怎么升級nginx支持HTTP/2服務端推送
本篇內容介紹了“怎么升級nginx支持HTTP/2服務端推送”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
治多網站制作公司哪家好,找創新互聯建站!從網頁設計、網站建設、微信開發、APP開發、響應式網站開發等網站項目制作,到程序開發,運營維護。創新互聯建站自2013年創立以來到現在10年的時間,我們擁有了豐富的建站經驗和運維經驗,來保證我們的工作的順利進行。專注于網站建設就選創新互聯建站。
升級nginx到1.14.0
1、配置nginx官方的yum源。創建配置文件 /etc/yum.repos.d/nginx.repo ,寫入如下內容
[nginx] name=nginx repo baseurl=http://nginx.org/packages/centos/7/$basearch/ gpgcheck=0 enabled=1
2、更新nginx
yum update
3、重啟nginx
systemctl restart nginx
4、驗證nginx版本
$ curl -i 127.0.0.1 http/1.1 301 moved permanently server: nginx/1.14.0
修改nginx配置
在原有的配置上,加上 http2_push_preload on; 。當nginx檢測到 link 響應首部時,會主動往客戶端推送資源。
location ~ \.php$ {
# ...省略其他配置
http2_push_preload on; # 加上這行
}修改wordpress主題
nginx的 http2_push_preload 需要應用服務的配合。比如我要主動推送 index.js 這個文件,那么需要加上如下響應首部:
link: </index.js>; as=script; rel=preload
也可以同時推送多個文件,比如:
link: </index.js>; as=script; rel=preload, </index.css>; as=style; rel=preload
具體到wordpress,可以加上如下代碼:
function add_http2_push_header() {
$preload_resource_array = array(
'</index.js>; as=script; rel=preload',
'</index.css>; as=style; rel=preload'
);
$preload_link_value = join( ', ', $preload_resource_array );
header( 'link: '.$preload_link_value );
}
add_action( 'send_headers', 'add_http2_push_header' );瀏覽器驗證
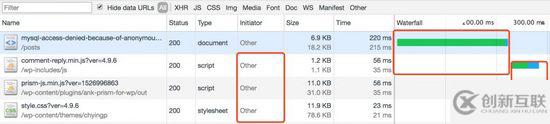
升級之前,不支持服務端推送。

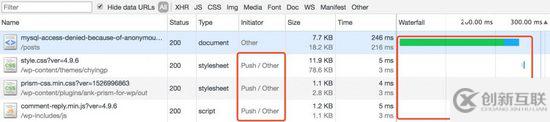
升級之后,支持服務端推送。

“怎么升級nginx支持HTTP/2服務端推送”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注創新互聯網站,小編將為大家輸出更多高質量的實用文章!
本文題目:怎么升級nginx支持HTTP/2服務端推送
URL分享:http://m.newbst.com/article14/jicpde.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、電子商務、靜態網站、外貿建站、商城網站、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 免費網站、模板網站和定制網站有什么區別? 2021-06-07
- 儀器網站建設選擇定制網站還是模板網站? 2022-06-19
- 企業做普通網站和定制網站的區別是什么? 2022-09-29
- 建議企業做定制網站制作的原因是什么 2021-07-23
- 模板網站和定制網站有何區別? 2023-02-25
- 企業定制網站建設以及網頁設計的必要性 2023-04-07
- 外貿網站定制網站更可以體現營銷效果 2016-03-22
- 定制網站建設有什么優勢 2021-09-27
- 定制網站建設流程有哪些? 2023-01-26
- 品牌網站建設為什么需要選擇定制網站 2022-05-30
- 成都創新互聯定制網站建設套餐 2014-09-21
- 哪些因素會影響公司定制網站線上推廣效果? 2022-05-16