JavaScript中dom是指什么
本篇內容主要講解“JavaScript中dom是指什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript中dom是指什么”吧!
成都創新互聯公司主營武鄉網站建設的網絡公司,主營網站建設方案,成都App制作,武鄉h5小程序定制開發搭建,武鄉網站營銷推廣歡迎武鄉等地區企業咨詢
在JavaScript中,dom指的是“文檔對象模型”,是HTML和XML文檔的編程接口;它定義了訪問和處理HTML文檔的標準方法,定義了一種方式可以使從程序中對該結構進行訪問,從而改變文檔的結構,樣式和內容。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
1 DOM概念
文檔對象模型(Document Object Model,DOM),它定義了訪問和處理HTML文檔的標準方法。現在我們主要接觸到的是HTML DOM。
DOM是HTML和XML文檔的編程接口。它提供了對文檔的結構化的表述,并定義了一種方式可以使從程序中對該結構進行訪問,從而改變文檔的結構,樣式和內容。
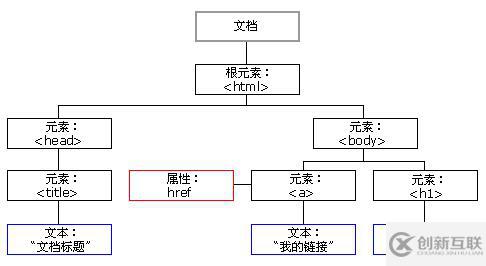
HTML文檔中的每個成分都是一個節點。HTML文檔中的所有節點組成了一個文檔樹(節點樹)。HTML文檔中的每個元素、屬性、文本等都代表著樹中的一個節點。樹起始于文檔節點,并由此繼續延伸枝條,直到處于這棵樹最低級別的所有文本節點為止。學習DOM,就是學習一些操作頁面元素的API(方法)。下圖表示一個文檔樹。

2 DOM的組成
DOM是由節點組成的。節點又分為標簽節點、屬性節點、文本節點。
3 DOM的用途
通過JavaScript,我們可以重構整個HTML頁面文檔。可以添加、移除、改變或重排頁面上的項目。要改變頁面的某個東西(即動態改變),JavaScript就需要獲得對HTML文檔中所有元素進行訪問的入口。這個入口,連同對HTML元素進行添加、移動、改變或移除的方法和屬性,都是通過文檔對象模型(DOM)來獲得的。
JavaScript 能改變頁面中的所有 HTML 元素
JavaScript 能改變頁面中的所有 HTML 屬性
JavaScript 能改變頁面中的所有 CSS 樣式
JavaScript 能刪除已有的 HTML 元素和屬性
JavaScript 能添加新的 HTML 元素和屬性
JavaScript 能對頁面中所有已有的 HTML 事件作出反應
JavaScript 能在頁面中創建新的 HTML 事件
到此,相信大家對“JavaScript中dom是指什么”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
分享名稱:JavaScript中dom是指什么
當前URL:http://m.newbst.com/article14/iidgge.html
成都網站建設公司_創新互聯,為您提供做網站、網站收錄、企業建站、企業網站制作、手機網站建設、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業定制網站需要面對的幾個改變 2022-07-20
- 成都網站建設中定制網站和模版網站的區別是什么 2022-12-17
- 模板網站和定制網站制作有什么區別 2021-09-06
- 企業定制網站詳細操作步驟有哪些? 2023-04-01
- 定制網站具有什么特點有哪些優勢 2021-09-18
- 定制網站開發要怎么做才能吸引蜘蛛爬取 2023-03-25
- 為什么定制網站價格那么貴? 2021-12-16
- 建站公司告訴您為什么要選擇定制網站 2022-11-27
- 如何通過定制網站建設為你的公司建立一個成功的數字形象 2015-01-10
- 網站建設選擇模板網站還是定制網站? 2016-09-01
- 定制網站建設與模板網站建設有哪些區別? 2022-12-15
- 北京網站建設定制網站需求注意的五點 2021-04-14