優(yōu)雅地使用loading(推薦)
前言
做網(wǎng)站、網(wǎng)站建設(shè)介紹好的網(wǎng)站是理念、設(shè)計(jì)和技術(shù)的結(jié)合。成都創(chuàng)新互聯(lián)擁有的網(wǎng)站設(shè)計(jì)理念、多方位的設(shè)計(jì)風(fēng)格、經(jīng)驗(yàn)豐富的設(shè)計(jì)團(tuán)隊(duì)。提供PC端+手機(jī)端網(wǎng)站建設(shè),用營(yíng)銷思維進(jìn)行網(wǎng)站設(shè)計(jì)、采用先進(jìn)技術(shù)開源代碼、注重用戶體驗(yàn)與SEO基礎(chǔ),將技術(shù)與創(chuàng)意整合到網(wǎng)站之中,以契合客戶的方式做到創(chuàng)意性的視覺化效果。
不知道從什么時(shí)候開始有了寫博客的想法,奈何自己的知識(shí)儲(chǔ)備還很薄弱,遲遲無法下筆。這是我的第一篇博客,算是記錄一下自己學(xué)習(xí)前端以來的一些知識(shí)吧。如有錯(cuò)漏,懇請(qǐng)指出,您的批評(píng)和指正是我前進(jìn)路上的一大動(dòng)力!
在平時(shí)的開發(fā)過程中,我們需要異步等待數(shù)據(jù),常常會(huì)利用loading圖來加強(qiáng)用戶的體驗(yàn),讓用戶知道我們有在加載,那么如何在開發(fā)過程中更為優(yōu)雅地使用loading呢?開發(fā)小程序的時(shí)候我們只需要一句wx.showLoading()就完事兒了,而在web開發(fā)中也有相應(yīng)的UI框架來幫我們完成這件事情。那究竟是怎么實(shí)現(xiàn)的呢,讓我們來一起看一下。
先實(shí)現(xiàn)一個(gè)簡(jiǎn)單的loading
<div class="container">
<div class="loading"></div>
</div>
.container {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.loading {
width: 100px;
height: 100px;
border-radius: 100%;
border: 5px #ffffff solid;
border-right-color: #87CEEB;
animation: loading 1s linear infinite;
}
@keyframes loading {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
這樣我們就實(shí)現(xiàn)了一個(gè)比較簡(jiǎn)單的轉(zhuǎn)圈圈loading圖,下面我將分別敘述在vue和react中如何優(yōu)雅地使用這個(gè)loading。
Vue部分
首先先用vue init webpack生成一個(gè)vue腳手架,插件的目錄如下圖所示

loading.vue里寫進(jìn)了我們上面實(shí)現(xiàn)的簡(jiǎn)單loading的代碼,加上一點(diǎn)點(diǎn)邏輯
<script>
export default {
name: "loading",
data() {
return {
show: false
}
}
}
</script>index.js
//先引入loading組件
import LoadingComponent from './loading'
const Loading = {}
Loading.install = function (Vue) {
// 生成一個(gè)Vue的子類 同時(shí)這個(gè)子類也就是組件
const ToastConstructor = Vue.extend(LoadingComponent)
// 生成一個(gè)該子類的實(shí)例
const instance = new ToastConstructor()
// 將這個(gè)實(shí)例掛載在我創(chuàng)建的div上
// 并將此div加入全局掛載點(diǎn)內(nèi)部
instance.$mount(document.createElement('div'))
document.body.appendChild(instance.$el)
//注入vue的原型鏈
Vue.prototype.$loading = {
show() {
instance.show = true
},
close(){
instance.show = false
}
}
}
export default Loading
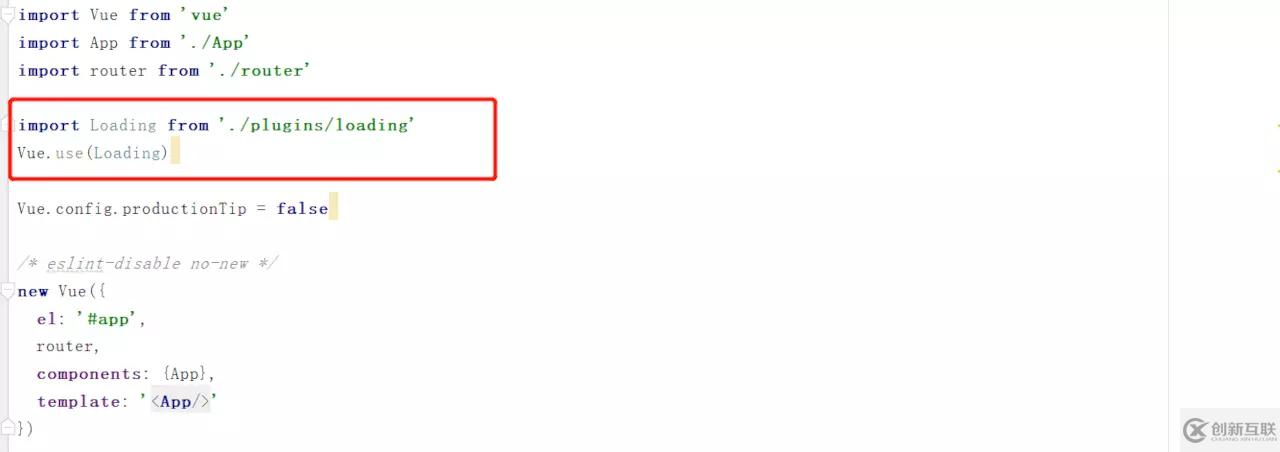
這里我們生成個(gè)一個(gè)Vue的子類,然后將它的實(shí)例掛載到全局。將一些方法注入到Vue的原型鏈中,這樣就可以在任何組件中通過類似于this.$loading.show()的方法來控制loading圖的顯示和隱藏。最后我們導(dǎo)出Loading對(duì)象。然后在main.js中引入Loading插件,并調(diào)用Vue.use()方法來注冊(cè)插件

最后,讓我們來測(cè)試一下吧。測(cè)試代碼如下,用setTimeout來模擬異步請(qǐng)求。
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg: ''
}
},
mounted() {
this.$loading.show()
setTimeout(()=>{
this.$loading.close()
this.msg = '加載完遼!'
},3000)
}
}
</script>

奶思!測(cè)試成功!
React部分
在此之前,我先介紹一下react中的高階組件(HOC)
高階組件
在React中,多個(gè)不同的組件中如果需要用到相同的功能,這個(gè)解決方法,通常有Mixin和高階組件。但是由于Mixin過多會(huì)使使得組件難以維護(hù),在React ES6中Mixin不再被支持。高階組件是一個(gè)接替Mixin實(shí)現(xiàn)抽象組件公共功能的好方法。高階組件其實(shí)是一個(gè)函數(shù),接收一個(gè)組件作為參數(shù),返回一個(gè)包裝組件作為返回值,類似于高階函數(shù)。
具體實(shí)現(xiàn)
先用create-react-app 生成一個(gè)測(cè)試腳手架,高階組件目錄如下圖所示

index.css主要是loading的樣式,index.js的代碼如下
import React from 'react';
import './index.css'
function hoc(ComponentClass) {
return class HOC extends ComponentClass {
render() {
if (!this.state.loading) {
console.log(this.state.loading)
return super.render()
}
else {
return (<div>
<div className="container">
<div className="loading"></div>
</div>
</div>)
}
}
}
}
export default hoc
我們定義了一個(gè)hoc函數(shù),接受一個(gè)組件作為參數(shù)。通過this.state來操作組件的state屬性,通過super.render()來渲染組件。最后導(dǎo)出hoc函數(shù)。然后在組件中引入,如下
import hoc from '../hoc/loading/index'
class Home extends Component {
constructor(props) {
super(props)
this.state = {
msg: '還沒加載好',
loading: true
}
}
render() {
return (
<div>
{this.state.msg}
</div>
);
}
componentDidMount() {
let loading = this.state.loading
setTimeout(() => {
this.setState({
loading: !loading,
msg: '加載完遼!'
})
}, 3000)
}
}
export default hoc(Home)
同樣是采用setTimeout來模擬異步請(qǐng)求,測(cè)試結(jié)果也是成功的。react部分并沒有用裝飾器來使用高階組件,還不夠優(yōu)雅。。。(在create-react-app中把網(wǎng)上的處理方法都試了一遍,還是報(bào)錯(cuò)。。)
最后
至此,在Vue和React中如何優(yōu)雅地使用loading就到此結(jié)束遼。這是一個(gè)超簡(jiǎn)易版的demo,但還是希望能分享給大家。寫完才真正體會(huì)到了那句老話,紙上得來終覺淺,絕知此事要躬行。
以上所述是小編給大家介紹的loading使用解整合,希望對(duì)大家有所幫助,如果大家有任何疑問請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)創(chuàng)新互聯(lián)網(wǎng)站的支持!
本文題目:優(yōu)雅地使用loading(推薦)
URL鏈接:http://m.newbst.com/article16/gpjpdg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信公眾號(hào)、營(yíng)銷型網(wǎng)站建設(shè)、用戶體驗(yàn)、企業(yè)建站、域名注冊(cè)、動(dòng)態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 專業(yè)的APP設(shè)計(jì)師告訴你,怎么做可以讓APP更“快”! 2016-11-11
- 設(shè)計(jì)實(shí)戰(zhàn)!科學(xué)養(yǎng)護(hù)綠植APP設(shè)計(jì)如何提升用戶體驗(yàn) 2022-05-01
- 如何建立愉悅APP設(shè)計(jì)引導(dǎo)體驗(yàn)? 2022-06-28
- app設(shè)計(jì)技巧:三招解除用戶等待焦慮 2022-06-26
- APP設(shè)計(jì)容易忽視的問題 2022-06-30
- APP設(shè)計(jì)開發(fā)中產(chǎn)品經(jīng)理崗位有什么重要作用 2020-12-09
- 電商APP設(shè)計(jì)時(shí)有哪些問題要注意 2016-11-05
- 成都網(wǎng)站建設(shè)情況下的APP設(shè)計(jì)3如何處理加載頁(yè)面? 2013-11-28
- 品牌設(shè)計(jì)的植入-APP設(shè)計(jì)5 2022-05-30
- 移動(dòng)時(shí)代的APP設(shè)計(jì)怎樣做到極簡(jiǎn)? 2017-01-24
- 網(wǎng)頁(yè)設(shè)計(jì)和APP設(shè)計(jì)背景設(shè)計(jì)趨勢(shì) 2021-04-21
- 大勢(shì)所趨!十大令人振奮的移動(dòng)端APP設(shè)計(jì)趨勢(shì) 2022-06-13