vue2.0基礎知識有哪些-創新互聯
這篇文章給大家分享的是有關vue2.0基礎知識有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

什么是 Vue?
簡要介紹一下vue,vue就是一個前端框架,特點是 數據雙向綁定,比如說改變input輸入框里的內容,就會自動同步更新到頁面上綁定該輸入框的組件的值。
看一下官方對vue的介紹:
Vue.js,讀音 /vju?/,和view發音幾乎一樣,可見重心是在視圖(view)層上的。Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
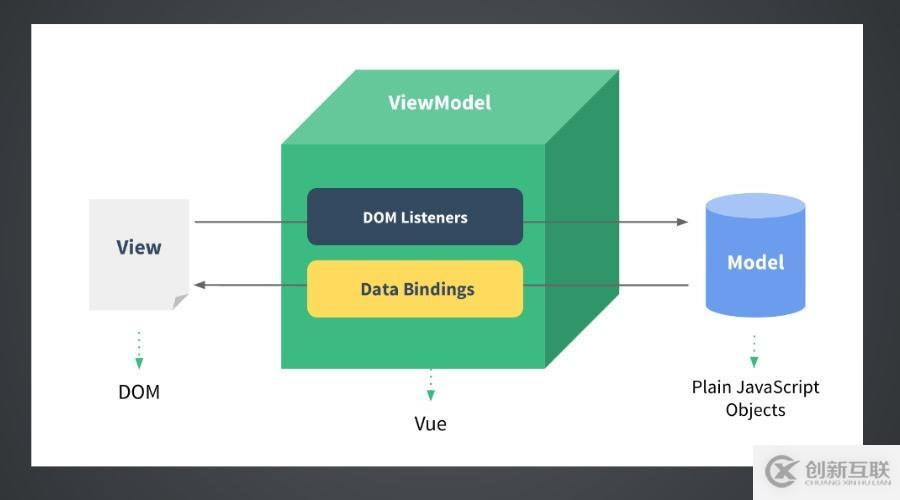
其和jQuery大的不同點在于jQuery通過操作DOM來改變頁面的顯示,而Vue通過操作數據來實現頁面的更新與展示。下面便是Vue數據驅動的概念模型:

Vue.js主要負責的是上圖綠色正方體ViewModel的部分,其在View層(即DOM層)與Model層(即JS邏輯層)之間通過ViewModel綁定了DOM Listeners與Data Bingings兩個相當于監聽器的東西。
當View層的視圖發生改變時,Vue會通過DOM Listeners來監聽并改變Model層的數據。相反,當Model層的數據發生改變時,其也會通過Data Bingings來監聽并改變View層的展示。這樣便實現了一個雙向數據綁定的功能,也是Vue.js數據驅動的原理所在。
首先我們來寫一個hello word!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message:'Hello world!'
}
})
</script>
</html>看似很簡單的實現一個字符串的渲染,其實vue在背后做了很多的操作,通過vue,現在數據和DOM已經被綁定到了一塊,我們可以通過app.message來修改內容,我們可以看到頁面的內容也相應進行了更新。
構造器
我們會發現每個頁面都會new一個Vue,因為每個vue.js應用都是通過構造函數Vue創建一個Vue的根實例也就是這里所說的構造器。在實例化Vue時,需要傳入一個選項對象,它可以包含數據、模板、掛載元素、方法、生命周期鉤子等選項。全部的選項可以在API 文檔中查看。
vue指令
在Vue項目的開發中,我們使用的最多的應該就屬Vue的指令了。通過Vue提供的常用指令,我們可以淋漓盡致地發揮Vue數據驅動的強大功能。以下便是常用指令的簡單介紹:
(1)v-text: 用于更新綁定元素中的內容,類似于jQuery的text()方法
(2)v-html: 用于更新綁定元素中的html內容,類似于jQuery的html()方法
(3)v-if: 用于根據表達式的值的真假條件渲染元素,如果上圖P3為false則不會渲染P標簽
(4)v-show: 用于根據表達式的值的真假條件顯示隱藏元素,切換元素的 display CSS 屬性
(5)v-for: 用于遍歷數據渲染元素或模板,如圖中P6為[1,2,3]則會渲染3個P標簽,內容依次為1,2,3
(6)v-on: 用于在元素上綁定事件,圖中在P標簽上綁定了showP3的點擊事件
關于更多的Vue指令可以查看Vue2.0文檔,地址:https://vuefe.cn/api/#指令
屬性與方法
在每個 Vue 實例中都會代理其 data 對象里所有的屬性。
var data = { a: 1 }
var vm = new Vue({
data: data
})
vm.a === data.a // -> true
// 設置屬性也會影響到原始數據
vm.a = 2
data.a // -> 2
// ... 反之亦然
data.a = 3
vm.a // -> 3除了 data 屬性,Vue實例暴露了一些有用的實例屬性與方法。這些屬性與方法都有前綴 $,以便與代理的 data 屬性區分。具體請查閱API文檔中的實例屬性一節。
MVC & MVVM
MVC是一種在后端開發中廣泛采用的架構模式,幾乎所有的知名后端框架都是傳統 MVC 的實現,由于其中的 一些小差異,也可以被叫做 MV*
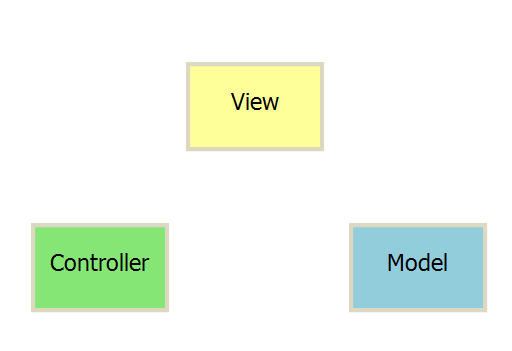
MVC模式的意思是,軟件可以分成三個部分。

視圖(View):用戶界面。
控制器(Controller):業務邏輯
模型(Model):數據保存
各部分之間的通信方式如下:

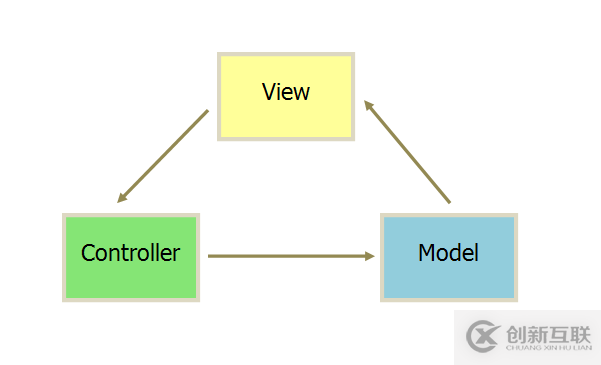
View 傳送指令到 Controller
Controller 完成業務邏輯后,要求 Model 改變狀態
Model 將新的數據發送到 View,用戶得到反饋所有通信都是單向的
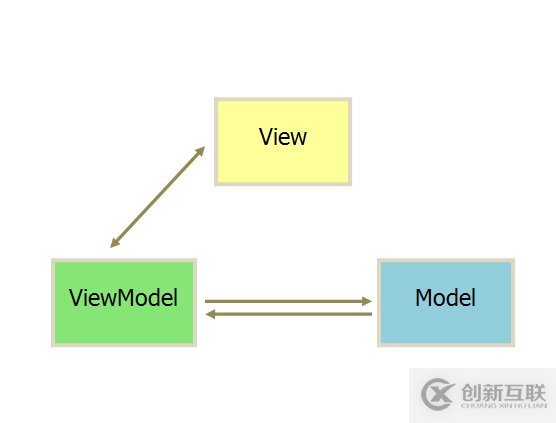
MVVM,它采用雙向綁定(data-binding):View的變動,自動反映在 ViewModel,反之亦然。Angular 和 Ember 都采用這種模式。

我們可以直接在一個html頁面里通過引入Vue.js來直接寫Vue代碼,但是這樣的方式并不常用。因為如果我們的項目比較大,項目中會存在很多頁面,一旦每個頁面都引入一個Vue.js或者聲明一個Vue實例,這樣非常不利于后期的維護和代碼的公用,也會存在實例名沖突的情況,所以我們需要用到Vue提供的技術棧來構建強大的前端項目。
1.vue-cli:Vue的腳手架工具,用于自動生成Vue項目的目錄及文件。
2.vue-router: Vue提供的前端路由工具,利用其我們實現頁面的路由控制,局部刷新及按需加載,構建單頁應用,實現前后端分離。
3.vuex:Vue提供的狀態管理工具,用于同一管理我們項目中各種數據的交互和重用,存儲我們需要用到數據對象。
4.ES6:Javascript的新版本,ECMAScript6的簡稱。利用ES6我們可以簡化我們的JS代碼,同時利用其提供的強大功能來快速實現JS邏輯。
5.NPM:node.js的包管理工具,用于同一管理我們前端項目中需要用到的包、插件、工具、命令等,便于開發和維護。
6.webpack:一款強大的文件打包工具,可以將我們的前端項目文件同一打包壓縮至js中,并且可以通過vue-loader等加載器實現語法轉化與加載。
7.Babel:一款將ES6代碼轉化為瀏覽器兼容的ES5代碼的插件
利用以上等技術,我們便可以開始構建我們的Vue項目了。
感謝各位的閱讀!關于“vue2.0基礎知識有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務器可以了解下創新互聯建站m.newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前標題:vue2.0基礎知識有哪些-創新互聯
鏈接URL:http://m.newbst.com/article22/dgipcc.html
成都網站建設公司_創新互聯,為您提供用戶體驗、網站設計公司、微信小程序、品牌網站設計、網頁設計公司、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 如何做一個商城網站需要從這些方面入手 2022-05-30
- 商城網站制作設計的基本方案 2016-09-02
- 制作一個商城網站大概需要多少錢 2016-11-11
- 商城網站推廣要把錢花在刀刃上 2016-11-01
- 商城類網站做優化的五大方法是什么? 2015-07-20
- 商城網站如何設計-深圳網站建設分享 2021-06-08
- 商城網站建造建立過程中要從哪些方面進行剖析 2016-12-05
- 商城網站開發如何才能保證安全性 2021-04-24
- 商城網站如何做才能吸引客戶 2021-04-29
- 做一個商城網站多少錢才能物超所值 2023-03-23
- 建一個商城類的網站大概要多少錢 2015-08-09
- 商城網站seo優化五步到位 2020-07-25