Android壓縮步驟是什么
Android壓縮步驟是什么,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
創新互聯從2013年創立,先為東陽等服務建站,東陽等地企業,進行企業商務咨詢服務。為東陽企業網站制作PC+手機+微官網三網同步一站式服務解決您的所有建站問題。
簡介
隨著項目的不斷迭代,代碼量跟資源文件不斷增多。那么就會出現打包后的 APK 文件越來越大,如果突然有一天你們老板或領導叫你優化 APK 大小,你還不知道怎么優化那就有點說不過去了,這篇文章咱們就來一起分析并優化 APK 體積大小吧。
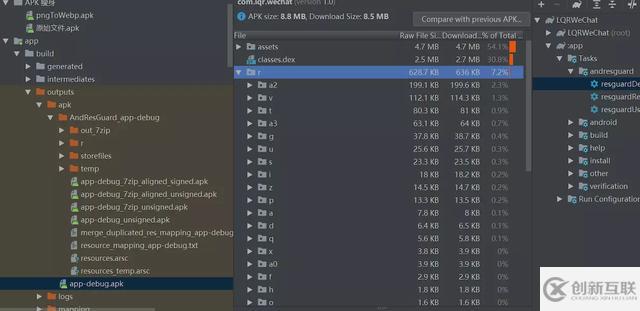
分析 APK 資源占用
注意:
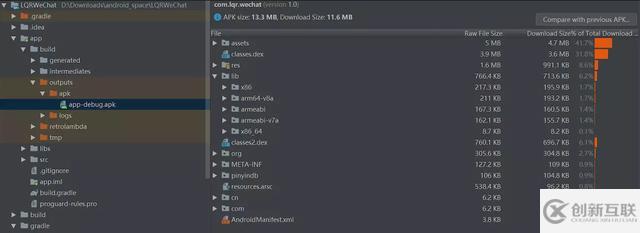
我是在 GitHub 找了一個人氣比較高的開源項目,需要的話自己可以點擊下載,自己動手嘗試一番。

從上面圖中得出 assets > classes.dex > res > lib 其中資源文件占用最大。
下面我們就來看看怎么減小 APK 大小吧。
優化 APK 體積八大步
1. 將圖片轉換為 webp 格式
Webp 概念
WebP 是一種同時提供了有損壓縮與無損壓縮的圖片文件格式,派生自視頻編碼格式 VP8。WebP 最初在2010年發布,目標是減少文件大小,但達到 和 JEPG 格式相同的圖片質量,希望能夠減少圖片檔在網絡上的發送時間。2011年11月8日,Google 開始讓 WebP 支持無損壓縮和透明色的功能。
根據 Google 較早的測試,WebP 的無損壓縮比網絡上找到的 PNG 檔少了 45% 的文件大小,即使這些 PNG 檔在使用 PNGCRUSH 和 PNGOUT 處理過,WebP 還是可以減少 28% 的文件大小。就目前而言,Webp 可以讓圖片大小平均減少 70% 。WebP 是未來圖片格式的發展趨勢。
PNG / JPG to Webp

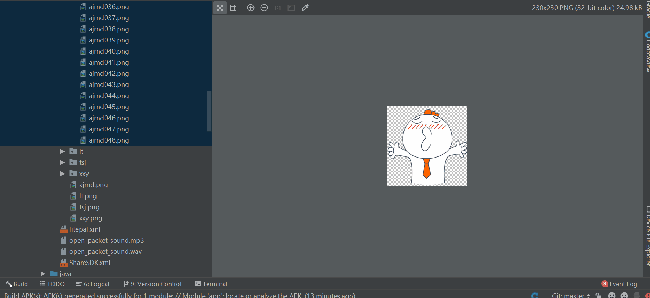
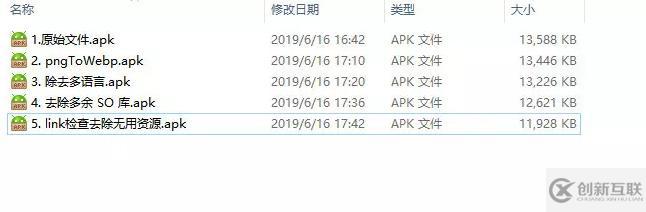
點擊圖片或者文件夾右鍵選擇 Convert to Webp 格式,將 png / jpg 圖片壓縮為 webp 格式圖片。

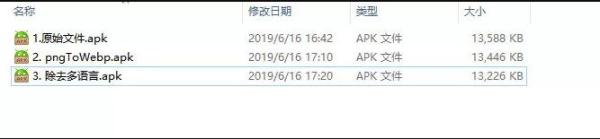
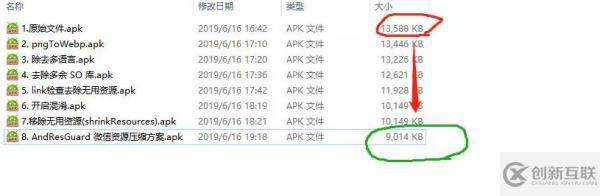
最后我們只減少了不到 200 kb 左右,有可能項目圖片資源本來就沒有多大,只是太多小圖片導致的。
應用場景及優勢
客戶端軟件,內嵌了基于 Chromium 的 webview,這類瀏覽器中應用的網頁是可以完全使用WebP 格式,提升加載渲染速度,不考慮兼容。
用 node-webkit 開發的程序,用 WebP 可以減少文件包的體積。
移動應用 或 網頁游戲 ,界面需要大量圖片,可以嵌入 WebP 的解碼包,能夠節省用戶流量,提升訪問速度優勢:
對于 PNG 圖片,WebP 比 PNG 小了45%。
2. 去除多語言
在 app/build.gradle 添加
android{ ... defaultConfig{ ... //只保留英語 resConfigs "en" } }
3. 去除不必要 so 庫
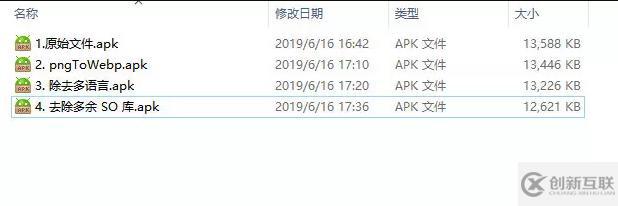
通過反編譯 Android 微信版本 得知,微信也只適配了 armeabi-v7a 架構,那么我們刪掉其它庫的支持吧。
android{ ... defaultConfig{ ... ndk { //設置支持的SO庫架構 abiFilters "armeabi-v7a" } } }
又優化了差不多 600 kb ,繼續。
4. 去除無用資源 Link 檢查(謹慎刪除)
概念
Lint 是 Android Studio 提供的 代碼掃描分析工具,它可以幫助我們發現代碼結構 / 質量問題,同時提供一些解決方案,而且這個過程不需要我們手寫測試用例。代碼迭代版本一多,很容易會遺留一些無用的代碼、資源文件,我們可以使用 Lint 進行清除。
怎么使用 Link 檢查
打開 AS 工具,找到 Analyze > Run Inspection By Name > unused resources
優化

發現我們 link 大概優化了 700 kb繼續。
注意
因為 link 是檢查有沒有引用來做的判斷是否使用了資源,那么如果是這種方式勒,所以在刪除的時候一定要謹慎。
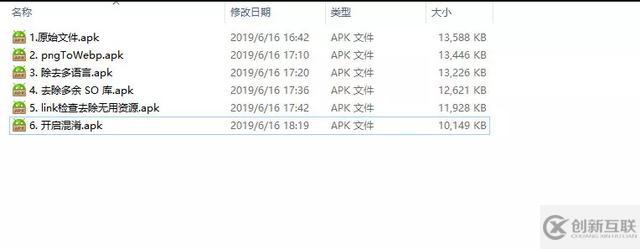
//動態獲取資源 id , 未直接使用 R.xx.xx ,則這個 id 代表的資源會被認為沒有使用過(類似不能混淆反射類) int indetifier =getResources().getIdentifier("img_bubble_receive", "drawable", getPackageName()); getResources().getDrawable(indetifier);5. 開啟混淆

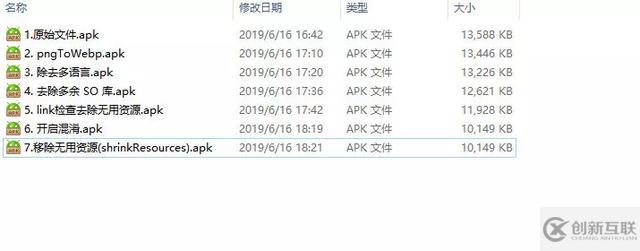
6.移除無用資源 shinkResource
開啟 shinkResource = true
buildTypes { release { minifyEnabled true shrinkResources = true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } debug { shrinkResources = true minifyEnabled true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } 
這個有可能 link 刪除了無用資源,所以沒有在優化了。
7.開啟刪除無用資源 (嚴格模式和普通模式) - 這個我這里就不可測試,你們下來可以測試下效果。
普通模式也就是自定義模式
如果您有想要保留或舍棄的特定資源,請在您的項目中創建一個包含 標記的 XML 文件,并在 tools:keep 屬性中指定每個要保留的資源,在 tools:discard 屬性中指定每個要舍棄的資源。這兩個屬性都接受逗號分隔的資源名稱列表。您可以使用星號字符作為通配符。
例如:
<?xml version="1.0" encoding="utf-8"?> <resources xmlns:tools="http://schemas.android.com/tools" tools:keep="@layout/l_used*_c,@layout/l_used_a,@layout/l_used_b*" tools:discard="@layout/unused2" />
將該文件保存在項目資源中,例如,保存在 res/raw/keep.xml。構建不會將該文件打包到 APK 之中。
指定要舍棄的資源可能看似愚蠢,因為您本可將它們刪除,但在使用構建變體時,這樣做可能很有用。例如,如果您明知給定資源表面上會在代碼中使用(并因此不會被壓縮器移除),但實際不會用于給定構建變體,就可以將所有資源放入公用項目目錄,然后為每個構建變體創建一個不同的 keep.xml 文件。構建工具也可能無法根據需要正確識別資源,這是因為編譯器會添加內聯資源 ID,而資源分析器可能不知道真正引用的資源和恰巧具有相同值的代碼中的整數值之間的差別。
嚴格模式
正常情況下,資源壓縮器可準確判定系統是否使用了資源。不過,如果您的代碼調用 Resources.getIdentifier()(或您的任何庫進行了這一調用 - AppCompat 庫會執行該調用),這就表示您的代碼將根據動態生成的字符串查詢資源名稱。當您執行這一調用時,默認情況下資源壓縮器會采取防御性行為,將所有具有匹配名稱格式的資源標記為可能已使用,無法移除。
例如,以下代碼會使所有帶 img_ 前綴的資源標記為已使用。
String name = String.format("img_%1d", angle + 1); res = getResources().getIdentifier(name, "drawable", getPackageName());資源壓縮器還會瀏覽代碼以及各種 res/raw/ 資源中的所有字符串常量,尋找格式類似于 file:///android_res/drawable//ic_plus_anim_016.png 的資源網址。如果它找到與其類似的字符串,或找到其他看似可用來構建與其類似的網址的字符串,則不會將它們移除。
這些是默認情況下啟用的安全壓縮模式的示例。但您可以停用這一“有備無患”處理方式,并指定資源壓縮器只保留其確定已使用的資源。要執行此操作,請在 keep.xml 文件中將 shrinkMode 設置為 strict,如下所示:
<?xml version="1.0" encoding="utf-8"?> <resources xmlns:tools="http://schemas.android.com/tools" tools:shrinkMode="strict" />
如果您確已啟用嚴格壓縮模式,并且代碼也引用了包含動態生成字符串的資源(如上所示),則必須利用 tools:keep 屬性手動保留這些資源。
8. AndResGuard 微信資源壓縮方案
什么是 AndResGuard
AndResGuard 是一個縮小 APK 大小的工具,它的原理類似 Java Proguard ,但是只針對資源。它會將原本冗長的資源路徑變短,例如將 res/drawable/wechat 變為 r/d/a。
為什么使用 AndResGuard
在以往的開發中,我們通常只混淆了代碼,資源文件卻暴露在他人面前,res 文件夾下所有文件名的可讀性過強。
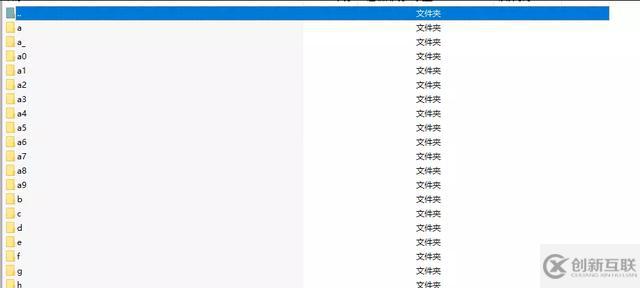
使用后的效果

AndResGuard 的配置
項目根目錄下 build.gradle 中,添加插件的依賴:
dependencies { classpath 'com.tencent.mm:AndResGuard-gradle-plugin:1.2.16' }在 app 目錄下,創建 and_res_guard.gradle 文件。
apply plugin: 'AndResGuard' andResGuard { mappingFile = null use7zip = true useSign = true keepRoot = false compressFilePattern = [ "*.png", "*.jpg", "*.jpeg", "*.gif", "resources.arsc" ] whiteList = [ // your icon "R.drawable.icon", // for fabric "R.string.com.crashlytics.*", // for umeng update "R.string.tb_*", "R.layout.tb_*", "R.drawable.tb_*", "R.drawable.u1*", "R.drawable.u2*", "R.color.tb_*", // umeng share for sina "R.drawable.sina*", // for google-services.json "R.string.google_app_id", "R.string.gcm_defaultSenderId", "R.string.default_web_client_id", "R.string.ga_trackingId", "R.string.firebase_database_url", "R.string.google_api_key", "R.string.google_crash_reporting_api_key", //友盟 "R.string.umeng*", "R.string.UM*", "R.layout.umeng*", "R.drawable.umeng*", "R.id.umeng*", "R.anim.umeng*", "R.color.umeng*", "R.style.*UM*", "R.style.umeng*", //融云 "R.drawable.u*", "R.drawable.rc_*", "R.string.rc_*", "R.layout.rc_*", "R.color.rc_*", "R.id.rc_*", "R.style.rc_*", "R.dimen.rc_*", "R.array.rc_*" ] sevenzip { artifact = 'com.tencent.mm:SevenZip:1.2.10' } }在 app 模塊下的 build.gradle 文件添加:
apply from: 'and_res_guard.gradle'
打包完之后效果圖


項目體積越大,資源越多,效果就越明顯。
使用 Link 刪除資源的話,一定要謹慎,提前做好備份。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注創新互聯行業資訊頻道,感謝您對創新互聯的支持。
文章標題:Android壓縮步驟是什么
本文鏈接:http://m.newbst.com/article22/jeehjc.html
成都網站建設公司_創新互聯,為您提供網站內鏈、品牌網站設計、企業網站制作、云服務器、用戶體驗、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 互聯網營銷時代,全網營銷推廣才是重點 2021-02-02
- 全網營銷對公司有何意義? 2014-07-07
- 中小企業做全網營銷的必要性 2015-05-07
- 全網營銷型網站助企業決勝未來 2014-04-05
- 如何實現全網營銷? 2015-08-08
- 外貿營銷新思路:O2O全網營銷 2016-03-09
- 全網營銷型網站與傳統企業網站有何區別 2016-10-13
- 中小企業如何進行全網營銷 2017-06-04
- 全網營銷推廣的發展趨勢是怎樣的? 2015-06-22
- 全網營銷能給企業帶來什么好處 2015-06-23
- 全網營銷推廣對企業非常重要 2013-06-16
- 怎樣制定一個完整的全網營銷方案? 2015-09-23