css在html中怎么實現
這篇文章主要介紹css在html中怎么實現,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
成都創新互聯致力于網站建設,網站制作設計,營銷網頁定制網站開發,外貿網站制作,企業網站建設,小程序設計,網站SEO優化,網站設計制作案例豐富,是成都做網站公司和建站公司,歡迎咨詢。
三種實現方式:1、在html標簽內使用style屬性定義css樣式;2、在html文件頭部“<style></style>”標簽內寫入css樣式;3、通過“<link>”標簽引入外部CSS樣式文件。
css的樣式引用由3種方式。分別為內聯定義、鏈入內部CSS和鏈入外部CSS。
1、內聯定義
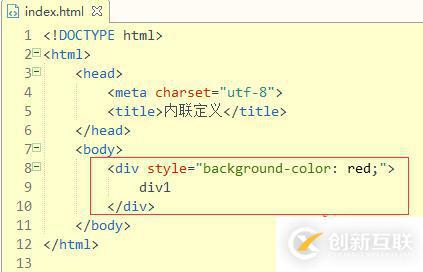
內聯定義,即在對象的標記內使用對象的style屬性定義適用的樣式表屬性,格式定義為 :<p style="內容"></p>,如下示例

瀏覽器此時顯示內容

2、鏈入內部CSS
CSS內鏈接是由<style></style>標記對放在<head></head>中,在<style>中有一個類型屬性type,后面接test/css,表示CSS文本,語法格式如下:
<style type="text/css"> /*這里寫CSS內容*/ </style>
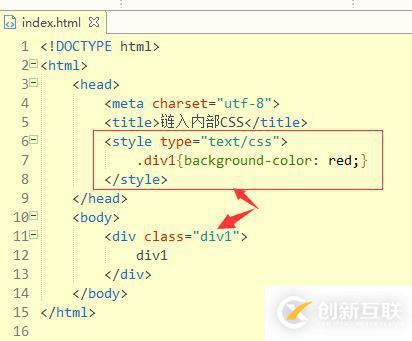
示例如下:

效果圖如下:

3、鏈接外部CSS
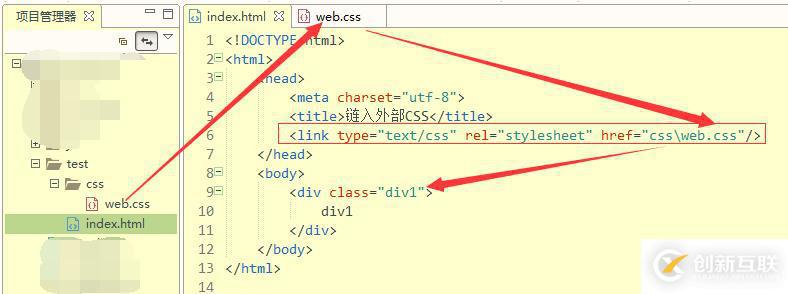
css外鏈接是把CSS文件放在網頁外面,通過鏈接<link>使CSS文件對本網頁的樣式有效,就相當于C語言的.h文件嘍。
<link>里面的屬性有type、rel、href,其中type固定為text/css,rel(即樣式表)固定為stylesheet,href自然指的就是css文件的地址了,語法格式為:
<link type="text/css" rel="stylesheet" href="css文件的存放地址">
示例代碼如下:

web.css內容為

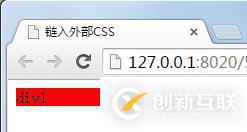
效果如下

以上是“css在html中怎么實現”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
分享題目:css在html中怎么實現
分享網址:http://m.newbst.com/article20/ispgjo.html
成都網站建設公司_創新互聯,為您提供虛擬主機、動態網站、小程序開發、ChatGPT、網站建設、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站設計公司-創新互聯經驗-堅決不換的鏈接 2023-11-09
- 5G助力互聯網+數字健康 2021-05-09
- 新站排名如何超過老站? 2016-08-26
- 網站怎樣進行網站推廣 2022-06-09
- 適合軟文發布的平臺如何選擇? 2014-11-04
- 網站優化9大策略 2016-11-10
- 成都網站建設也有建設失敗的,你知道為什么嗎? 2016-10-29
- 微信開發實體商家如何利用小程序賺錢? 2020-12-15
- 選擇SEO服務公司應該考慮哪些問題? 2016-02-02
- 人民時評:互聯網醫院升級智慧醫療 2023-04-06
- 招聘網站如何做到持續盈利的模式 2022-11-07
- 更多人選擇自由行:十一長假在線旅游APP作用凸顯! 2023-12-30