AngularJS怎么獲取json數據
這篇文章主要介紹AngularJS怎么獲取json數據,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
成都創新互聯公司-專業網站定制、快速模板網站建設、高性價比高安網站開發、企業建站全套包干低至880元,成熟完善的模板庫,直接使用。一站式高安網站制作公司更省心,省錢,快速模板網站建設找我們,業務覆蓋高安地區。費用合理售后完善,十年實體公司更值得信賴。
js的作用是什么
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
學習了這么多天的AngularJS,今天想從實戰的角度和大家分享一個簡單的Demo--用戶查詢系統,以鞏固之前所學知識。功能需求需要滿足兩點 1.查詢所有用戶信息,并在前端展示 2.根據id查詢用戶信息,展示在前端。Ok,需求很簡單,那么我們就開始實現所提的功能需求。
代碼框架
前端的代碼通常包含三部分:html, css, 和JavaScript,我們使用html編寫視圖文件,css來進行視圖樣式控制,JS來實現控制器代碼。本文的重點在于AngularJS的回顧學習,使用簡單的html視圖即可,不會涉及很炫的CSS代碼編寫。本例的代碼的文件目錄結構很簡單,如下圖所示,分為簡單的兩層目錄,UserMgt為整個Demo的包名,JS目錄用于存儲第三方js代碼如angular.js,controller用于存儲我們的控制器代碼,tml目錄存儲html前端文件, conf中用于存儲配置文件。
----------UserMgt
-------------JS
-------------controller
-------------tml
-------------conf
Code
本例中我們引入angular.js和angular-route.js v1.2.20文件,放在我們的JS目錄下。angularJS自身提供的route使用不夠方便,我們使用第三方的angular-route框架進行路由分配。首先我們需要編寫我們前端的顯示界面。
1. index.html,代碼如下所示
<!DOCTYPE html> <!--定義AngularJS app--> <html ng-app="UserMgt"> <head> <meta charset="utf-8"/> <title>user mgt demo </title> </head> <body> <h2>用戶管理Demo</h2> <!--使用ng-show,表明我們使用路由控制來管理頁面之間的跳轉 --> <div ng-view> loading... </div><!--視圖模板容器--> <!--引入ng-app所需的js文件--> <script type="text/javascript" src="../js/angular.js"></script> <script type="text/javascript" src="../js/angular-route.js"></script> <script type="text/javascript" src="../js/controller/mgt_controller.js"></script> </body> </html>
2.detail.html, 用于顯示一條用戶的數據信息,代碼如下所示
<table border="1"> <tr> <td>用戶名</td> <!--使用ng-model綁定item對象的username屬性--> <td><input type="text" ng-model="item.username"/></td> </tr> <tr> <td>男</td> <!--使用ng-model綁定item對象的gender屬性--> <td><input type="text" ng-model="item.gender"/></td> </tr> <tr>` <td>郵箱</td> <!--使用ng-model綁定item對象的email屬性--> <td><input type="text" ng-model="item.email"/></td> </tr> <tr> </tr> </table>
3. list.html用于顯示所有數據,code很簡單如下所示
<table border="1">
<tr>
<!--設置表頭-->
<td>用戶名</td>
<td>性別</td>
<td>郵箱</td>
</tr>
<!--使用ng-repeat,遍歷所有的user-->
<tr ng-repeat="user in users">
<td>{{user.username}}</td>
<td>{{user.gender}}</td>
<td>{{user.email}}</td>
</tr>
</table>4. mgt_controller.js
<!--定義UserMgt Ajs模塊,模塊依賴ngRoute-->
var umService = angular.module('UserMgt', ['ngRoute']);
<!--路由定義-->
umService.config(
function ($routeProvider) {
$routeProvider
<!--項目打開默認調到list.html頁面,綁定ListController進行相應的控制-->
.when('/', {
controller: ListController,
templateUrl: '../tml/list.html'
})
<!--定義訪問url-->
.when('/get/:id', {
<!--定義綁定的控制器-->
controller: GetController,
<!--定義跳轉的頁面-->
templateUrl: "../tml/detail.html"
})
.otherwise({
<!--其他情況,指定url跳轉-->
redirectTo: '/'
});
}
)
<!--ListController定義-->
function ListController($scope, $http) {
<!--獲取本地json資源文件-->
$http.get('../conf/user.json').success(function (data) {
<!--瀏覽器console端口打印讀取的數據-->
console.log(data);
$scope.users = data;
});
}
<!--GetController控制器定義-->
function GetController($scope, $http, $routeParams) {
var id = $routeParams.id;
<!--獲取本地json資源文件-->
$http.get('../conf/user.json').success(function (data) {
console.log(data);
$scope.item = data[id];
});
}5. user.json中json中存儲如下的數據:
[
{ "id": 1, "username": "situ", "gender": "男", "email": "gao_st@126.com" },
{ "id": 2, "username": "wb", "gender": "女", "email": "wb@126.com" },
{ "id": 3, "username": "lml", "gender": "男", "email": "lml@126.com" },
{ "id": 4, "username": "wjd", "gender": "女", "email": "wjd@126.com" },
{ "id": 5, "username": "lyl", "gender": "男", "email": "lyl@126.com" },
{ "id": 6, "username": "wjh", "gender": "女", "email": "wjh@126.com" }
]Result
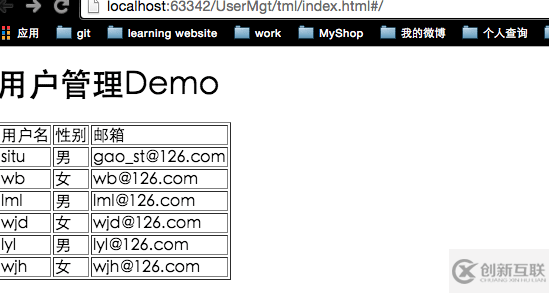
1. 展示所有用戶信息

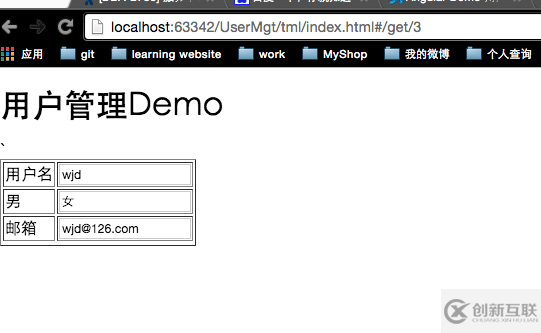
2. 獲取某一用戶信息

以上是“AngularJS怎么獲取json數據”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
網頁名稱:AngularJS怎么獲取json數據
分享地址:http://m.newbst.com/article2/iicdoc.html
成都網站建設公司_創新互聯,為您提供企業建站、App設計、網站設計、品牌網站建設、ChatGPT、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 行業動態網站不應只有實用性 2022-05-01
- 杭州網站建設-PHP在動態網站開發中的發展前景 2021-12-15
- “對話”、“畫外音”,對網站的動態效果有何影響? 2016-11-18
- [成都網站制作]動態網站開發語言及平臺 2023-01-18
- 談談網站建設靜態網站與動態網站的區別 2020-07-18
- 動態網站與靜態網站哪種有助于排名 2016-11-11
- 成都網站建設怎樣區分靜態頁面、動態頁面、偽靜態頁面? 2017-01-13
- 企業站使用靜態網頁還是使用動態網頁 2016-11-11
- 動態網站和靜態網站有什么區別 2016-07-11
- 網站建設基礎知識之靜態和動態網站(一) 2016-09-16
- 動態網站的功能 2021-11-28
- 行業動態網站定位與存在問題 2022-05-02