CSS中視窗單位和百分比單位的使用方法
本篇內容主要講解“CSS中視窗單位和百分比單位的使用方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS中視窗單位和百分比單位的使用方法”吧!
創新互聯-專業網站定制、快速模板網站建設、高性價比樂清網站開發、企業建站全套包干低至880元,成熟完善的模板庫,直接使用。一站式樂清網站制作公司更省心,省錢,快速模板網站建設找我們,業務覆蓋樂清地區。費用合理售后完善,十載實體公司更值得信賴。
視窗(Viewport)單位
視窗(Viewport)單位是相對單位,意味著它們沒有客觀的尺寸。它們的大小是由視窗(Viewport)大小決定的。下面是四個與視窗(Viewport)有關的單位。
我將集中討論前兩個單位,因為它們更可能被使用。
在很多情況下,視口單位(vh和vw)和百分比單位在它們可以實現的功能方面是重疊的。然而,它們每個都有其明顯的優點和缺點。概括的說:
當處理寬度的時候,%單位更合適。處理高度的時候,vh單位更好。
占滿寬度的元素: % > vw
正如我所提到的,vw單位根據視窗的寬度決定它的大小。然而,瀏覽器是根據瀏覽器的窗口計算視窗大小的,包括了滾動條的空間。
如果頁面延伸超過視口的高度——滾動條出現——視窗的寬度將會大于html元素的寬度。
Viewport > html > body
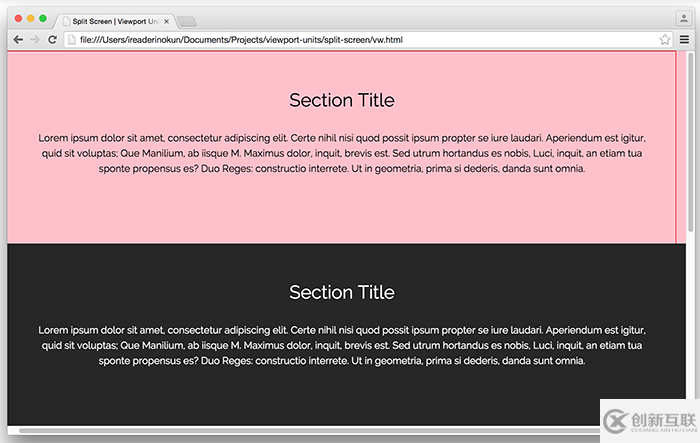
因此,如果你將一個元素設置為100vw,這個元素將會延伸到html和body元素范圍之外。在這個例子中,我用紅色邊框包裹html元素,然后給section元素設置背景顏色。
因為這個細微的差別,當使一個元素橫跨整個頁面的寬度時,最好使用百分比單位而不是視口的寬度。
占滿高度的元素:vh > %
在另一方面,當使一個元素跨越整個頁面的高度時,vh遠比百分比單位好。
因為用百分比定義的元素的大小是由它的父元素決定的,只有父元素也填滿整個屏幕的高度時我們才能擁有一個填滿整個屏幕的高度的元素。這通常意味著我們不得不把元素定位成固定的,為了使元素的父元素為html元素,或者依賴一些程序。
然而,用vh的話,就像下面寫的那么簡單:
CSS Code復制內容到剪貼板
.example {
height: 100vh;
}
不管.example元素如何嵌套,它還是能夠相對于視窗尺寸設置大小。滾動條的問題也不是一個問題,因為現在大多數頁面通常不會有水平滾動條。
這里有一些我們可以如何使用vh單位來輕松的創造一些設計的例子。
全屏的背景圖片
vh單位一個典型的用途是用來創建一個橫跨整個屏幕高度和寬度的背景圖片,不管設備的大小。這用vh很容易實現:
CSS Code復制內容到剪貼板
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}

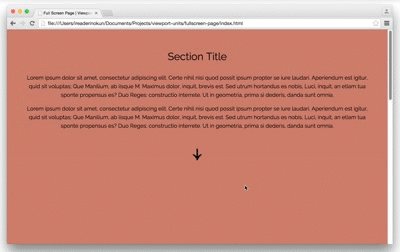
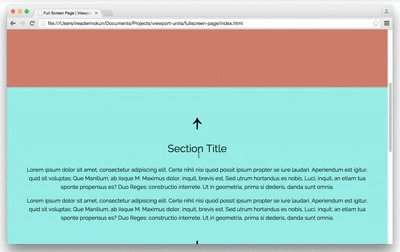
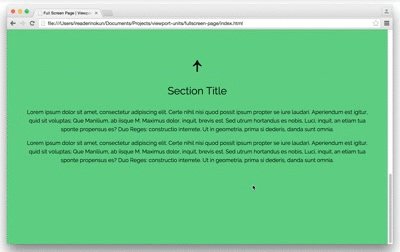
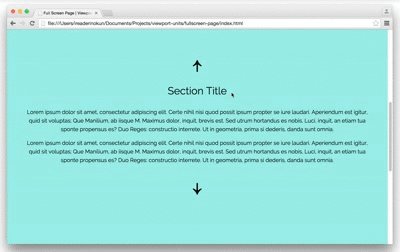
占滿全屏的內容塊像“多頁面”一樣
同樣地,我們也可以實現有“多頁面”的效果,通過使頁面的每個內容塊跨越視口的整個高度和寬度。
CSS Code復制內容到剪貼板
section {
width: 100%;
height: 100vh;
}

我們可以用javascript來實現翻動頁面的錯覺。
CSS Code復制內容到剪貼板
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})
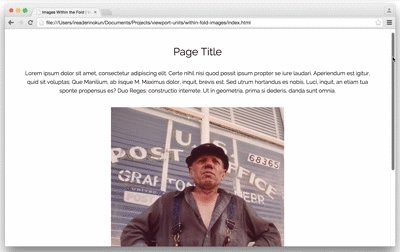
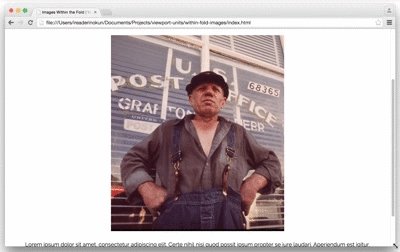
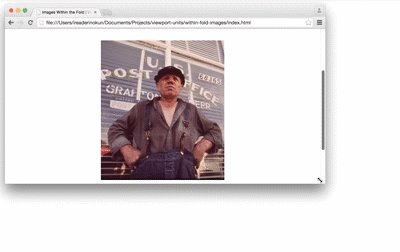
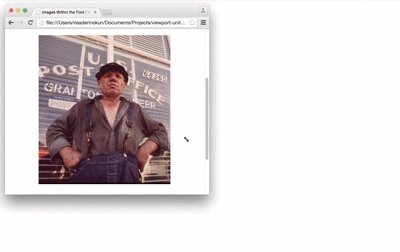
在區域內的圖片
vh單位也可以用來控制在頁面內的圖片的大小。例如,在一篇文章中,我們可能想要任何的圖片可以在頁面上被完整的查看,不過屏幕的大小為多少。
做到這一點,我們可以這樣解決:
CSS Code復制內容到剪貼板
img {
width: auto; /* 圖片寬度根據高度按比例調整*/
max-width: 100%; /* 圖片不超過父元素的寬度 */
max-height: 90vh; /* 圖片不超過視口的高度 */
margin: 2rem auto;
}

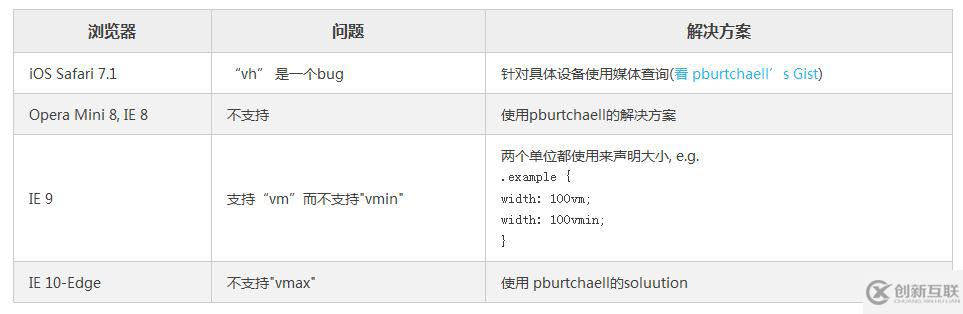
瀏覽器的支持情況
因為這些單位相對較新,一些瀏覽器中使用仍有一些問題。這里就是如何解決這些問題 ——
到此,相信大家對“CSS中視窗單位和百分比單位的使用方法”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
文章標題:CSS中視窗單位和百分比單位的使用方法
URL分享:http://m.newbst.com/article22/ghoijc.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、App開發、云服務器、網站建設、商城網站、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 響應式網站建設該如何優化? 2020-11-27
- 選擇響應式網站建設的4個理由 2014-04-21
- 論H5響應式網站建設的重要性 2021-03-24
- 10個高效的方法提高網站流量 2022-06-21
- 對石景山響應式網站設計的重新思考 2023-03-10
- 建設響應式網站有哪些好處? 2022-07-30
- 網站還沒更新成響應式網站設計? 2019-02-03
- 詳細解說什么是響應式網站建設? 2022-12-15
- H5響應式網站更利于SEO優化 2022-11-30
- 響應式網站建設的優點 2016-09-23
- 移動互聯時代響應式網站建設已成為大勢所趨 2022-09-24
- 響應式網站應該如何進行設計 2021-04-27