vue中webpack打包優(yōu)化操作技巧有哪些-創(chuàng)新互聯(lián)
這篇文章主要介紹vue中webpack打包優(yōu)化操作技巧有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
成都創(chuàng)新互聯(lián)是一家集網(wǎng)站建設(shè),前進企業(yè)網(wǎng)站建設(shè),前進品牌網(wǎng)站建設(shè),網(wǎng)站定制,前進網(wǎng)站建設(shè)報價,網(wǎng)絡(luò)營銷,網(wǎng)絡(luò)優(yōu)化,前進網(wǎng)站推廣為一體的創(chuàng)新建站企業(yè),幫助傳統(tǒng)企業(yè)提升企業(yè)形象加強企業(yè)競爭力。可充分滿足這一群體相比中小企業(yè)更為豐富、高端、多元的互聯(lián)網(wǎng)需求。同時我們時刻保持專業(yè)、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學(xué)習(xí)、思考、沉淀、凈化自己,讓我們?yōu)楦嗟钠髽I(yè)打造出實用型網(wǎng)站。webpack是react項目標配的打包工具,和NPM搭配起來使用管理模塊實在非常方便。
??webapck 把所有的靜態(tài)資源都看做是一個 module,通過 webpack,將這些 module 組成到一個 bundle 中去,從而實現(xiàn)在頁面上引入一個 bundle.js,來實現(xiàn)所有靜態(tài)資源的加載。
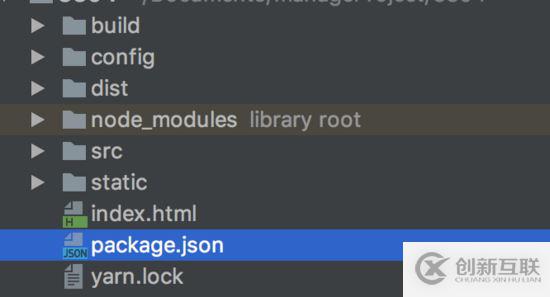
先給大家看一下項目的目錄結(jié)構(gòu):

就是正常的項目結(jié)構(gòu),簡單說一下吧:
build文件夾包含的是一些打包配置的一下東西
config文件夾是項目的基礎(chǔ)配置
dist是打包之后的文件
node_modules是項目的依賴包
src文件夾里面是項目的源碼
static文件夾里面放的是一些項目使用的靜態(tài)資源
index.html是項目的首頁
package.json文件是項目的配置json
yarn.lock是使用yarn鎖定項目用的依賴
優(yōu)化思路
項目打包時間長,原因無外乎就是項目整體比較龐大、依賴復(fù)雜、組件之前拆分不夠合理。
對于這三個問題呢,我們可以針對下面這幾個方面去做一下處理:
對項目進行路由屏蔽,只打包自己需要打包的部分(我司就是好幾個項目合并在了一起,至于原因則是 需求類似,所以放在一起比較省事 -_-||| 開發(fā)過程中是省了不少事,但是現(xiàn)在一樣要還的!!!!)
依賴關(guān)系復(fù)雜,這里說的是項目中的依賴模塊比較多,像我們現(xiàn)在這個項目,光算依賴包的話就有40+,另外一個重要原因就是組件之間存在相同引用的依賴。解決思路是把項目中重用的依賴抽離出來進行單獨打包。
組件在寫的過程中,需要考慮好這個組件的使用方向,以及實現(xiàn)功能,不能混為一談。
實際操作
有了整體的思路,那么開搞就可以啦 去webpack文檔去看了一下有一個DllPlugin,這個插件就是幫助我們解決問題的關(guān)鍵,下面是我webpack.dll.config的代碼:
var path = require("path");
var webpack = require("webpack");
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
// 你想要打包的模塊的數(shù)組
entry: {
vendor: ['vue', 'lodash', 'vuex', 'axios', 'vue-router', 'iview', 'element-ui',
'echarts','xlsx','jquery','vue-fullcalendar','vue-cookie','handsontable']
},
output: {
path: path.join(__dirname, '../dist/vendor-dll-js'), // 打包后文件輸出的位置
filename: '[name].dll.js',
library: '[name]_library'
// vendor.dll.js中暴露出的全局變量名。
// 主要是給DllPlugin中的name使用,
// 故這里需要和webpack.DllPlugin中的`name: '[name]_library',`保持一致。
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, '.', '[name]-manifest.json'),
name: '[name]_library',
context: __dirname
}),
// 壓縮打包的文件,與該文章主線無關(guān)
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
]
};我們需要將項目中具有重用性的包抽離出來,放在vendor數(shù)組里面,然后在下面output里面定義一下打包輸出的文件路徑,然后在resolve里面配置解析參數(shù),最后定義使用的DllPlugin插件,UglifyJsPlugin是壓縮js的插件
Dllplugin里的path,會輸出一個vendor-manifest.json,這是用來做關(guān)聯(lián)id的,打包的時候不會打包進去,所以不用放到static里 然后運行一下 webpack -p --progress --config build/webpack.dll.conf.js
成功以后,static下會有dll.vendor.js,根目錄下會有vendor.manifest.json 各自打開看一下,就會看到依賴庫的源碼和匹配id
ok,到這里,抽離依賴庫的事情就完成了,那么接下來問題就是怎么引用呢,怎么在dev和build跑呢?
這里補了一點dll和commonsChunk概念上的區(qū)別,commonsChunk之所以慢和大,是因為每次run的時候,都會去做一次打包,而實際上我們不會一直去更新我們引用的依賴庫,所以dll的做法就等于是,事先先打包好依賴庫,然后只對每次都修改的js做打包。
繼續(xù)上面的步驟,我們需要根據(jù)生成的json文件去修改webpack.base.config文件:
const manifest = require('../vendor-manifest.json')
......
plugins: [
new webpack.DllReferencePlugin({
manifest
})
]然后打開index.html,在底部加上 <script src="./static/dll.vendor.js"></script> ;
執(zhí)行一下 npm run build ,一起正常的話,表示你的操作是正確的。
升級處理
至此優(yōu)化的問題基本已經(jīng)解決了,但是在處理過程中需要進行復(fù)制粘貼,還要對index.html文件進行操作,如果是對于項目不熟悉的人來進行開發(fā)項目的話,就會出現(xiàn)一些小的問題,所以我決定繼續(xù)往下研究一下:
思路還是上面的思路,我們下面需要進行的操作呢就是對與之前的處理進行優(yōu)化,通過配置文件,和命令去實現(xiàn)我們想要的效果
首先我們將上面 webpack.dll.config 文件里面的entry配置項拿出來,在config文件夾下新建一個dll.js
module.exports = {
entry: {
// 這里的依賴順序必須是:對象從上往下依賴,數(shù)組從右到左依賴(如果互不依賴的可以忽略順序)
ui: ['iview', 'element-ui'],
tool: ['lodash', 'jquery', 'axios', 'vue-fullcalendar'],
vue: ['vue', 'vuex', 'vue-router', 'vue-cookie'],
xlsx: ['xlsx'],
echarts: ['echarts'],
other: ['handsontable'],
},
outFile: '../static/dll'
};這里面其實就是我們一開始寫的entry的配置項,根據(jù)這個js去打包的文件有一個順序,就是我總結(jié)的這個:
這里的依賴順序必須是:對象從上往下依賴,數(shù)組從右到左依賴(如果互不依賴的可以忽略順序)
如果不按照這個順序去寫的話,會出現(xiàn)依賴錯誤的問題!!!
然后在output里面再進行一下配置:
output: {
path: path.join(__dirname, dllConfig.outFile), // 打包后文件輸出的位置
filename: '[name].dll.[chunkhash].js',
library: '[name]_library'
// 主要是給DllPlugin中的name使用,
// 故這里需要和webpack.DllPlugin中的`name: '[name]_library',`保持一致。
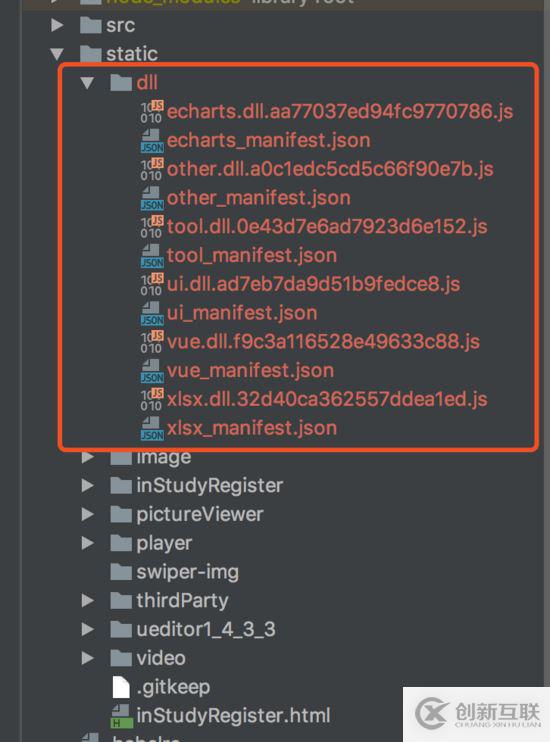
},這樣在執(zhí)行 webpack -p --progress --config build/webpack.dll.conf.js 指令的時候會生成如下:

是不是看到文件后面的hash就一臉懵逼,這怎么辦,我們沒有辦法去進行復(fù)制粘貼了!!(我們的目的不就是不進行復(fù)制粘貼嗎 正經(jīng)臉-_-)
要實現(xiàn)命令操作之后不進行復(fù)制粘貼操作就需要使用webpack的HtmlWebpackPlugin插件
在plugins里面配置一下HtmlWebpackPlugin
new HtmlWebpackPlugin({
filename: path.join(__dirname, '../', config.dev.index),
template: 'index.ejs',
inject: false
}),然后在根目錄添加一個index.ejs模版(ejsGitHub地址 ), index.ejs中代碼如下:
<body>
<div id="app"></div>
<!-- dll files will be auto injected -->
<% for (var chunk in htmlWebpackPlugin.files.chunks) { %><script type="text/javascript" src="/<%= htmlWebpackPlugin.files.chunks[chunk].entry %>"></script>
<% } %>
<!-- built files will be auto injected -->
</body>最后需要在config文件夾下的index.js進行一下修改: 在dev中添加: index: 'index.html',
項目在執(zhí)行dev指令或者build指令之前需要先執(zhí)行: webpack -p --progress --config build/webpack.dll.conf.js 在dll指令結(jié)束后 執(zhí)行其他操作就可以完美的玩耍了
以上是“vue中webpack打包優(yōu)化操作技巧有哪些”這篇文章的所有內(nèi)容,感謝各位的閱讀!希望分享的內(nèi)容對大家有幫助,更多相關(guān)知識,歡迎關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計公司行業(yè)資訊頻道!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
標題名稱:vue中webpack打包優(yōu)化操作技巧有哪些-創(chuàng)新互聯(lián)
分享地址:http://m.newbst.com/article20/cepcco.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站設(shè)計、靜態(tài)網(wǎng)站、企業(yè)網(wǎng)站制作、網(wǎng)站排名、電子商務(wù)、手機網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 十九、循環(huán)控制之無限循環(huán)-創(chuàng)新互聯(lián)
- Windows服務(wù)與安全-創(chuàng)新互聯(lián)
- 什么時候才是微服務(wù)拆分的最佳時機?-創(chuàng)新互聯(lián)
- C語言中指針的作用-創(chuàng)新互聯(lián)
- 女生學(xué)java的現(xiàn)在怎么樣了java的就業(yè)方向哪個更好點?-創(chuàng)新互聯(lián)
- Vue圖片壓縮并上傳至服務(wù)器功能-創(chuàng)新互聯(lián)
- 如何使用Fullpage插件快速開發(fā)整屏翻頁的頁面-創(chuàng)新互聯(lián)

- 品牌網(wǎng)站建設(shè)只需幾招便可搞定 2022-12-28
- 企業(yè)需要做品牌網(wǎng)站建設(shè)的原因是什么? 2013-12-15
- 成都高端品牌網(wǎng)站建設(shè)大氣上檔次的建站步驟 2016-08-29
- 品牌網(wǎng)站建設(shè)定制的基本流程是什么 2023-03-08
- 品牌網(wǎng)站建設(shè)如何做 2016-10-12
- 品牌網(wǎng)站建設(shè)公司通過什么方式打響品牌 2016-10-13
- 【網(wǎng)站建設(shè)】品牌網(wǎng)站建設(shè)需要做的策劃 2022-05-04
- 濰坊品牌網(wǎng)站建設(shè):品牌站如何做才算是優(yōu)秀的? 2021-08-19
- 品牌網(wǎng)站建設(shè)的4條原則 2016-09-07
- 品牌網(wǎng)站建設(shè)公司如何做專業(yè) 2017-06-16
- 一套完整的品牌網(wǎng)站建設(shè)方案要從哪些方面做起 2023-03-27
- 關(guān)于品牌網(wǎng)站建設(shè),這四個步驟很重要 2022-05-15