使用JavaScript和JQUERY怎么獲取元素的寬、高和位置-創新互聯
使用JavaScript和JQUERY怎么獲取元素的寬、高和位置?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在江津等地區,都構建了全面的區域性戰略布局,加強發展的系統性、市場前瞻性、產品創新能力,以專注、極致的服務理念,為客戶提供成都網站建設、做網站 網站設計制作定制網站開發,公司網站建設,企業網站建設,品牌網站制作,營銷型網站,成都外貿網站制作,江津網站建設費用合理。JavaScript可以做什么
1.可以使網頁具有交互性,例如響應用戶點擊,給用戶提供更好的體驗。 2.可以處理表單,檢驗用戶的輸入,并提供及時反饋節省用戶時間。 3.可以根據用戶的操作,動態的創建頁面。 4使用JavaScript可以通過設置cookie存儲在瀏覽器上的一些臨時信息。
javascript中
ele.getBoundingClientRect():獲取一個元素相對于瀏覽器視口的的坐標(無論父元素定位與否),返回一個Object對象,該對象有6個屬性:top/left/right/bottom/width/height。幾乎所有瀏覽器都支持該方法。jQuery中沒有直接的方法,需要用$(ele).offset().top-$(document).scrollTop()計算得到。
注意:right是指元素右邊界距窗口最左邊的距離,bottom是指元素下邊界距窗口最上面的距離。
pageYOffset 屬性是scrollY屬性的別名,設置或返回文檔在垂直方向滾動的像素值。window.pageYOffset == window.scrollY;前者瀏覽器兼容性更好。
所以獲取元素在頁面文檔中的位置:
var X= ele.getBoundingClientRect().left+scrollTop; var Y =ele.getBoundingClientRect().top+scrollTop; //在窗口的位置+文檔滾動掉的尺寸
為了跨瀏覽器兼容,文檔卷掉的長度請使用如下方式:
varscrollTop= document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
jQuery中
1.鼠標相對于頁面的位置
event.pageX/event.pageY:鼠標相對于頁面左/上邊緣的距離。
2.元素的位置偏移量
offset():返回包含top和left兩個屬性的對象,相對于document文檔的坐標。
position():返回包含top和left兩個屬性的對象,相對于最近的已定位的包含元素的位置。若無,則相對于document。只對可見元素有效,注意ele{visibility:hidden}也屬于可見元素。
3.元素的寬高
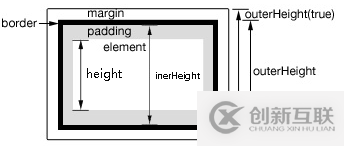
width()/height():獲得或設置元素【內容】的寬/高;若元素的display:none,其值為0。
innerWidth()/innerHeight():獲得包括內邊距(padding)的元素寬度/高度,不包括邊框;
outerWidth()/outerHeight():獲得包括內邊距(padding)和邊框(border)的元素寬度/高度;
outerWidth(true)/outerHeight(true):獲得整個元素的寬度/高度,包括外邊距、邊框、內邊距和內容;

注意:
1)ele.css("height"):返回帶有完整單位的字符串(例如400px),若運算需要parseInt轉換。ele.height():返回一個沒有單位的number數值(例如400)。
2)height()總是返回內容寬度,不管CSS box-sizing屬性值。若CSS box-sizing為border-box,將造成這個函數改變這個容器的outerHeight,而不僅是原來的內容高度。
4.瀏覽器相關寬高
$(window).height():獲取瀏覽器可視窗口的高度;
$(document).height():獲取整個網頁文檔的高度;當網頁高度不足瀏覽器窗口時,返回的是$(window).height()。
$(document).scrollTop():document元素相對document元素對應的滾動條頂部的垂直偏移量,可獲取已滾動的距離或設置將要滾動的距離。
即:當網頁滾動條拉到最低端時,$(document).height() == $(window).height() + $(window).scrollTop()。
注意:不建議使用$("html").height()、$("body").height()這樣的方法獲取高度,原因有:
$("body").height():body可能會有邊框,獲取的高度會比$(document).height()小;
$("html").height():在不同的瀏覽器上獲取的高度會有差異,瀏覽器不兼容。
$(window).height()若返回的不是瀏覽器窗口的高度,可能是網頁沒有加上<!DOCTYPE>聲明。
關于使用JavaScript和JQUERY怎么獲取元素的寬、高和位置問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注創新互聯網站建設公司行業資訊頻道了解更多相關知識。
另外有需要云服務器可以了解下創新互聯建站m.newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享題目:使用JavaScript和JQUERY怎么獲取元素的寬、高和位置-創新互聯
當前鏈接:http://m.newbst.com/article22/dhcicc.html
成都網站建設公司_創新互聯,為您提供App設計、外貿網站建設、網頁設計公司、移動網站建設、網站營銷、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 論響應式網站和自適應網站的區別以及優缺點 2023-03-02
- H5響應式網站是如何做SEO優化的 2015-01-12
- 響應式網站適合在什么情況下進行使用 2021-11-25
- 響應式網站建設的4個小規則 2022-07-14
- 天津響應式網站設計有哪些特點 2021-01-02
- 為什么我們要做響應式網站 2022-09-25
- 響應式網站建設的制作流程是什么? 2016-12-15
- 響應式網站設計與傳統網站設計相比有哪些優缺點? 2022-05-03
- 成都中小企業在建設響應式網站中會遇到哪些難題? 2016-11-08
- H5響應式網站的特點及發布趨勢 2022-02-10
- 響應式網站建設為什么變得越來越重要 2022-05-02
- HTML5響應式網站設計有什么好處 2013-06-19