datatable插件實現(xiàn)分頁功能
1、下載datatable插件,下載地址:http://www.datatables.club/
創(chuàng)新互聯(lián)建站是一家集網(wǎng)站建設(shè),大英企業(yè)網(wǎng)站建設(shè),大英品牌網(wǎng)站建設(shè),網(wǎng)站定制,大英網(wǎng)站建設(shè)報價,網(wǎng)絡(luò)營銷,網(wǎng)絡(luò)優(yōu)化,大英網(wǎng)站推廣為一體的創(chuàng)新建站企業(yè),幫助傳統(tǒng)企業(yè)提升企業(yè)形象加強企業(yè)競爭力。可充分滿足這一群體相比中小企業(yè)更為豐富、高端、多元的互聯(lián)網(wǎng)需求。同時我們時刻保持專業(yè)、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學(xué)習(xí)、思考、沉淀、凈化自己,讓我們?yōu)楦嗟钠髽I(yè)打造出實用型網(wǎng)站。
2、安裝方法:http://www.datatables.club/manual/install.html
注意:按照官方文檔的方法引入插件后會有點問題,樣式也不是很美觀,所以我做了修改。
由于通常djangotemplate 下的html文件使用了模板語法,所以要把CSS、JS文件放在對應(yīng)的模板標簽下面
下面是我的一個樣例:
注意:table的id要改成“dataTables”,樣式會好看一些。
id="dataTables"
DataTable_Test.html
{% extends 'common/base.html' %}
{% block css %}
<link rel="stylesheet" type="text/css" href="/static/DataTables-1.10.15/media/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" href="/static/DataTables-1.10.15/media/css/dataTables.bootstrap.min.css">
{% endblock %}
{% block content %}
<div class="row">
<div class="ibox">
<div class="ibox-title">
{# <h6>Uhost信息</h6>#}
<h6 style="font-size: large">Uhost信息</h6>
<div class="ibox-content">
<div class="row">
<table id="dataTables" class="table table-striped table-hover">
<thead>
<tr>
<th class="col-lg-2">主機名稱</th>
<th class="col-lg-2">IP地址</th>
<th class="col-lg-2">價格</th>
<th class="col-lg-2">可用區(qū)</th>
<th class="col-lg-2">業(yè)務(wù)組</th>
<th class="col-lg-2">到期時間</th>
</tr>
</thead>
<tbody>
{% for host in uhosts %}
<tr>
<td>{{ host.name }}</td>
<td>{{ host.ip }}</td>
<td>{{ host.price }}</td>
<td>{{ host.zone.name }}</td>
<td>{{ host.tag }}</td>
<td>{{ host.expiretime }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
{% block script %}
<script type="text/javascript" charset="utf8" src="/static/DataTables-1.10.15/media/js/jquery.dataTables.js"></script>
<!-- 由于base.html文件中引入了jquery.js文件所以這里要注釋掉,否則可能引起函數(shù)方法沖突 -->
<!-- <script type="text/javascript" charset="utf8" src="DataTables-1.10.15/media/js/jquery.js"></script> -->
<script type="text/javascript" charset="utf8" src="/static/DataTables-1.10.15/media/js/dataTables.bootstrap.min.js"></script>
<script type="text/javascript" src="/static/js/datatable_custom.js"></script>
{% endblock %}datatable_custom.js是為了樣式好看,自定義樣式的一個js文件,內(nèi)容如下:
/**
* Created by cengchengpeng on 2018/1/10.
*/
$(document).ready(function () {
$('#dataTables').DataTable({
language: {
"sProcessing": "處理中...",
"sLengthMenu": "顯示 _MENU_ 項結(jié)果",
"sZeroRecords": "沒有匹配結(jié)果",
"sInfo": "顯示第 _START_ 至 _END_ 項結(jié)果,共 _TOTAL_ 項",
"sInfoEmpty": "顯示第 0 至 0 項結(jié)果,共 0 項",
"sInfoFiltered": "(由 _MAX_ 項結(jié)果過濾)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中數(shù)據(jù)為空",
"sLoadingRecords": "載入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首頁",
"sPrevious": "上頁",
"sNext": "下頁",
"sLast": "末頁"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}
});
});base.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CMDB管理</title>
<link rel="icon" href="/static/images/bitbug_favicon.ico">
<link href="/static/inspinia/css/bootstrap.min.css" rel="stylesheet">
<link href="/static/inspinia/font-awesome/css/font-awesome.css" rel="stylesheet">
<link href="/static/inspinia/css/animate.css" rel="stylesheet">
<link href="/static/inspinia/css/style.css" rel="stylesheet">
<link href="/static/css/css.css?v={{ verion }}" rel="stylesheet">
{% block css %}{% endblock %}
</head>
<body>
<div id="wrapper">
{% include "common/menu.html" %}
<div id="page-wrapper" class="white-bg dashbard-1">
{% block content %}{% endblock %}
</div>
</div>
</body>
<script src="/static/inspinia/js/jquery-2.1.1.js"></script>
<script src="/static/inspinia/js/bootstrap.min.js"></script>
<script src="/static/inspinia/js/plugins/metisMenu/jquery.metisMenu.js"></script>
<script src="/static/inspinia/js/plugins/slimscroll/jquery.slimscroll.min.js"></script>
<script src="/static/inspinia/js/inspinia.js"></script>
<script src="/static/inspinia/js/plugins/pace/pace.min.js"></script>
<script src="/static/inspinia/js/bootstrap-typeahead.js"></script>
<script src="/static/js/jquery.numeric.js"></script>
<script src="/static/js/common.js?v={{ verion }}"></script>
<!--<script src="/static/js/workflow.js?v={{ verion }}"></script>-->
<script>
$('#side-menu').find('li>a[href]').each(function(){
if(location.href.indexOf($(this).attr('href').toLowerCase()) != -1){
$(this).closest('li').addClass('active');
}
});
$('#foldPage').click(function(){
var fold = $(this).data('fold');
var $div = $('#accordion div[id]');
if(fold == "0"){
$div.addClass('in').removeAttr('style');
$(this).data('fold', 1);
}
else{
$div.removeClass('in');
$(this).data('fold', 0);
}
});
</script>
{% block script %}{% endblock %}
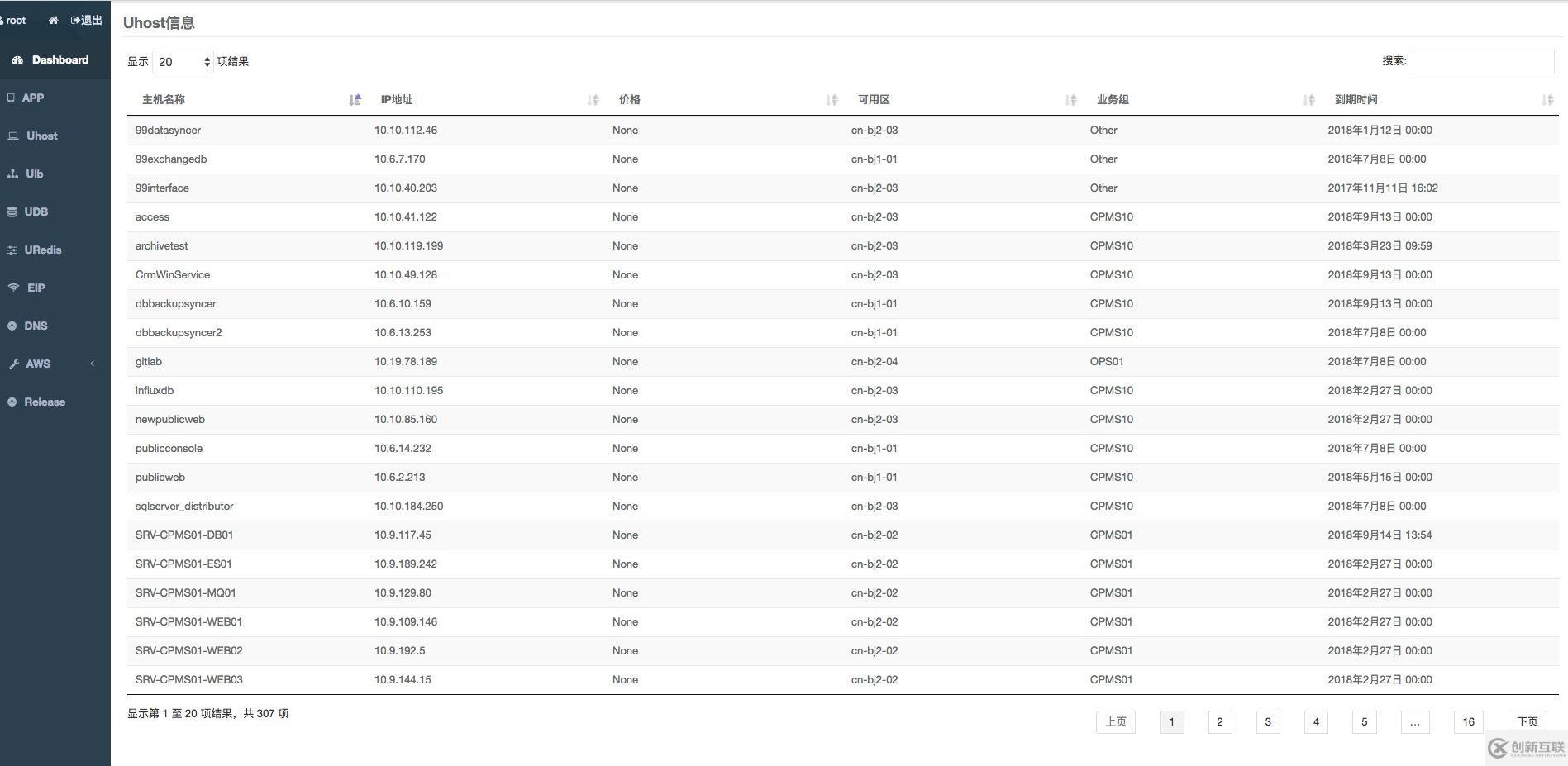
</html>效果:

每頁顯示多少行結(jié)果也可以通過修改js文件來調(diào)整
分享文章:datatable插件實現(xiàn)分頁功能
本文路徑:http://m.newbst.com/article16/jeiedg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供用戶體驗、定制網(wǎng)站、網(wǎng)站設(shè)計、網(wǎng)站維護、關(guān)鍵詞優(yōu)化、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 成都學(xué)車駕校網(wǎng)站建設(shè)解決方案 2023-02-17
- 深圳網(wǎng)站制作首選創(chuàng)新互聯(lián)一站式互聯(lián)網(wǎng)解決方案 2021-11-24
- 面對障礙卻沒有解決方案的政府網(wǎng)站將失去人心 2016-08-29
- 美妝行業(yè)微信小程序商城解決方案 2022-08-24
- 中小企業(yè)網(wǎng)絡(luò)營銷解決方案 2015-05-09
- 網(wǎng)站SEO優(yōu)化過度的原因及解決方案~ 2014-11-02
- 搬家物流網(wǎng)站建設(shè)優(yōu)化推廣解決方案 2022-09-02
- 成都網(wǎng)站建設(shè)解決方案 2020-02-23
- 學(xué)校門戶網(wǎng)站群管理平臺解決方案 2023-01-14
- 律師網(wǎng)站建設(shè)解決方案 2022-08-23
- 網(wǎng)站建設(shè)不得不知的托管解決方案 2022-05-01
- 旅游公司網(wǎng)站建設(shè)解決方案 2015-02-15