Webpack中Loader和Plugin的區別是什么
這篇文章主要介紹“Webpack中Loader和Plugin的區別是什么”,在日常操作中,相信很多人在Webpack中Loader和Plugin的區別是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Webpack中Loader和Plugin的區別是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
網站設計、成都網站制作的關注點不是能為您做些什么網站,而是怎么做網站,有沒有做好網站,給成都創新互聯公司一個展示的機會來證明自己,這并不會花費您太多時間,或許會給您帶來新的靈感和驚喜。面向用戶友好,注重用戶體驗,一切以用戶為中心。

一、區別
前面兩節我們有提到Loader與Plugin對應的概念,先來回顧下
loader 是文件加載器,能夠加載資源文件,并對這些文件進行一些處理,諸如編譯、壓縮等,最終一起打包到指定的文件中
plugin 賦予了 webpack 各種靈活的功能,例如打包優化、資源管理、環境變量注入等,目的是解決 loader 無法實現的其他事
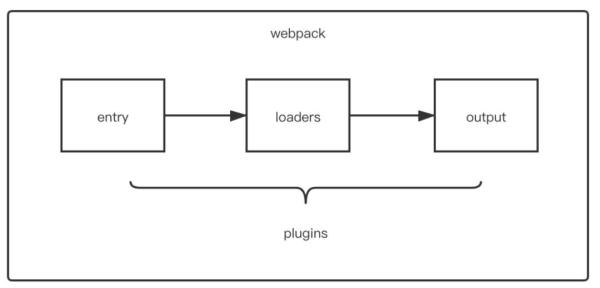
從整個運行時機上來看,如下圖所示:

可以看到,兩者在運行時機上的區別:
loader 運行在打包文件之前
plugins 在整個編譯周期都起作用
在Webpack 運行的生命周期中會廣播出許多事件,Plugin 可以監聽這些事件,在合適的時機通過Webpack提供的 API改變輸出結果
對于loader,實質是一個轉換器,將A文件進行編譯形成B文件,操作的是文件,比如將A.scss或A.less轉變為B.css,單純的文件轉換過程
二、編寫loader
在編寫 loader 前,我們首先需要了解 loader 的本質
其本質為函數,函數中的 this 作為上下文會被 webpack 填充,因此我們不能將 loader設為一個箭頭函數
函數接受一個參數,為 webpack 傳遞給 loader 的文件源內容
函數中 this 是由 webpack 提供的對象,能夠獲取當前 loader 所需要的各種信息
函數中有異步操作或同步操作,異步操作通過 this.callback返回,返回值要求為 string 或者 Buffer
代碼如下所示:
// 導出一個函數,source為webpack傳遞給loader的文件源內容 module.exports = function(source) { const content = doSomeThing2JsString(source); // 如果 loader 配置了 options 對象,那么this.query將指向 options const options = this.query; // 可以用作解析其他模塊路徑的上下文 console.log('this.context'); /* * this.callback 參數: * error:Error | null,當 loader 出錯時向外拋出一個 error * content:String | Buffer,經過 loader 編譯后需要導出的內容 * sourceMap:為方便調試生成的編譯后內容的 source map * ast:本次編譯生成的 AST 靜態語法樹,之后執行的 loader 可以直接使用這個 AST,進而省去重復生成 AST 的過程 */ this.callback(null, content); // 異步 return content; // 同步 }一般在編寫loader的過程中,保持功能單一,避免做多種功能
如less文件轉換成 css文件也不是一步到位,而是 less-loader、css-loader、style-loader幾個 loader的鏈式調用才能完成轉換
三、編寫plugin
由于webpack基于發布訂閱模式,在運行的生命周期中會廣播出許多事件,插件通過監聽這些事件,就可以在特定的階段執行自己的插件任務
在之前也了解過,webpack編譯會創建兩個核心對象:
compiler:包含了 webpack 環境的所有的配置信息,包括 options,loader 和 plugin,和 webpack 整個生命周期相關的鉤子
compilation:作為 plugin 內置事件回調函數的參數,包含了當前的模塊資源、編譯生成資源、變化的文件以及被跟蹤依賴的狀態信息。當檢測到一個文件變化,一次新的 Compilation 將被創建
如果自己要實現plugin,也需要遵循一定的規范:
插件必須是一個函數或者是一個包含 apply 方法的對象,這樣才能訪問compiler實例
傳給每個插件的 compiler 和 compilation 對象都是同一個引用,因此不建議修改
異步的事件需要在插件處理完任務時調用回調函數通知 Webpack 進入下一個流程,不然會卡住
實現plugin的模板如下:
class MyPlugin { // Webpack 會調用 MyPlugin 實例的 apply 方法給插件實例傳入 compiler 對象 apply (compiler) { // 找到合適的事件鉤子,實現自己的插件功能 compiler.hooks.emit.tap('MyPlugin', compilation => { // compilation: 當前打包構建流程的上下文 console.log(compilation); // do something... }) } }在 emit 事件發生時,代表源文件的轉換和組裝已經完成,可以讀取到最終將輸出的資源、代碼塊、模塊及其依賴,并且可以修改輸出資源的內容
到此,關于“Webpack中Loader和Plugin的區別是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注創新互聯網站,小編會繼續努力為大家帶來更多實用的文章!
網站欄目:Webpack中Loader和Plugin的區別是什么
標題URL:http://m.newbst.com/article16/jeedgg.html
成都網站建設公司_創新互聯,為您提供定制網站、網站收錄、小程序開發、網站制作、網站營銷、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 百度快照推廣關于靜態網站優于動態網站做seo優化的正確表明 2023-01-17
- 成都網站建設公司淺析靜態與動態網站的區別 2023-03-04
- 成都網頁設計為何選擇動態網頁設計 2016-10-22
- 行業動態網站后臺管理系統的安全隱患 2021-08-23
- NET與數據庫技術在動態網站開發中的具體應用路徑 2022-05-11
- 網站建設動態和靜態哪個好? 2016-11-12
- 企業網站建設是動態性的好還是靜態性的好 2013-12-07
- 動態與純靜態的區別 2016-10-31
- 成都網頁設計中如何更好地把握客戶動態需求? 2016-09-17
- 動態網站與靜態網站相對比有哪些優缺點 2023-04-02
- 靜態網站和動態網站的區別以優劣點? 2022-09-24
- 對靜態網站和動態網站的理解。 2019-02-27