基于Vue2實現的仿手機QQ單頁面應用功能(接入聊天機器人)-創新互聯
概述

使用Vue2進行的仿手機QQ的webapp的制作,在ui上,參考了設計師kaokao的作品,作品由個人獨立開發,源碼中進行了詳細的注釋。 由于自己也是初學Vue2,所以注釋寫的不夠精簡,請見諒。
項目地址 https://github.com/jiangqizheng/vue-MiniQQ
項目已實現功能
- 對話功能——想著既然是QQ總要能進行對話交流,所以在項目中接入了圖靈聊天機器人,可以與列表中的每個人物進行對話。
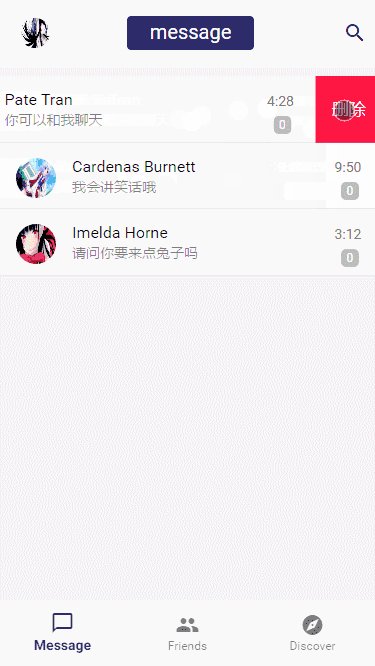
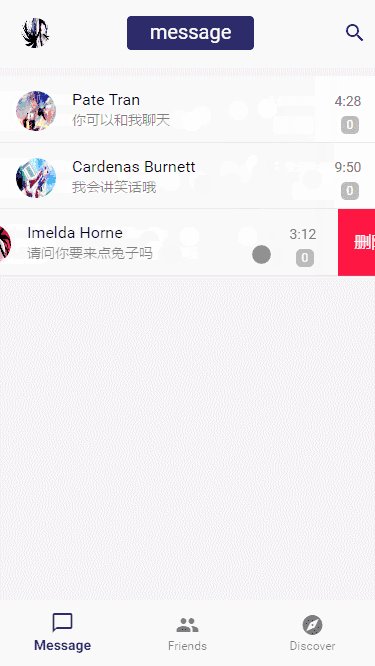
- 左滑刪除——左滑刪除相關消息。
- 搜索頁面——點擊右上角搜索按鈕,能夠進入搜索頁面,輸入對應的單詞或者數字,動態查找好友。
- 項目中數據流動由vuex進行控制
注:對于那句Flux 架構就像眼鏡:您自會知道什么時候需要它。感覺好像懂了點什么。
計劃中或者即將實現的功能
- 注冊,登陸功能
- 添加,刪除好友,好友列表分組展示
- 撥號界面,多人聊天、qq群
- 空間,好友說說,點贊、圖片分享
- 個人設置,切換主題
注:以上內容都是經過考慮,能夠較完美的實現的內容,部分功能已經在制作中,由于本項目是個長期的項目,所以對于后續進度感興趣的朋友也可以關注下,并且如果有想到什么好主意,歡迎告訴我。
桌面及移動端測試
- 桌面測試: npm run dev 后,打開***開發者工具*** F12,模擬手機預覽 Ctrl+Shift+M (Chrome)
- 移動端測試: npm run dev 后,在cmd命令行中輸入ipconfig(win)獲取到局域網內ip地址后,生成二維碼,然后進行測試(建議微信掃二維碼)
動圖預覽
gif圖好像被壓縮的太多了,感興趣的可以clone后查看。
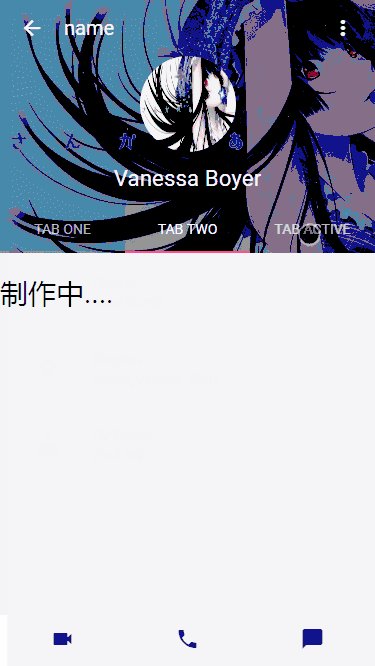
側邊欄與個人主頁

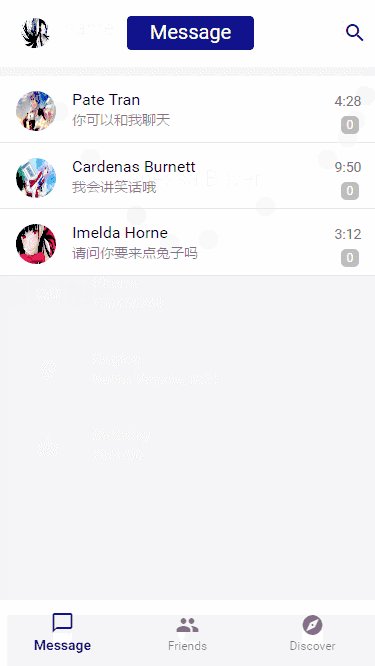
搜素組件的動畫效果

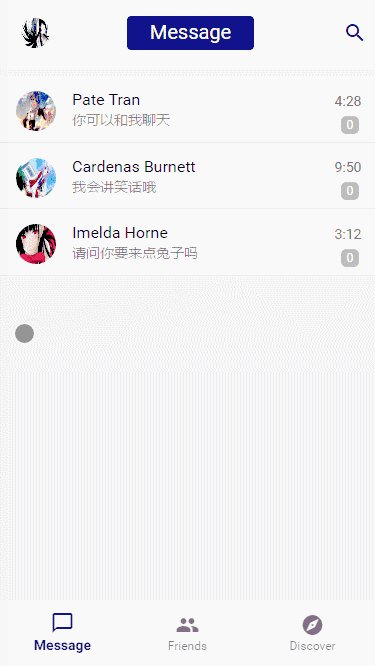
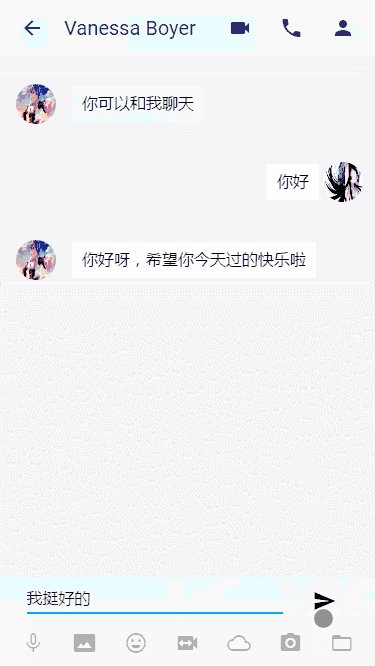
進入對話框

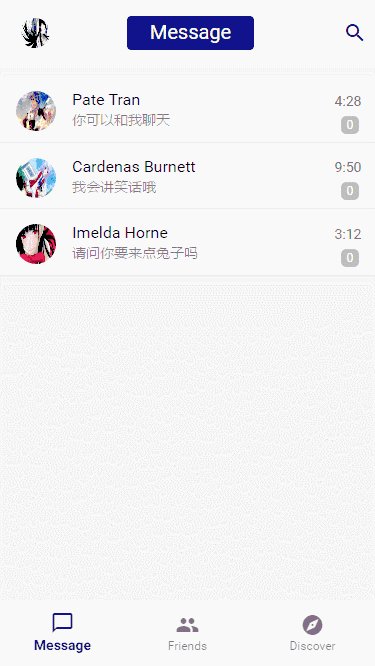
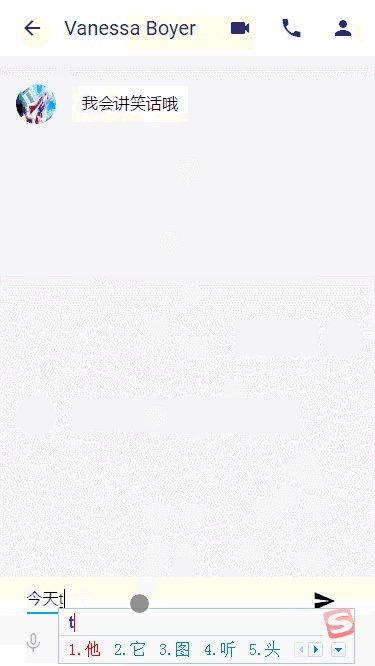
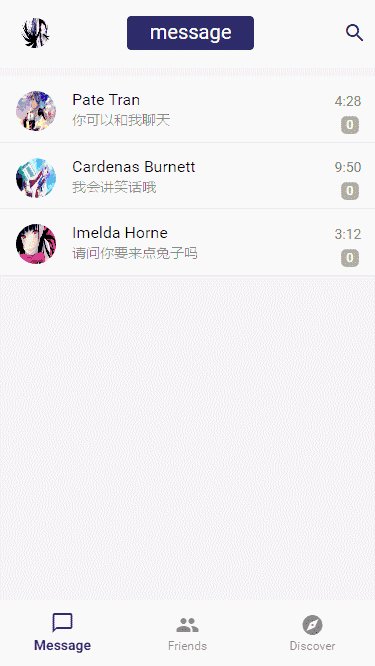
對話框信息

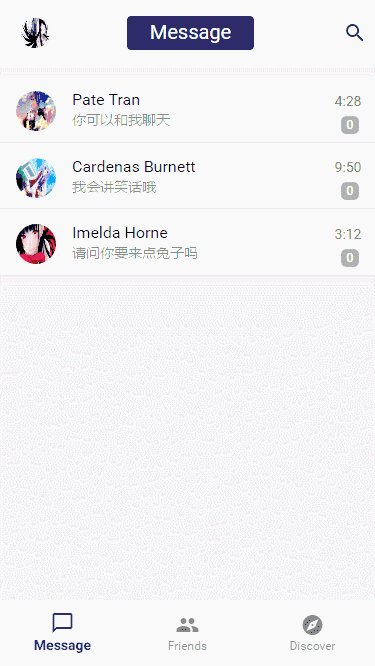
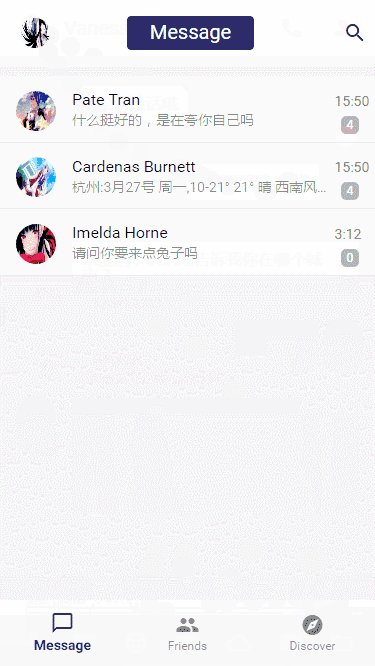
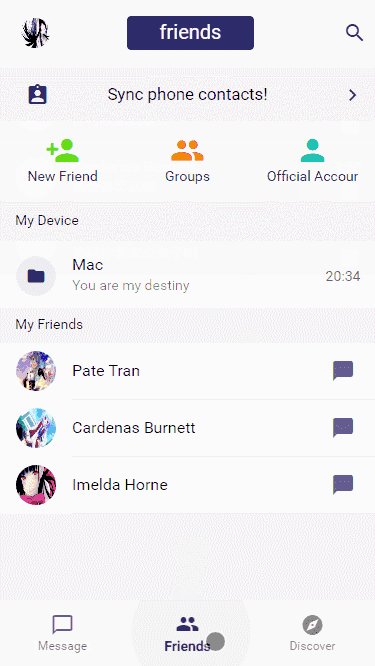
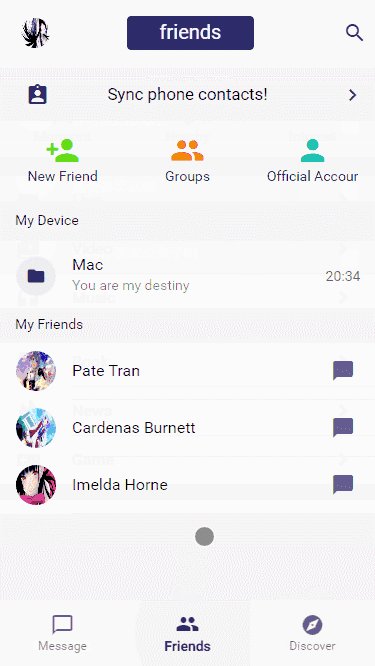
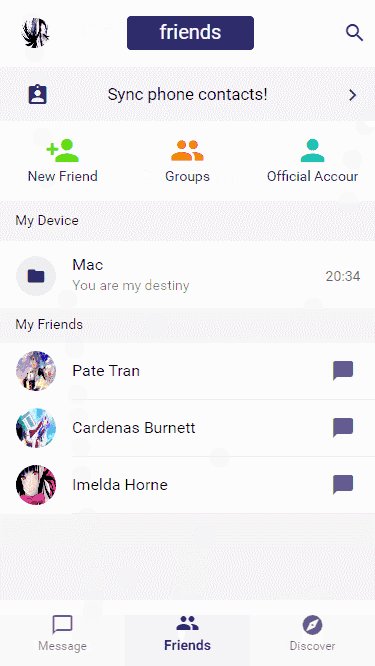
首頁Tab切換

更新說明
- 對更多內容進行詳細的注釋,修正了左滑刪除的一些錯誤,現在能夠對消息進行正常的左滑刪除,然后在朋友列表進行對話就能重新生成聊天隊列了(可以刪除信息后再繼續與機器人進行對話了),另外擴大了刪除按鈕的寬度————3.28
問題反饋
建議移步Issues,歡迎反饋項目中的不良/錯誤表現,以及你在開發過程遇到的問題,作者會積極回復。
感謝
感謝您的來訪 ,如果對于您有幫助 ,麻煩您使勁的給個Star吧 ! ^_^
其他說明
- 由于是抱著邊寫邊學的心態,所以可能會出現些不嚴謹的地方,或者明顯的錯誤,關于這點,看到請反饋給我,十分感謝。
- 從零到目前的進度,雖然功能簡單,但還是花費了不少時間,把項目上傳是希望能夠對一些同樣正在學習Vue的小伙伴有一些幫助。
- 由于是第一次獨立的寫較為完整的Vue項目,所以希望大家給個Star! Q.o,并且歡迎討論。
- 此項目會在我Vue的使用過程中不斷被完善優化,并且用于測試添加一些新的有趣的功能。
技術棧
- vue-cli
- vue2
- vue-router
- vuex
- axios
- stylus
- webpack2
- muse-ui
目錄結構
.
├── README.md
├── build // 構建服務和webpack配置,轉發聊天機器人以及ajax獲取用戶數據相關內容
├── config // 項目不同環境的配置
├── dist // 項目build目錄
├── index.html // 項目入口文件
├── package.json // 項目配置文件
├── mockdata.json // 項目模擬數據
├── src
│ ├── common // 公用的css樣式
│ ├── components // 各種組件
│ ├── router // 存放路由的文件夾
│ ├── vuex // 存放Vuex的相關
│ ├── App.Vue // 模板文件入口
│ └── main.js // Webpack 預編譯入口
├── static // css js 和圖片資源
│
Build Setup
一個正在制作中的基于vue2全家桶(vue2+vue-router+vuex)的仿QQ項目,移動端webapp,持續更新中·
# 安裝 npm install # 運行(端口8888) npm run dev # 發布 npm run build
另外有需要云服務器可以了解下創新互聯建站m.newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
名稱欄目:基于Vue2實現的仿手機QQ單頁面應用功能(接入聊天機器人)-創新互聯
標題來源:http://m.newbst.com/article18/hjigp.html
成都網站建設公司_創新互聯,為您提供做網站、網站內鏈、域名注冊、網站設計、微信小程序、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 手機app軟件開發公司淺談APP開發 2023-03-04
- 成都app軟件開發公司需要做的準備工作 2022-08-04
- 鋼琴APP軟件開發詳細優勢介紹 2022-06-06
- 導航軟件如何判斷道路是否堵車的?來聽聽軟件開發人員怎么說 2016-08-31
- 蘭州生活服務業APP軟件開發的重要性 2023-02-09
- 細數與軟件開發服務外包商合作過程注意事項 2016-08-30
- 軟件開發選什么語言比較好呢? 2016-08-12
- 解析三大電商軟件開發模式 2021-02-24
- 行業軟件開發遇到問題該如何解決 2022-07-18
- 電商APP軟件開發的注意點 2023-03-24
- 手機app開發工具,未來APP軟件開發的趨勢 2023-03-01
- 類似盒馬鮮生APP軟件開發,類似盒馬鮮生APP軟件制作 2022-06-28