Vue中怎么全局注冊(cè)組件并引用
這篇文章將為大家詳細(xì)講解有關(guān)Vue中怎么全局注冊(cè)組件并引用,文章內(nèi)容質(zhì)量較高,因此小編分享給大家做個(gè)參考,希望大家閱讀完這篇文章后對(duì)相關(guān)知識(shí)有一定的了解。
創(chuàng)新互聯(lián)公司專注于沽源網(wǎng)站建設(shè)服務(wù)及定制,我們擁有豐富的企業(yè)做網(wǎng)站經(jīng)驗(yàn)。 熱誠(chéng)為您提供沽源營(yíng)銷型網(wǎng)站建設(shè),沽源網(wǎng)站制作、沽源網(wǎng)頁設(shè)計(jì)、沽源網(wǎng)站官網(wǎng)定制、重慶小程序開發(fā)公司服務(wù),打造沽源網(wǎng)絡(luò)公司原創(chuàng)品牌,更為您提供沽源網(wǎng)站排名全網(wǎng)營(yíng)銷落地服務(wù)。
1、正則判斷路徑以及文件名,獲取全部組件并全局注冊(cè)(可以直接在main.js里寫,但是為了規(guī)范以及后期可維護(hù)性,我們新建個(gè)單獨(dú)的的js文件寫入)
(1)main.js引入所有自定義封裝的組件
import Vue from 'vue';
import echarts from 'echarts';
import App from './App.vue';
import router from './router';
import store from './store';
import './plugins/element';
// 引入時(shí)間戳序列化
import './plugins/dateFormat';
// 引入公共樣式
import Public from './assets/css/public.css';
// 引入所有自定義封裝的組件
import './components/CommonCommponts/GlobalComponents';
import startup from './startup';
// 使用公共樣式
Vue.use(Public);
Vue.config.productionTip = false;
Vue.prototype.$echarts = echarts;
function vue() {
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
}
startup(vue, router);(2)全局組件的GlobalComponents.js
這里需要安裝2個(gè)插件upperFirst和camelCase
下面是組件相對(duì)于這個(gè)文件的路徑,因?yàn)槲业姆庋b組件和這個(gè)js文件在同一級(jí),所以直接 . 就可以了。
然后是是否查詢子目錄,即這個(gè)路徑下你又新建了文件夾,把各個(gè)組件區(qū)分開,那么就會(huì)嵌套很多層,查詢子目錄可以方便的使我們找到它們。
然后是正則表達(dá)式,因?yàn)槲业乃薪M件名都是Rdapp開頭的,這里看大家的文件命名,不需要的話刪除前面的Rdapp即可。
然后下面的部分就可以不用動(dòng)了。
import Vue from 'vue';
import upperFirst from 'lodash/upperFirst';
import camelCase from 'lodash/camelCase';
const requireComponent = require.context(
// 其組件目錄的相對(duì)路徑
'.',
// 是否查詢其子目錄
true,
// 匹配基礎(chǔ)組件文件名的正則表達(dá)式
/Rdapp[A-Z]\w+\.(vue|js)$/,
);
requireComponent.keys().forEach((fileName) => {
// 獲取組件配置
const componentConfig = requireComponent(fileName);
// 獲取組件的 PascalCase 命名
const componentName = upperFirst(
camelCase(
// 獲取和目錄深度無關(guān)的文件名
fileName
.split('/')
.pop()
.replace(/\.\w+$/, ''),
),
);
// 全局注冊(cè)組件
Vue.component(
componentName,
// 如果這個(gè)組件選項(xiàng)是通過 `export default` 導(dǎo)出的,
// 那么就會(huì)優(yōu)先使用 `.default`,
// 否則回退到使用模塊的根。
componentConfig.default || componentConfig,
);
});2、組件封裝以及命名
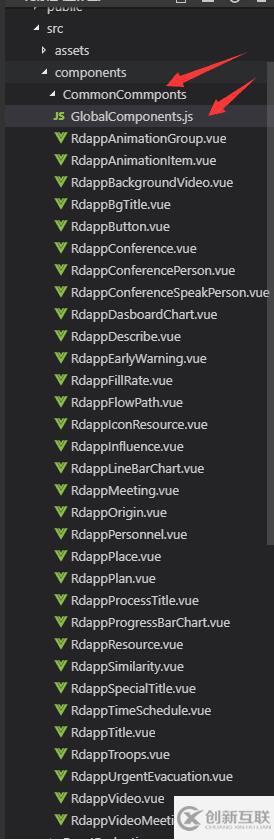
這里新建了一個(gè)文件夾,其中js文件是上面的配置文件,用于全局注冊(cè)并引用的,然后下面是封裝的組件,請(qǐng)使用駝峰命名法。

3、組件引入
組件引入使用 - 語法,以每個(gè)駝峰為標(biāo)記,例如AccBdd的命名,引入就是<acc-bdd></acc-bdd>即可
<template>
<div class="ER-left-box">
<rdapp-animation-group animationType="leftToRight">
<!-- 標(biāo)題一 -->
<rdapp-animation-item speed="fast">
<rdapp-title
:textStyle="leftData.LeftTitle1"
class="header-title"
></rdapp-title>
</rdapp-animation-item>
<!-- 火災(zāi)警告 -->
<rdapp-animation-item speed="slow">
<rdapp-early-warning :textStyle="HandleEventInfo"></rdapp-early-warning>
</rdapp-animation-item>
<!-- 標(biāo)題二 -->
<rdapp-animation-item speed="fast">
<rdapp-title
:textStyle="leftData.LeftTitle2"
class="header-title"
></rdapp-title>
</rdapp-animation-item>
<!-- 描述 -->
<rdapp-animation-item speed="normal">
<rdapp-describe
:textStyle="{ description: HandleEventInfo.description }"
></rdapp-describe>
</rdapp-animation-item>
<!-- 視頻 -->
<rdapp-animation-item speed="slow">
<rdapp-video ref="video" :cameraNum="0"></rdapp-video>
</rdapp-animation-item>
</rdapp-animation-group>
</div>
</template>這樣我們就完成了組件的封裝以及所有組件的全局注冊(cè)和使用,便于我們的開發(fā)以及后期可維護(hù)性。
這里附帶一個(gè)組件的封裝寫法:
這里封裝的是一個(gè)標(biāo)題的組件,為了方便用戶傳參,使用了對(duì)象作為參數(shù),通過計(jì)算屬性以及Object.assign方法,可以更方便的合并用戶傳遞的參數(shù),即如果用戶只在對(duì)象中傳入了text屬性,那么其他屬性就會(huì)使用默認(rèn)值,這樣無疑提高了組件的豐富性。
<template>
<div class="BgTitle-box" :>
{{getStyle.text}}
</div>
</template>
<script>
export default {
name: 'RdappBgTitle',
props: {
textStyle: Object,
},
computed: {
getStyle() {
return Object.assign({
text: '基本信息',
width: '300px',
height: '54px',
lineHeight: '54px',
textAlign: 'center',
fontSize: '16px',
fontColor: '#fff',
}, this.textStyle);
},
},
};
</script>
<style scoped>
.BgTitle-box{
background: url("../../static/img/PreliminaryJudge/assess.png") no-repeat center center;
}
</style>關(guān)于Vue中怎么全局注冊(cè)組件并引用就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,可以學(xué)到更多知識(shí)。如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到。
網(wǎng)站名稱:Vue中怎么全局注冊(cè)組件并引用
路徑分享:http://m.newbst.com/article18/iidegp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供ChatGPT、網(wǎng)站營(yíng)銷、網(wǎng)站收錄、網(wǎng)站策劃、小程序開發(fā)、建站公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站優(yōu)化中服務(wù)器和虛擬主機(jī)應(yīng)該怎么選? 2015-12-06
- LNMP添加、刪除虛擬主機(jī)及偽靜態(tài)使用教程 2022-10-02
- 低價(jià)云虛擬主機(jī)為什么不被網(wǎng)站建設(shè)公司推薦使用? 2016-11-11
- 企業(yè)網(wǎng)站如何選擇虛擬主機(jī)、如何選擇網(wǎng)站空間? 2021-06-01
- 如何選擇虛擬主機(jī) 2022-07-17
- 虛擬主機(jī)和云服務(wù)器的區(qū)別,它們各自的優(yōu)缺點(diǎn)是什么 2021-02-11
- 虛擬主機(jī)如何設(shè)置404頁面? 2014-10-22
- 虛擬主機(jī)選購(gòu)要點(diǎn)? 2022-07-18
- 哪類網(wǎng)站不適合使用虛擬主機(jī)? 2021-05-05
- 虛擬主機(jī)知識(shí) 2016-08-19
- 虛擬主機(jī)、服務(wù)器在網(wǎng)站建設(shè)選購(gòu)主機(jī)大有講究 2022-10-07
- 初步體驗(yàn)百度云虛擬主機(jī)BCH 2021-01-27