html列表標簽有哪些?
html列表標簽有哪些?相信很多新手小白對html列表標簽的了解處于懵懂狀態,通過這篇文章的總結,希望你能收獲更多。如下資料是關于html列表標簽的內容。
成都創新互聯是創新、創意、研發型一體的綜合型網站建設公司,自成立以來公司不斷探索創新,始終堅持為客戶提供滿意周到的服務,在本地打下了良好的口碑,在過去的10年時間我們累計服務了上千家以及全國政企客戶,如紙箱等企業單位,完善的項目管理流程,嚴格把控項目進度與質量監控加上過硬的技術實力獲得客戶的一致夸獎。
一、html無序列表
無序列表是一個沒有順序的列表項目,在各條列前面使用●□◇◆等符號以示區隔。
html無序列表始于 <ul> 標簽。每個列表項始于 <li>;無序列表的type屬性有三個數值可選,這三個選項分別為:disc實心園、circle空心園、square小方塊。 默認屬性是disc實心園。
基本語法:
<ul>
<li type="value"> 項目1</li>
<li type="value"> 項目2</li>
<li type="value"> 項目3</li>
</ul>value值為項目符號的類型(type類型),無序列表的type類型有:

html無序列表代碼實例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---無序列表</title> </head> <body> <ul> <li>默認的無序列表</li> <li>默認的無序列表</li> <li>默認的無序列表</li> </ul> <ul> <li type="circle">添加circle屬性</li> <li type="circle">添加circle屬性</li> <li type="circle">添加circle屬性</li> </ul> <ul> <li type="square">添加square屬性</li> <li type="square">添加square屬性</li> <li type="square">添加square屬性</li> </ul> </body> </html>
效果圖:

也可以使用css list-style-type屬性定義上圖的html無序列表樣式。
二、html有序列表
有序列表是一列按照字母或數字等順序排列的列表項目,注意有序列表的結果是帶有前后順序之分的編號,如果插入和刪除一個列表項,編號會自動調整。
html有序列表始于 <ol> 標簽。每個列表項始于 <li> 標簽。
基本語法:
<ol type="value1" start="value2">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>value1表示有序列表項目符號的類型(type類型), value2表示項目開始的數值. start是編號開始的數字,如start=2則編號從2開始,如果從1開始可以省略,或是在<li>標簽中設定value="n"改變列表行項目的特定編號,例如<li value="7">。type=用于編號的數字,字母等的類型,如type=a,則編號用英文字母。使用這些屬性,把它們放在<ol>或<li>的的初始標簽中。
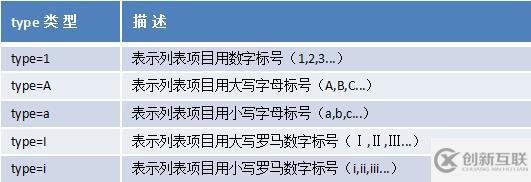
有序列表type類型有:

html有序列表代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html---有序列表</title>
</head>
<body>
<ol>
<li>默認的有序列表</li>
<li>默認的有序列表</li>
<li>默認的有序列表</li>
</ol>
<ol type="a" start="2">
<li>第1項</li>
<li>第2項</li>
<li>第3項</li>
<li value="20">第4項</li>
</ol>
<ol type="I" start="2">
<li>第1項</li>
<li>第2項</li>
<li>第3項</li>
</ol>
</body>
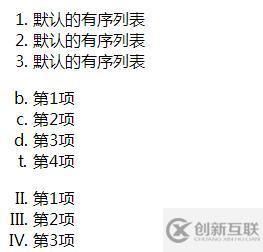
</html>效果圖:

同樣也可以使用css list-style-type屬性定義上圖的html有序列表樣式。
三、html自定義列表
自定義列表不僅僅是一列項目,而是項目及其注釋的組合。
html自定義列表以 <dl> 標簽開始。每個自定義列表項以 <dt> 開始。每個自定義列表項的定義以 <dd> 開始。用于對術語或名詞進行解釋和描述,自定義列表的列表項前沒有任何項目符號。
基本語法:
<dl> <dt>名詞1</dt> <dd>名詞1解釋1</dd> <dd>名詞1解釋2</dd> <dt>名詞2</dt> <dd>名詞2解釋1</dd> <dd>名詞2解釋2</dd> </dl>
html自定義列表代碼實例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <dl> <dt>計算機</dt> <dd>用來計算的儀器 ... ...</dd> <dt>顯示器</dt> <dd>以視覺方式顯示信息的裝置 ... ...</dd> </dl> </body> </html>
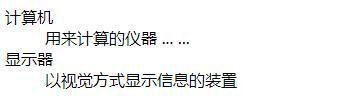
效果圖:

四、簡要介紹css list-style-type屬性
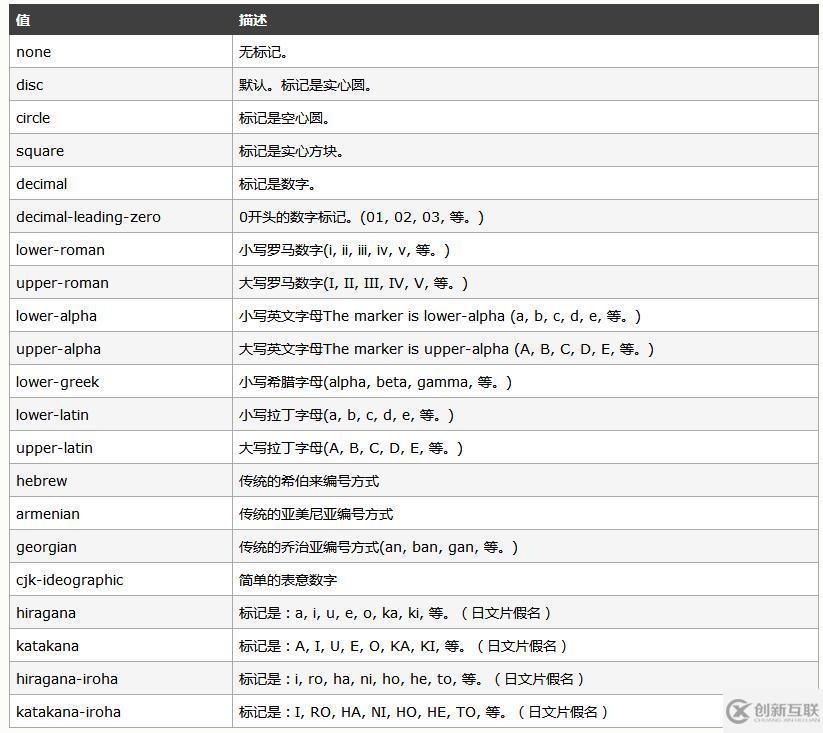
list-style-type 屬性設置列表項標記的類型。
可能值為:

以上就是html列表標簽的知識匯總,內容較為全面,小編相信有部分知識點可能是我們日常工作可能會見到或用到的。希望你能通過這篇文章學到更多知識。
分享名稱:html列表標簽有哪些?
本文URL:http://m.newbst.com/article20/jicjjo.html
成都網站建設公司_創新互聯,為您提供網站設計公司、網站策劃、標簽優化、網站維護、電子商務、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- SEO優化百度搜索手機端排名的方法有哪些? 2014-02-20
- 網站關鍵詞優化上不去的原因 2016-03-17
- 老域名會不會影響網站排名 2013-05-30
- 外貿網站建設的五大細節提升SEO效果 2016-03-14
- 制定關鍵詞自然融入文章的方法,穩穩實現網站排名首頁 2016-11-13
- 想要提升網站收錄率,這么做才對! 2013-10-17
- seo公司:百度快照和百度收錄的區別在哪里 2016-03-16
- 優化人員如何修改百度已收錄的文章? 2015-06-12
- H5響應式網站是如何做SEO優化的 2015-01-12
- 網站推廣怎樣來提升網站的用戶體驗呢? 2014-08-17
- 網站推廣如何來提升網站的用戶體驗 2016-11-05
- 成都seo:SEO搜索引擎優化秘籍 2016-11-15