react組件特點(diǎn)與生命周期
●react組件的特點(diǎn):
創(chuàng)新互聯(lián)建站堅(jiān)持“要么做到,要么別承諾”的工作理念,服務(wù)領(lǐng)域包括:成都網(wǎng)站建設(shè)、成都做網(wǎng)站、企業(yè)官網(wǎng)、英文網(wǎng)站、手機(jī)端網(wǎng)站、網(wǎng)站推廣等服務(wù),滿足客戶于互聯(lián)網(wǎng)時代的二連浩特網(wǎng)站設(shè)計(jì)、移動媒體設(shè)計(jì)的需求,幫助企業(yè)找到有效的互聯(lián)網(wǎng)解決方案。努力成為您成熟可靠的網(wǎng)絡(luò)建設(shè)合作伙伴!
1、為了避免代碼冗余,提高代碼利用率,組件可以重復(fù)調(diào)用
2、組件的屬性props是只讀的,調(diào)用者可以傳遞參數(shù)到props對象中定義屬性,調(diào)用者可以直接將屬性作為組件內(nèi)的<>中的屬性或方法直接調(diào)用。往往是組件調(diào)用方調(diào)用組件時指定props定義屬性,往往定值后就不改邊了,注意組件調(diào)用方可賦值被調(diào)用方。
3、 props傳遞是父子組件交互的唯一方式,通過傳遞一個新的props屬性值使得子組件重新re-render,從而達(dá)到父子組件通訊。
{...this.props}可以傳遞屬性集合,...為屬性擴(kuò)展符
4、組件有函數(shù)組件,也有類組件寫法(es6開始)
5、組件必須返回一個單獨(dú)的根元素
6、組件中state為私有屬性,是可變的,一般在construct()中定義,使用方法:不要直接修改 state(狀態(tài)),支持異步更新,state(狀態(tài))更新會被合并
7、修改子組件還有一種方式,通過 ref屬性,表示為對組件真正實(shí)例引用,其實(shí)就是ReactDOM.render()返回的組件實(shí)例
●react創(chuàng)建組件的三種方法:
(1)react 16版本之前(16開始移除了createClass這個方法,所以一定要注意react庫版本的導(dǎo)入),React.createClass創(chuàng)建組件:
var HelloWorld=React.createClass({
render:function(){
return <div><p>hello world!{this.props.name}</p></div>
}
})
(2)函數(shù)組件:
function HelloWorld(props){
return <div><p>hello world!{props.name}</p></div>
}
(3)ES6 的 class定義一個組件:
class HelloWorld extends React.Component{
render(){
return <div><p>hello world!{this.props.name}</div>};}

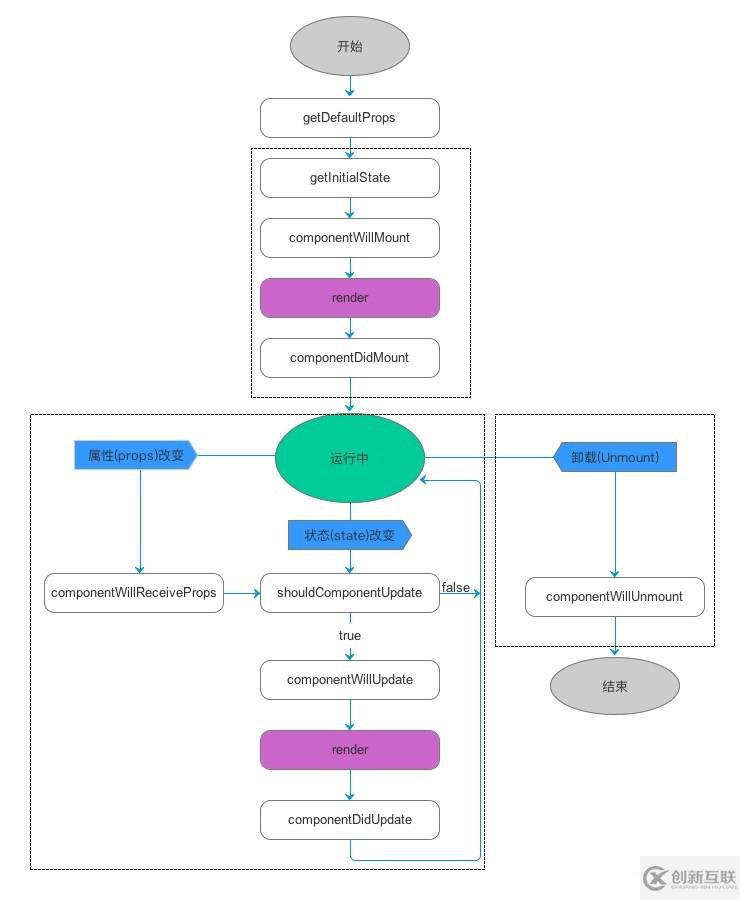
學(xué)習(xí)react一定要了解組件生命周期,對寫高性能組件有很大幫助。
react組件生命周期有三個階段:
1、第一個階段為mounted階段,react components被render解析生成對應(yīng)DOM節(jié)點(diǎn)并被插入瀏覽器DOM結(jié)構(gòu)的一個過程
2、第二階段為update,一個mounted的react components被重新render的過程。重新渲染的過程并不是說DOM一定會發(fā)生改變,只有當(dāng)前逐漸state發(fā)生改變且影響當(dāng)前DOM結(jié)構(gòu)時,才會改變r(jià)eact對應(yīng)的DOM結(jié)構(gòu)。
3、第三個階段,一個mounted的react components對應(yīng)的DOM節(jié)點(diǎn)被從瀏覽器DOM中移除的過程。
4、每個狀態(tài)react都封裝了對應(yīng)的hook函數(shù)。對特定的系統(tǒng)事件hook后,一旦發(fā)生指定的hook事件,對該事件已hook的程序會受到系統(tǒng)的通知,程序會對該事件第一時間做出響應(yīng)。
本文名稱:react組件特點(diǎn)與生命周期
文章轉(zhuǎn)載:http://m.newbst.com/article18/jeiogp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供靜態(tài)網(wǎng)站、定制網(wǎng)站、網(wǎng)站改版、、網(wǎng)站策劃、品牌網(wǎng)站設(shè)計(jì)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站SEO經(jīng)驗(yàn):子目錄收錄時百度與谷歌的差異 2016-08-02
- 對百度收錄有益的幾條外部因素 2016-11-03
- 分析營銷型網(wǎng)站不被收錄的幾個主要原因 2016-08-24
- 哪些原因?qū)е戮W(wǎng)站收錄不好 2021-11-27
- 網(wǎng)站收錄下降是怎么回事? 2016-08-21
- 定期檢查網(wǎng)站的收錄之修改網(wǎng)站301跳轉(zhuǎn) 2016-09-25
- 百度調(diào)整的網(wǎng)站收錄規(guī)則 2021-12-04
- 網(wǎng)站文章被收錄后為什么又消失了? 2014-03-24
- 了解影響網(wǎng)站收錄的10個因素讓頁面快速收錄 2023-05-04
- 網(wǎng)站文章快速大量收錄的方法是什么? 2014-09-19
- 如何讓新網(wǎng)站快速被百度收錄,創(chuàng)新互聯(lián)告訴你 2014-04-13
- 大家分析站點(diǎn)收錄忽上忽下的幾個因素 2017-02-28