微信小程序自定義組件之可清除的input組件-創新互聯
最近正在做的一個小程序項目中需要用到一個可清除的輸入框控件,為了在項目中使用方便以及方便其他項目直接使用,便封裝了一個可清除的input自定義組件。

組件需要達到的需求是:輸入框內沒有內容時,刪除按鈕隱藏;當輸入框內有內容時,刪除按鈕顯示,點擊刪除按鈕則清空輸入框內所有內容。并且還可以設置輸入框整體樣式以及輸入框左側圖標。
明確了需求之后,就可以開始著手實現了。
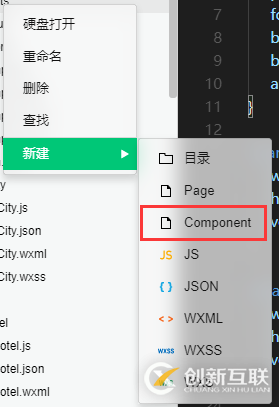
首先,在目標目錄下新建一個自定義組件

建好之后,我們需要來設計布局。根據需求來看,我們只需要三個組件:兩個image和一個input。左邊一個image提示圖標,然后一個input輸入框,最后一個image刪除按鈕。我們要把盡可能多的數據設置成可以修改的綁定數據,提高自定義組件的可擴展性。
最終確定的wxml布局文件如下:
<view class='input-class'>
<image src='{{inputIcon}}' mode="scaleToFill" class='icon-class'></image>
<input placeholder='{{inputHint}}' bindconfirm='{{confirmTap}}' style='flex:1;width:100%;padding-left:12rpx;' bindinput='inputListener' bindconfirm='inputConfirm' value='{{inputValue}}' type='{{inputType}}' password='{{isPassword}}' confirm-type='{{confirmType}}'></input>
<image class="{{isClearShow?'clearImgShow':'clearImgHide'}}" src='clear.png' bindtap='clearTap' mode='widthFix'></image>
</view>另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前名稱:微信小程序自定義組件之可清除的input組件-創新互聯
當前網址:http://m.newbst.com/article22/djhhcc.html
成都網站建設公司_創新互聯,為您提供品牌網站建設、小程序開發、定制網站、網站排名、移動網站建設、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 移動網站建設其實也有硬傷 怎樣做才能有效預防呢 2016-05-09
- 移動網站建設:從瀏覽者的角度提出幾點優化建議 2021-07-26
- 移動網站建設的重點是什么 2014-09-06
- 移動網站建設需要考慮哪些問題? 2016-01-07
- 移動網站建設如何更好的引流量 2022-11-19
- 如果移動網站建設沒有注意這七點后果會是? 2022-05-27
- 什么是移動網站建設流程? 2021-10-19
- 移動網站建設如何突出產品信息 2014-09-24
- 移動網站建設需要注意修補這些漏洞 2022-10-29
- 移動網站建設是未來發展的必然趨勢 2021-07-22
- 移動網站建設要考慮哪些要素 2016-10-25
- 移動網站建設需要注意哪些事項? 2022-12-01