設置tab被選中時的圖標
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "圖片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}tabBar的5種常用屬性與配置說明:
1) color:未選擇字體顏色
2) selectedColor:選擇字體顏色
3) borderStyle:tabbar上方線的顏色white(僅支持白色和黑色)
4) backgroundColor:tabbar背景顏色
5) list:設置rab列表項(最少2個,最多5個tab)。
另外,list作為數組屬性,其每一項又是一個對象,list可以設置4種屬性:
① text:設置tab上的文字
② iconPath:設置tab處于未激活狀態時顯示的圖片路徑。
③ selectedIconPath:設置tab處于激活狀態時的圖片路徑(iconPath與selectedIconPath圖片大小限制都是40KB)
④ pagePath:設置觸按tab時的跳轉頁面路徑(該頁面必須在pages中進行了配置)
感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序如何實現tabBar”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯行業資訊頻道,更多相關知識等著你來學習!
本文題目:微信小程序如何實現tabBar
本文鏈接:http://m.newbst.com/article14/ihpcde.html
成都網站建設公司_創新互聯,為您提供響應式網站、網站排名、軟件開發、品牌網站設計、虛擬主機、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站域名怎么選?企業網站域名注冊注意事項 2021-02-10
- 互聯網域名注冊那些事兒 2021-03-07
- 小小域名很重要 域名注冊要注意 2021-02-09
- 域名注冊證書怎么弄?有什么用 2021-03-01
- .SITE域名注冊量突破100萬 2021-02-14
- 企業網站域名注冊常見問題 2015-09-28
- 關于網站域名注冊和國際國內域名的問題解答 2022-08-15
- 國際頂級域名注冊有什么注意事項? 2021-05-12
- 新頂級域名注冊去哪兒? 2022-07-15
- 域名注冊注意事項 2022-06-14
- 短域名注冊會有哪些優勢? 2016-09-11
- 域名注冊應該怎樣選? 2021-02-26