大數據利器:淺談數據可視化那些可用的工具和示例
前言

什么是數據可視化?數據可視化主要旨在借助于圖形化手段,清晰有效地傳達與溝通信息。為了有效地傳達思想概念,美學形式與功能需要齊頭并進,通過直觀地傳達關鍵的方面與特征,從而實現對于相當稀疏而又復雜的數據集的深入洞察。
這意味面對一大堆雜亂的數據你無法嗅覺其中的關系,但通過可視化的數據呈現,你能很清晰的發覺其中價值。在經過一階段的數據分析平臺搭建工作后,結合比賽,我開始了對數據可視化的研究,結合幾篇對可視化技術與工具的描述,以下整理出一些數據可視化的資料與知識,以供參考。
一、數據源類型
One-dimensional data / Points
Two-dimensional data / Tables
Multidimensional data / Relational Tables
Text and hypertext
Hierarchies and graphs / Telephone calls and Web documents
Algorithms and software
二、可視化手段
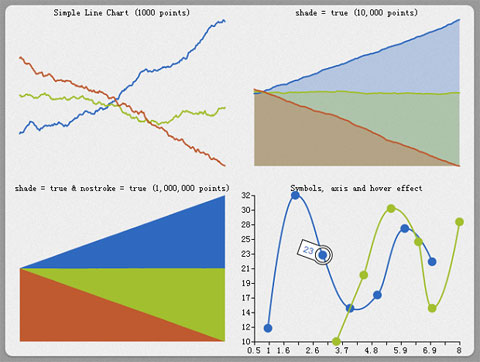
Standard 2D/3D displays

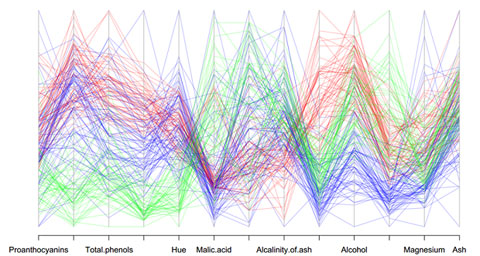
Geometrically transformed displays

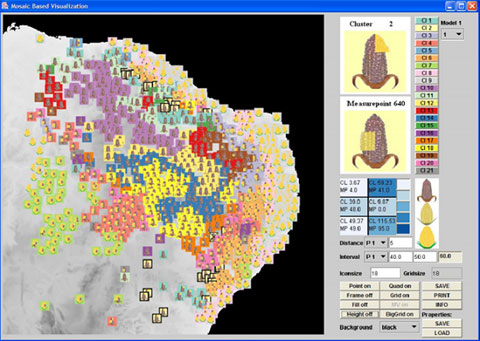
Icon-based displays

Dense pixel displays
Stacked displays
三、可視化工具匯總
3.1 簡易圖表
1.DataWrapper: 一個非常漂亮的在線服務,上傳數據并快速生成圖表后,就可以到處使用或將其嵌入在自己的站點中。這個服務最初定位于專欄記者,而實際上任何人都可以使用。 DataWrapper 在新版本瀏覽器中可以顯示動態圖表,而在舊版本瀏覽器中則顯示靜態圖片。
Page: http://datawrapper.de/

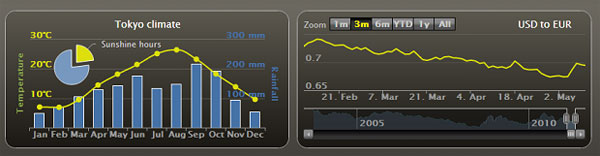
2.Flot: 一個基于jQuery 的繪圖庫,使用HTML 的canvas 元素,也支持舊版本瀏覽器(甚至IE6)。它支持有限的視覺形式(折線、散點、條形、面積),但使用很簡單。
Page: http://www.flotcharts.org/
3.Google Chart Tools
4.gRaphaël: 與Flot 相比,它更靈活,而且還要更漂亮一些。
Page: http://g.raphaeljs.com/

5.Highcharts JS: JavaScript 圖表庫,包含一些預定義的主題和圖表。它在最新瀏覽器中使用SVG, 而在舊版本IE(包括IE6 及更新版本)中使用后備的VML。
Page: http://www.highcharts.com/

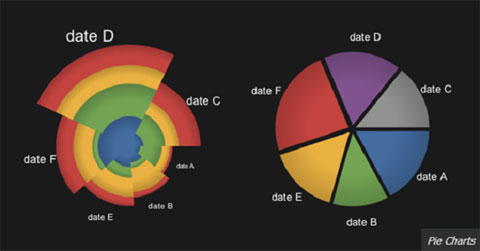
6.JavaScript InfoVis Toolkit: 簡稱JIT,它提供了一些預設的樣式可用于展示不同的數據,包括很多例子,而文檔的技術味道太濃。
Page: http://philogb.github.io/jit/index.html

7.jqPlot: jQuery 繪圖插件,只支持一些簡單的圖表,適合不需要自定義樣式的情況。
8.jQuery Sparklines: 可生成波形圖的jQuery 插件,主要是那些可以嵌在字里行間的小條形圖、折線圖、面積圖。支持大多數瀏覽器,包括IE6。
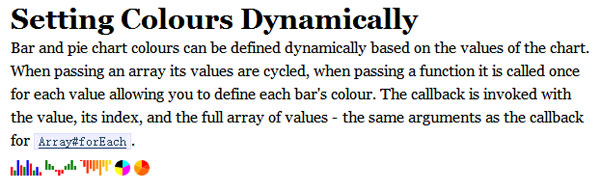
9.Peity: jQuery 插件,可生成非常小的條形圖、折線圖和餅圖,只支持較新版本的瀏覽器。再強調一遍,它能生成非常小又非常精致的小型可視化圖表。
Page: http://benpickles.github.com/peity/

10.Timeline.js: 專門用于生成交互式時間線的一個庫。不用編寫代碼,只用其代碼生成器即可;只支持IE8及以后的版本。
3.2 圖譜可視(具有網絡結構的數據)
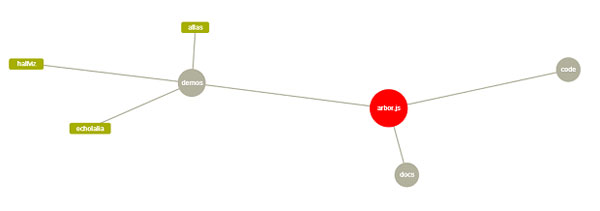
1.Arbor.js: 基于jQuery 的圖譜可視化庫,連它的文檔都是用這個工具生成的(可見它有多純粹、多meta)。這個庫使用了HTML 的canvas 元素,因此只支持IE9 和其他較新的瀏覽器,當然也有一些針對舊版瀏覽器的后備措施。
Page: http://arborjs.org/

2.Sigma.js: 一個非常輕量級的圖譜可視化庫。無論如何,你得看看它的網站,在頁面上方的大圖上晃幾下鼠標,然后再看看它的演示。Sigma.js 很漂亮,速度也快,同樣使用canvas。
Page: http://sigmajs.org/

3.3 地圖映射(包括地理位置數據或地理數據)
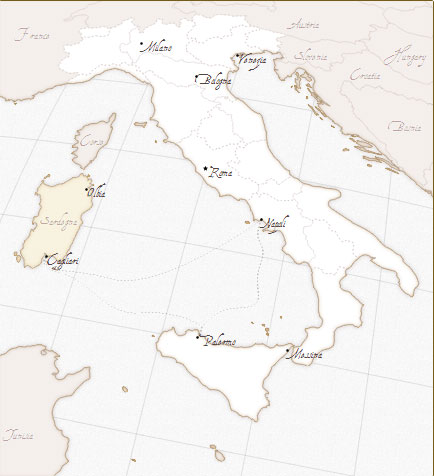
1.Kartograph: Gregor Aisch 開發的一個基于JavaScript 和Python 的非常炫的、完全使用矢量的庫,它的演示是必看的。最好現在就去看一看。保證你從來沒見過這么漂亮的在線地圖。Kartograph 支持IE7 及更新版本。
Page: http://kartograph.org/

2.Leaflet: 貼片地圖的庫,可以在桌面和移動設備上流暢地交互。它支持在地圖貼片上顯示一些SVG 數據層(參見Mike 的演示”Using D3 with Leaflet”:http://bost.ocks.org/mike/leaflet/ )。 Leaflet 支持IE6(勉強)或IE7(好得多),當然還有其他更新版本的瀏覽器。
Page: http://leafletjs.com/
3.Modest Maps: 作為貼片地圖庫中的老爺爺,Modest Maps 已經被Polymaps 取代了,但很多人還是喜歡它,因為它體積小巧,又支持IE 和其他瀏覽器的老版本。Modest Maps 有很多版本, 包括ActionScript、Processing、Python、PHP、Cinder、openFrameworks…… 總之,它屬于老當益壯那種。
Page: http://modestmaps.com/
4.Polymaps: 顯示貼片地圖的庫,在貼片上可以疊加數據層。Polymaps 依賴于SVG,因此在較新的瀏覽器中表現很好。
Page: http://polymaps.org/
3.4 原始繪圖(高級定制)
1.D3.js

2.Processing.js


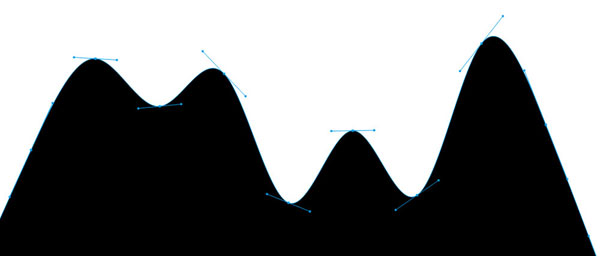
3.Paper.js: 在canavs 上渲染矢量圖形的框架。同樣,它的網站也堪稱互聯網上最漂亮的網站之一,它們的演示做得讓人難以置信。
Page: http://paperjs.org/

4.Raphaël: 一個繪制矢量圖形的庫。
Page: http://raphaeljs.com/

3.5 三維圖形
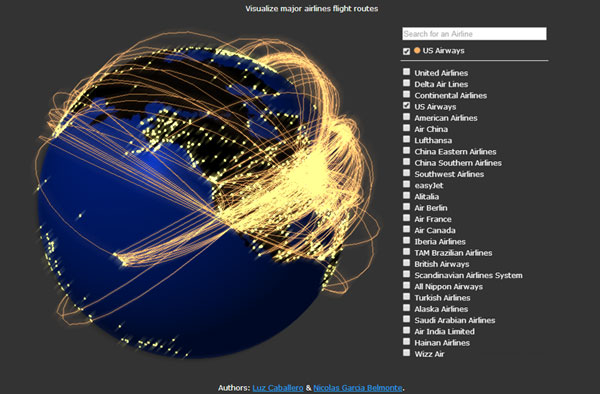
1.PhiloGL: 專注于3D 可視化的一個WebGL 框架。
Page: http://www.senchalabs.org/philogl/

2.Three.js: 能幫你生成任何3D 場景的一個庫,谷歌Data Arts 團隊出品。
Page: http://mrdoob.github.com/three.js/

數據可視化之路,路漫漫其修遠兮啊。
作者:Joe Jiang,文章引自《D3數據可視化可視化實戰書》的二章第四節的內容。
分享名稱:大數據利器:淺談數據可視化那些可用的工具和示例
文章出自:http://m.newbst.com/article16/chjhgg.html
成都網站建設公司_創新互聯,為您提供Google、自適應網站、標簽優化、網頁設計公司、定制網站、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 選購云服務器會有哪些常見套路? 2022-10-07
- 什么叫云服務器?云服務器的優勢有哪些 2022-12-03
- 哪里有免費的云服務器試用?云服務器試用需要注意哪些問題? 2022-10-07
- 如何區分云虛擬主機和云服務器 2021-02-13
- 云服務器是什么,有什么作用 2021-02-14
- 企業開進行網站建設,如何購買合適的云服務器 2022-11-06
- 云服務器在開發APP時的表現有何優勢?為何要使用云服務器? 2021-03-02
- 對于企業來說,使用云服務器的好處有哪些 2021-02-04
- 美國云服務器和香港云服務器哪個好?香港和美國vps哪個更好呢? 2022-10-04
- 香港云服務器做網站可以嗎? 2022-10-10
- 云服務器有哪些優勢? 2018-12-15
- 云服務器和虛擬主機的特點及其區別 2022-08-24