使用中promise對(duì)象的方法是什么
使用中promise對(duì)象的方法是什么?這個(gè)問(wèn)題可能是我們?nèi)粘W(xué)習(xí)或工作經(jīng)常見(jiàn)到的。希望通過(guò)這個(gè)問(wèn)題能讓你收獲頗深。下面是小編給大家?guī)?lái)的參考內(nèi)容,讓我們一起來(lái)看看吧!
成都創(chuàng)新互聯(lián)于2013年開(kāi)始,是專業(yè)互聯(lián)網(wǎng)技術(shù)服務(wù)公司,擁有項(xiàng)目做網(wǎng)站、網(wǎng)站設(shè)計(jì)網(wǎng)站策劃,項(xiàng)目實(shí)施與項(xiàng)目整合能力。我們以讓每一個(gè)夢(mèng)想脫穎而出為使命,1280元興城做網(wǎng)站,已為上家服務(wù),為興城各地企業(yè)和個(gè)人服務(wù),聯(lián)系電話:18980820575
JavaScript中promise是一個(gè)對(duì)象,表示異步處理的最終完成或失敗,使用promise可以很容易的進(jìn)行異步處理,promise對(duì)象還可以明確異步執(zhí)行成功和失敗時(shí)的過(guò)程,因此可以消除問(wèn)題的原因。

promise對(duì)象也可以執(zhí)行并發(fā)異步處理,換句話說(shuō),可以按順序執(zhí)行多個(gè)異步處理,并在下一個(gè)處理中使用先前處理的結(jié)果。
JavaScript按順序執(zhí)行命令語(yǔ)句
例如,下面有三種函數(shù),如果處理被sample2函數(shù)延遲,則不處理sample3函數(shù)。
順序執(zhí)行的JavaScript程序的示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var result = "正確。";
var doSomething1 = function() {
console.log('處理沒(méi)有出現(xiàn)問(wèn)題1' + result);
};
var doSomething2 = function() {
console.log('出現(xiàn)錯(cuò)誤 ' + result2);
};
var doSomething3 = function() {
console.log('處理沒(méi)有出現(xiàn)問(wèn)題 3' + result);
};
doSomething1();
doSomething2();
doSomething3();
</script>
</body>
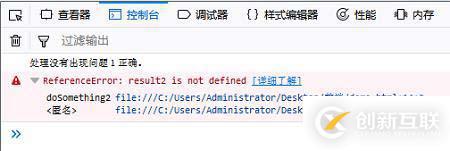
</html>運(yùn)行結(jié)果如下所示

JavaScript回調(diào)函數(shù)
與此相對(duì)應(yīng)的,
與此相反,有些方法不會(huì)讀入頁(yè)面然后按順序處理。
比如,讀到頁(yè)面后,過(guò)了5秒就可以執(zhí)行了。
當(dāng)頁(yè)面加載并完成其他處理時(shí),將在5秒后執(zhí)行此操作。
頁(yè)面讀取5秒后執(zhí)行的程序
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
setTimeout(function() {
alert('剛剛過(guò)去了5秒!');
}, 5000)
</script>
</body>
</html>效果如下:5秒后將會(huì)顯示如下頁(yè)面

這樣,在完成某個(gè)進(jìn)程后,回調(diào)相應(yīng)的函數(shù)被稱為回調(diào),此外,這種功能稱為回調(diào)功能。
回調(diào)函數(shù)與promise
如果有回調(diào)函數(shù)的話,則無(wú)法使用回調(diào)函數(shù)輕松解決異步處理等問(wèn)題。
這是因?yàn)槭褂没卣{(diào)函數(shù)創(chuàng)建復(fù)雜的異步處理會(huì)導(dǎo)致代碼非常復(fù)雜。
此外,回調(diào)函數(shù)用于接收異步執(zhí)行的結(jié)果,其規(guī)范取決于每個(gè)庫(kù)。
出現(xiàn)在那里的是“promise”。
通過(guò)使用promise,可以更簡(jiǎn)單地創(chuàng)建異步處理,并且也可以統(tǒng)一規(guī)范的接收結(jié)果。
使用環(huán)境
由于某些瀏覽器與promise不兼容,因此最好事先檢查您的環(huán)境中是否有能夠支持使用的瀏覽器。
promise的作用
1.使用promise,可以保證在當(dāng)前正在處理的JavaScript事件循環(huán)執(zhí)行完成之前不會(huì)被調(diào)用。這使得能夠?qū)嶋H地進(jìn)行考慮順序的處理。
2.使用promise,如果異步處理雖然完成但是失敗后,利用.then注冊(cè)回調(diào)也可以保證操作。換句話說(shuō),在完成當(dāng)前正在處理的JavaScript事件循環(huán)的執(zhí)行之前,不會(huì)進(jìn)行調(diào)用。
3.使用.promise,.then可以多次實(shí)現(xiàn)。換句話說(shuō),保證可以按添加順序獨(dú)立地執(zhí)行多個(gè)回調(diào)函數(shù)。
接下來(lái)我們就來(lái)看一下 promise的使用方法
使用以下語(yǔ)法描述Promise。
new Promise( function(resolve, reject) { ... } );執(zhí)行的順序是
function(resolve, reject) { ... }已被執(zhí)行
new Promise
將被執(zhí)行
function(resolve, reject)
處理成功時(shí)執(zhí)行Resolve,處理失敗時(shí)執(zhí)行reject。
我們來(lái)看一個(gè)具體的示例
像回調(diào)函數(shù)一樣,我們將在5秒后創(chuàng)建一個(gè)要處理的程序。
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function hidouki() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('異步執(zhí)行成功');
}, 5000);
});
}
hidouki().then(function (value) {
console.log(value);
}).catch(function (error) {
console.log(error);
});
</script>
</body>
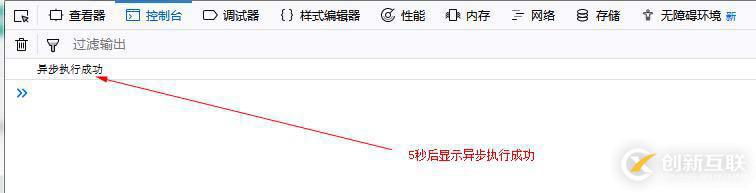
</html>執(zhí)行結(jié)果

感謝各位的閱讀!看完上述內(nèi)容,你們對(duì)使用中promise對(duì)象的方法是什么大概了解了嗎?希望文章內(nèi)容對(duì)大家有所幫助。如果想了解更多相關(guān)文章內(nèi)容,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
網(wǎng)站欄目:使用中promise對(duì)象的方法是什么
文章位置:http://m.newbst.com/article18/isjedp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供自適應(yīng)網(wǎng)站、網(wǎng)站內(nèi)鏈、外貿(mào)建站、網(wǎng)站制作、網(wǎng)站收錄、小程序開(kāi)發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 網(wǎng)絡(luò)推廣中如何修改已經(jīng)被收錄的文章 2014-12-19
- 網(wǎng)站排名優(yōu)化需要改變哪些思維? 2013-12-26
- 上海行業(yè)網(wǎng)站建設(shè)之網(wǎng)站營(yíng)銷策略 2022-09-18
- 如何提高網(wǎng)站的收錄 2013-09-16
- 營(yíng)銷型網(wǎng)站建設(shè)與普通網(wǎng)站的本質(zhì)區(qū)別 2016-10-24
- 網(wǎng)站優(yōu)化影響網(wǎng)站排名的因素有哪些? 2016-02-19
- 做好網(wǎng)站營(yíng)銷推廣需要明確的三要素 2022-06-17
- 移動(dòng)營(yíng)銷型網(wǎng)站如何在建設(shè)中提高用戶體驗(yàn)度 2016-10-09
- SEO實(shí)操分享:細(xì)節(jié)決定網(wǎng)站排名,文章排名百度首頁(yè) 2015-04-03
- 【網(wǎng)站排名優(yōu)化】網(wǎng)站有收錄關(guān)鍵詞卻沒(méi)排名是什么原因?如何解決? 2016-11-10
- 企業(yè)網(wǎng)站改版對(duì)優(yōu)化有影響嗎? 2015-06-08
- 電腦端與手機(jī)端的seo優(yōu)化相同嗎? 2013-11-15