怎么使用column-gap屬性
這期內容當中小編將會給大家帶來有關怎么使用column-gap屬性,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
創新互聯公司是一家集網站建設,隆昌企業網站建設,隆昌品牌網站建設,網站定制,隆昌網站建設報價,網絡營銷,網絡優化,隆昌網站推廣為一體的創新建站企業,幫助傳統企業提升企業形象加強企業競爭力。可充分滿足這一群體相比中小企業更為豐富、高端、多元的互聯網需求。同時我們時刻保持專業、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學習、思考、沉淀、凈化自己,讓我們為更多的企業打造出實用型網站。
column-gap屬性用于指定的列之間的差距,在指定某個元素應分為多少列之后使用。
CSS3 column-gap屬性
作用:column-gap屬性用于指定的列之間的差距。
使用條件:在使用column-count屬性或column-width屬性設置好元素的列數后,column-gap屬性才會生效。
語法:
column-gap: length|normal;
參數:
length:一個指定的長度,將設置列之間的差距
normal:指定一個列之間的普通差距。
說明:如果指定了列之間的距離規則,它會取平均值。
CSS3 column-gap屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px 0px;
}
.normal
{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
column-count:4;
-moz-column-gap:normal; /* Firefox */
-webkit-column-gap:normal; /* Safari and Chrome */
column-gap:normal;
}
.length
{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
column-count:4;
-moz-column-gap:50px; /* Firefox */
-webkit-column-gap:50px; /* Safari and Chrome */
column-gap:50px;
}
</style>
</head>
<body>
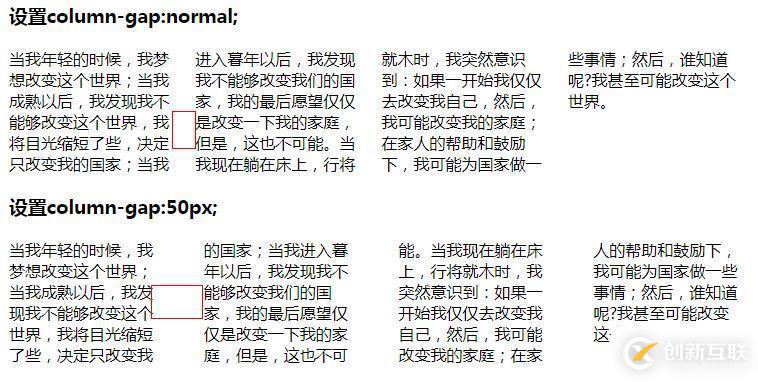
<h4>設置column-gap:normal;</h4>
<div class="normal">
當我年輕的時候,我夢想改變這個世界;當我成熟以后,我發現我不能夠改變這個世界,我將目光縮短了些,決定只改變我的國家;當我進入暮年以后,我發現我不能夠改變我們的國家,我的最后愿望僅僅是改變一下我的家庭,但是,這也不可能。當我現在躺在床上,行將就木時,我突然意識到:如果一開始我僅僅去改變我自己,然后,我可能改變我的家庭;在家人的幫助和鼓勵下,我可能為國家做一些事情;然后,誰知道呢?我甚至可能改變這個世界。
</div>
<h4>設置column-gap:50px;</h4>
<div class="length">
當我年輕的時候,我夢想改變這個世界;當我成熟以后,我發現我不能夠改變這個世界,我將目光縮短了些,決定只改變我的國家;當我進入暮年以后,我發現我不能夠改變我們的國家,我的最后愿望僅僅是改變一下我的家庭,但是,這也不可能。當我現在躺在床上,行將就木時,我突然意識到:如果一開始我僅僅去改變我自己,然后,我可能改變我的家庭;在家人的幫助和鼓勵下,我可能為國家做一些事情;然后,誰知道呢?我甚至可能改變這個世界。
</div>
</body>
</html>效果圖:

上述就是小編為大家分享的怎么使用column-gap屬性了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注創新互聯行業資訊頻道。
文章題目:怎么使用column-gap屬性
網頁路徑:http://m.newbst.com/article18/ispigp.html
成都網站建設公司_創新互聯,為您提供動態網站、品牌網站設計、網站導航、全網營銷推廣、網站設計、商城網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 微信公眾號添加不了超鏈接的原因是什么? 2014-05-23
- 創新互聯建站:如何建立微信公眾號? 2016-11-13
- 地方性的微信公眾號如何增加關注以及與用戶互動 2014-02-11
- 微信公眾號獲得粉絲的方法-大連網站建設告訴你 2022-07-17
- 定制微信公眾號,大連微信公眾號定制開發 2022-07-08
- 微信公眾號掉粉的16種原因及其解決方法 2022-05-30
- 知道的公眾號推廣方式也不少,如何快速有效增加關注度? 2016-09-28
- 創新互聯淺析:服飾行業如何做好微信公眾號 2022-08-08
- 微信公眾號運營怎么做_21年公眾號運營年度總結/微信運營全攻略 2022-06-17
- 微信公眾號運營的核心方法在今天看來用好了效果非常給力 2022-08-05
- 微信公眾號為何下滑那么厲害 2022-06-01
- 微信新規:1個公眾號可關聯13個小程序 2014-06-07