怎么在vue中自定v-model實現表單數據雙向綁定-創新互聯
這篇文章將為大家詳細講解有關怎么在vue中自定v-model實現表單數據雙向綁定,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

具體內容如下所示:

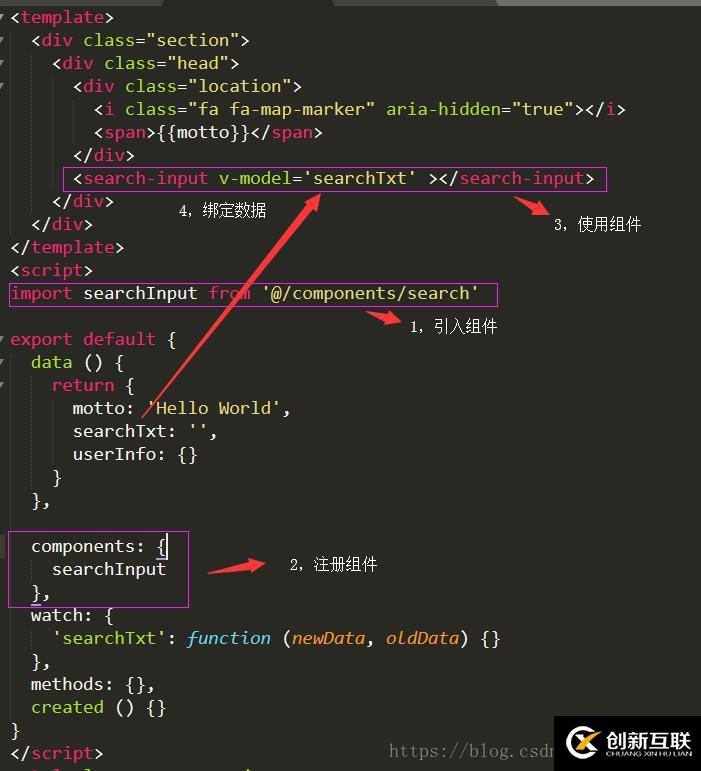
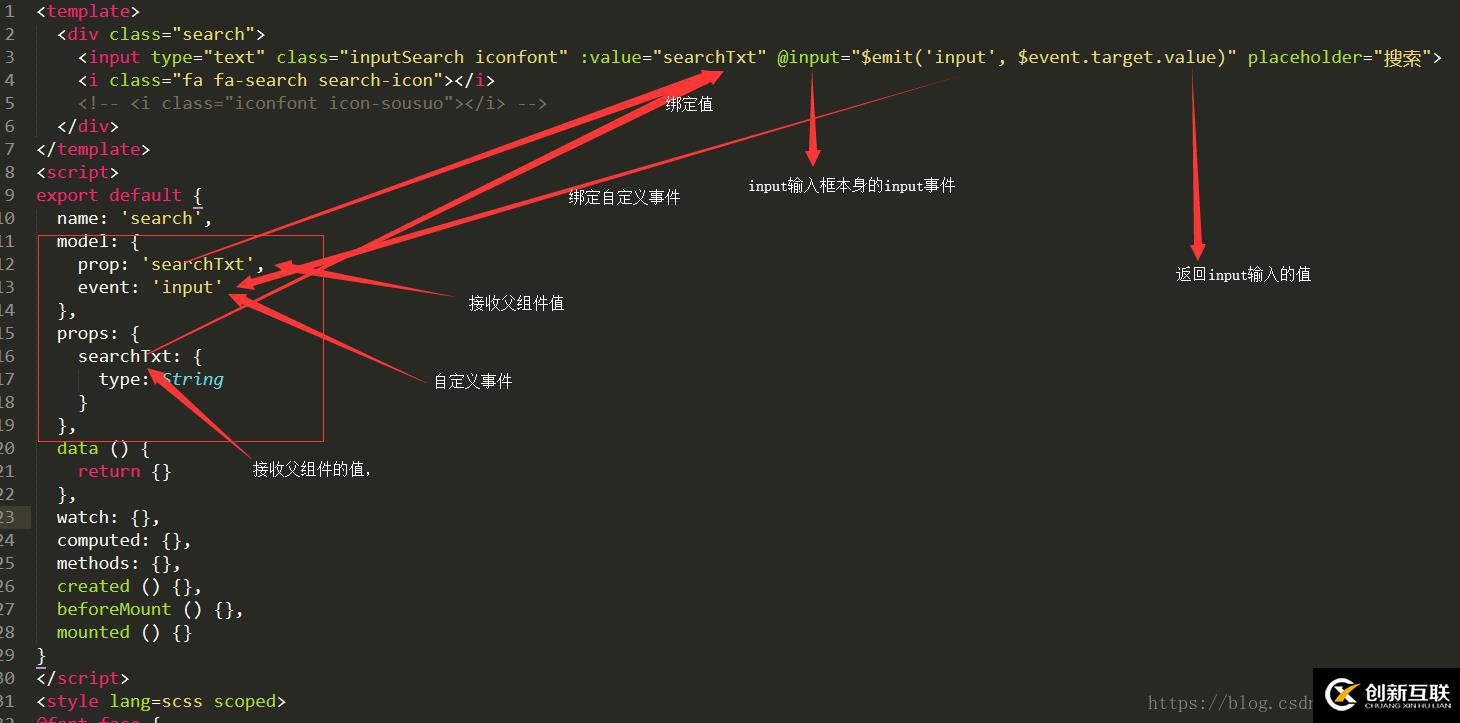
子組件代碼如下

v-model語法糖
v-model實現了表單輸入的雙向綁定,我們一般是這么寫的:
<div id="app">
<input v-model="price">
</div>
new Vue({
el: '#app',
data: {
price: ''
}
});通過該語句實現price變量與輸入值雙向綁定
實際上v-model只是一個語法糖,真正的實現是這樣的:
<input type="text" :value="price" @input="price=$event.target.value">
以上代碼分幾個步驟:
1.將輸入框的值綁定到price變量上,這個是單向綁定,意味著改變price變量的值可以改變input的value,但是改變value不能改變price
2.監聽input事件(input輸入框都有該事件,當輸入內容時自動觸發該事件),當輸入框輸入內容就單向改變price的值
這樣就實現了雙向綁定。
關于怎么在vue中自定v-model實現表單數據雙向綁定就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
網頁題目:怎么在vue中自定v-model實現表單數據雙向綁定-創新互聯
本文來源:http://m.newbst.com/article16/jgdgg.html
成都網站建設公司_創新互聯,為您提供電子商務、外貿建站、標簽優化、App開發、網站維護、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- app軟件開發中的免費通話App你了解多少? 2022-08-18
- 來自軟件開發公司的網站設計分享 2022-04-21
- 如何登陸網站ftp賬號?ftp賬號是什么意思 2021-05-06
- 信息技術及軟件開發公司建站模式及需求 2023-01-01
- 2019 年軟件開發新趨勢必知! 2019-08-07
- app軟件開發需要了解的基本技術 2023-02-22
- 自學編程面試技巧,軟件開發? 2022-03-30
- 軟件開發中,我們應該保持的工匠心態 2021-05-14
- 北京軟件開發公司淺談降低APP開發成本 2023-03-20
- 軟件開發行業如何在激烈競爭中取勝 2016-08-30
- 平板電腦應用軟件開發的當前趨勢 2022-10-02
- APP軟件開發時間寶APP,明星碎片化時間也能共享? 2022-06-24