小程序加載快慢的示例分析-創(chuàng)新互聯(lián)
這篇文章主要介紹小程序加載快慢的示例分析,文中介紹的非常詳細(xì),具有一定的參考價(jià)值,感興趣的小伙伴們一定要看完!

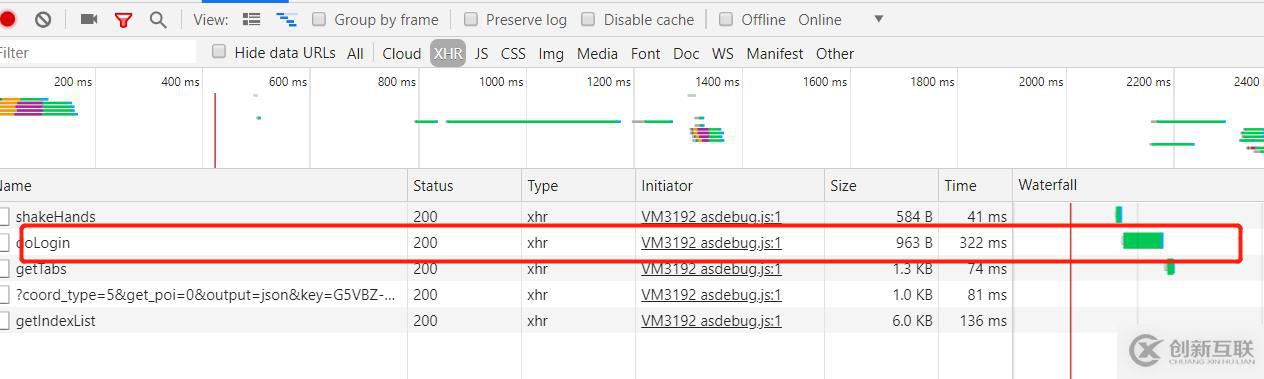
首先,先從網(wǎng)絡(luò)請(qǐng)求network說起:
這里基本不關(guān)前端的事情,但是這也是優(yōu)化小程序的一大重點(diǎn),后端響應(yīng)我們請(qǐng)求數(shù)據(jù)的速度影響了整個(gè)頁面的速度,所以,把它拿到第一位

請(qǐng)求超過300ms就已經(jīng)算是慢了,所以會(huì)影響總體速度。
建議:叫后端優(yōu)化接口,加快響應(yīng)速度。
還有,盡量減少無謂的請(qǐng)求,將數(shù)據(jù)合并到一個(gè)接口上,這樣可以方便操作,又可以節(jié)約資源,(前提不被后端責(zé)罵)
第二:圖片
圖片的話,對(duì)越用戶上傳的圖片的大小驗(yàn)證一下,大于500K的拒絕就好了,盡量經(jīng)過壓縮在上傳服務(wù)器,如果文中含有大量的圖片的,盡量使用base64,轉(zhuǎn)換一下,可以減少點(diǎn)資源,
多圖片的情況況下,好做一個(gè)懶加載技術(shù)。。。把一些體積較大的圖片資源改為使用線上資源。具體做法是將素材先上傳到 cdn,然后在小程序中直接使用線上圖片地址。
不懂得如何壓縮大小的可以看看這個(gè)https://blog.csdn.net/Young_Gao/article/details/88183442現(xiàn)成的
第三:控制小程序包 的大小 減小資源包體積
精簡第三方依賴 盡量少用第三方包,第三方的方有的會(huì)引用比較大的模塊,盡量節(jié)約吧,減少不必要的代碼...包括一些注釋掉的,它好像也會(huì)打包進(jìn)去,所以好就刪除吧,
第四:關(guān)于調(diào)用第三方接口的問題
調(diào)用了第三方的接口速度會(huì)很慢——例如調(diào)用了騰訊的獲取定位,有時(shí)候需要1秒才能響應(yīng),如果公司內(nèi)部有自己的接口和算法,還是調(diào)用自己的吧,哪怕是騰訊的api有時(shí)候他響應(yīng)的速度也會(huì)超過300ms,盡量少用
第五:關(guān)于setData
5.1. 頻繁的去 setData
在我們分析過的一些案例里,部分小程序會(huì)非常頻繁(毫秒級(jí))的去setData,其導(dǎo)致了兩個(gè)后果:
Android 下用戶在滑動(dòng)時(shí)會(huì)感覺到卡頓,操作反饋延遲嚴(yán)重,因?yàn)?JS 線程一直在編譯執(zhí)行渲染,未能及時(shí)將用戶操作事件傳遞到邏輯層,邏輯層亦無法及時(shí)將操作處理結(jié)果及時(shí)傳遞到視圖層;
渲染有出現(xiàn)延時(shí),由于 WebView 的 JS 線程一直處于忙碌狀態(tài),邏輯層到頁面層的通信耗時(shí)上升,視圖層收到的數(shù)據(jù)消息時(shí)距離發(fā)出時(shí)間已經(jīng)過去了幾百毫秒,渲染的結(jié)果并不實(shí)時(shí);
5.2. 每次 setData 都傳遞大量新數(shù)據(jù)
由setData的底層實(shí)現(xiàn)可知,我們的數(shù)據(jù)傳輸實(shí)際是一次evaluateJavascript 腳本過程,當(dāng)數(shù)據(jù)量過大時(shí)會(huì)增加腳本的編譯執(zhí)行時(shí)間,占用 WebView JS 線程,
5.3. 后臺(tái)態(tài)頁面進(jìn)行 setData
當(dāng)頁面進(jìn)入后臺(tái)態(tài)(用戶不可見),不應(yīng)該繼續(xù)去進(jìn)行setData,后臺(tái)態(tài)頁面的渲染用戶是無法感受的,另外后臺(tái)態(tài)頁面去setData也會(huì)搶占前臺(tái)頁面的執(zhí)行。
第六:變量
每個(gè)頁面都有生命周期的銷毀階段,在這階段里面講存在data里面的變量全部釋放(不會(huì)返回這頁面的時(shí)候可以這樣做),你二次進(jìn)入的時(shí)候會(huì)比上次快上一點(diǎn),但是不會(huì)很明顯,如果變量特別龐大的時(shí)候,這個(gè)時(shí)候就會(huì)顯得特別明顯,我做的都是二三十個(gè)變量。。。這個(gè)可以忽略
第七:緩存
相信每個(gè)頁面多多少少都會(huì)有復(fù)用的東西,如果有復(fù)用的變量,直接存到本地里面,然后等小程序整個(gè)關(guān)閉之后去本地儲(chǔ)存刪掉,
如果首頁加載的東西很多的,可以把整個(gè)頁面緩存下來,然后,再次進(jìn)這頁面的時(shí)候渲染緩存的,等接口數(shù)據(jù)都請(qǐng)求到了,在進(jìn)行靜默渲染,
希望我講的額能幫到大家,感謝你的觀看
以上是“小程序加載快慢的示例分析”這篇文章的所有內(nèi)容,感謝各位的閱讀!希望分享的內(nèi)容對(duì)大家有幫助,更多相關(guān)知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
文章名稱:小程序加載快慢的示例分析-創(chuàng)新互聯(lián)
地址分享:http://m.newbst.com/article22/dcjocc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App開發(fā)、網(wǎng)站制作、定制開發(fā)、做網(wǎng)站、自適應(yīng)網(wǎng)站、網(wǎng)站設(shè)計(jì)公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 帝國CMS以原文件名命名附件的方法-創(chuàng)新互聯(lián)
- angularjs解決方案之Error:[$sce:unsafe]-創(chuàng)新互聯(lián)
- 詳解Python實(shí)現(xiàn)元胞自動(dòng)機(jī)中的生命游戲(Gameoflife)-創(chuàng)新互聯(lián)
- 如何使用Holer實(shí)現(xiàn)將主機(jī)上多個(gè)端口映射到外部網(wǎng)絡(luò)訪問-創(chuàng)新互聯(lián)
- linux安裝JDKtomcatmysql配置的簡單方法-創(chuàng)新互聯(lián)
- VBS中SelectCASE的用法-創(chuàng)新互聯(lián)
- 什么是PHP隨機(jī)函數(shù)-創(chuàng)新互聯(lián)

- 企業(yè)建站必讀 2016-08-13
- 企業(yè)建站規(guī)劃先行 合肥網(wǎng)站制作規(guī)劃需要考慮哪些問題 2022-05-22
- 企業(yè)建站要怎么選擇關(guān)鍵詞? 2022-05-22
- 企業(yè)建站移動(dòng)網(wǎng)站好處有哪些? 2022-11-12
- 企業(yè)建站為什么在Mysql中不能使用“UFT8” 2023-01-07
- 合肥高端網(wǎng)站建設(shè)公司-企業(yè)建站必須要了解的四個(gè)注意事項(xiàng)! 2022-05-23
- 企業(yè)建站,您需要知道的幾個(gè)管理權(quán)限 2022-08-01
- 成品網(wǎng)站全面解決上海企業(yè)建站難題 2022-09-20
- 企業(yè)建站和推廣最容易陷入的坑 2016-11-20
- 百度指數(shù)在企業(yè)建站中的應(yīng)用 2021-02-07
- 小企業(yè)建站的三不要 2021-12-17
- 成都網(wǎng)站建設(shè)為什么如此便宜 企業(yè)建站需警惕 2016-10-28