UnityShader實現翻書效果-創新互聯
今天實現一個簡單的翻書的效果,話不多說,先上一張效果圖:
創新互聯-專業網站定制、快速模板網站建設、高性價比大東網站開發、企業建站全套包干低至880元,成熟完善的模板庫,直接使用。一站式大東網站制作公司更省心,省錢,快速模板網站建設找我們,業務覆蓋大東地區。費用合理售后完善,10多年實體公司更值得信賴。這里就隨便用的一張紋理了,我們還是稱為“翻木板”吧,哈哈。

實現過程:
其實這個效果實現起來還是挺簡單的,大概思路其實就是 讓所有頂點都繞Z軸旋轉,并且通過正余弦使之帶有一點弧度。
下面開始讓我們一步一步的實現該效果。
首先打開Unity新建一個工程,場景,并且創建一個名為openBookEffect的Shader文件,刪掉原本多余的代碼。
第一步,我們先讓它繞z軸旋轉起來
這里就要用到一個旋轉矩陣了,讓頂點左乘該矩陣,就能得到旋轉之后的位置了。(ps:這里就不詳細的解釋旋轉矩陣怎么推導來的了,有興趣的可以去百度了解一下。)
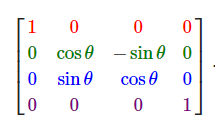
旋轉矩陣有3種:
1.繞x軸旋轉:

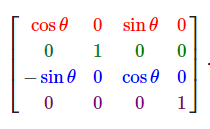
2.繞y軸旋轉

3.繞z軸旋轉

很明顯,我們這里需要用到的是第三個 繞z軸旋轉的矩陣。下面我們通過代碼來構建一個旋轉矩陣并使之旋轉一定的角度:
Properties
{
_MainTex ("Texture", 2D) = "white" {}
//旋轉角度
_Angle("Angle",Range(0,180))=0
}
....
sampler2D _MainTex;
//角度
float _Angle;
//頂點著色器
v2f vert (appdata v)
{
v2f o;
float s;
float c;
//通過該方法可以計算出該角度的正余弦值
sincos(radians(_Angle),s,c);
//旋轉矩陣
float4x4 rotateMatrix={
c ,s,0,0,
-s,c,0,0,
0 ,0,1,0,
0 ,0,0,1
};
//頂點左乘以旋轉矩陣
v.vertex = mul(rotateMatrix,v.vertex);
//模型空間轉換到裁剪空間
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
....另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
名稱欄目:UnityShader實現翻書效果-創新互聯
文章鏈接:http://m.newbst.com/article2/coeiic.html
成都網站建設公司_創新互聯,為您提供云服務器、靜態網站、虛擬主機、網站建設、Google、企業網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業要選服務器托管的原因是什么 2022-10-03
- 香港服務器托管費用貴嗎?香港服務器托管有哪些優勢? 2022-10-12
- 服務器托管時怎么判斷是否死機 2022-10-03
- 網站服務器托管的方式具有哪些特點? 2022-10-04
- 服務器托管可以降低運行成本 2016-10-28
- 為什么要把服務器托管到IDC機房? 2021-03-16
- 北京服務器托管價格 2021-03-19
- 站群服務器托管服務商都有哪些特性? 2022-10-03
- 免備案服務器托管有什么好處? 2022-10-03
- 什么是高防服務器托管? 2022-10-03
- 鄭州網站建設公司服務器托管避免上當 2023-02-20
- 香港服務器托管篩選優質服務商的小技巧 2022-10-02