GIS開發(fā)中如何畫曲線
這篇文章主要介紹了GIS開發(fā)中如何畫曲線,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
為三河等地區(qū)用戶提供了全套網(wǎng)頁設計制作服務,及三河網(wǎng)站建設行業(yè)解決方案。主營業(yè)務為網(wǎng)站設計制作、網(wǎng)站建設、三河網(wǎng)站設計,以傳統(tǒng)方式定制建設網(wǎng)站,并提供域名空間備案等一條龍服務,秉承以專業(yè)、用心的態(tài)度為用戶提供真誠的服務。我們深信只要達到每一位用戶的要求,就會得到認可,從而選擇與我們長期合作。這樣,我們也可以走得更遠!
在地圖開發(fā)中,有時會用到畫曲線,一般的地圖API中,都會提供畫曲線的方法,或者提供相應的圖例。
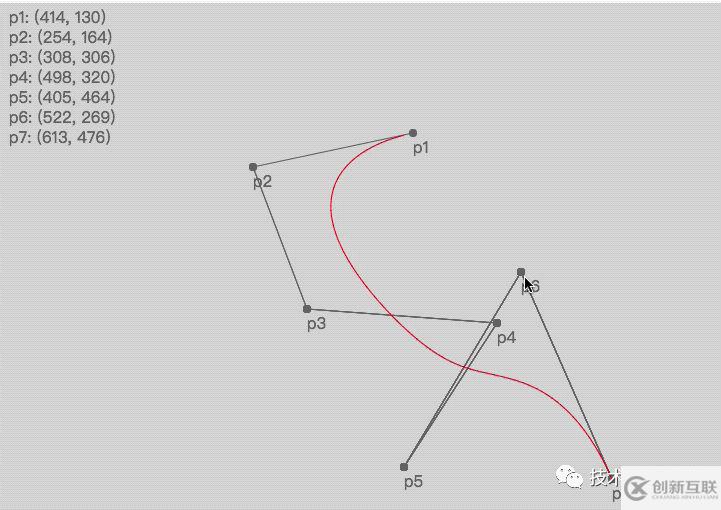
下邊簡單的介紹一下,如何在地圖上根據(jù)點的位置,畫一條貝塞爾曲線。
貝塞爾曲線(Bézier curve),又稱貝茲曲線或貝濟埃曲線,是應用于二維圖形應用程序的數(shù)學曲線。一般的矢量圖形軟件通過它來精確畫出曲線,貝茲曲線由線段與節(jié)點組成,節(jié)點是可拖動的支點,線段像可伸縮的皮筋,我們在繪圖工具上看到的鋼筆工具就是來做這種矢量曲線的。貝塞爾曲線是計算機圖形學中相當重要的參數(shù)曲線,在一些比較成熟的位圖軟件中也有貝塞爾曲線工具,如PhotoShop等。--來自百科
在地圖上畫的時候,小范圍畫的時候,經(jīng)緯度坐標或者平面坐標系的方式差不多,大范圍的時候,盡量要將經(jīng)緯度轉(zhuǎn)換成長度單位(例如米制)來進行畫,因為算法的時候,計算的都是根據(jù)相應的距離。
貝塞爾的算法,在github上可以搜索到很多,根據(jù)自己的開發(fā)語言選擇其中的一類即可。

簡單的js示例:https://github.com/Aaaaaaaty/bezierMaker.js
在畫曲線的時候,最少需要3個點才能進行勾畫,傳入3個以上點的坐標,即可生成曲線效果。

本身這個算法開源的就很多,在地圖上畫的時候,只是涉及到經(jīng)緯度,是弧度制的單位,畫起來會有相應的顧慮,理解其中的原理,直接傳入距離類型的坐標,就能畫出以上這種曲線的效果。
注:在三維的球面地圖上畫曲線的時候,要把高度的值也作為一個因素傳入進去,要不然畫的效果達不到。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“GIS開發(fā)中如何畫曲線”這篇文章對大家有幫助,同時也希望大家多多支持創(chuàng)新互聯(lián),關注創(chuàng)新互聯(lián)行業(yè)資訊頻道,更多相關知識等著你來學習!
網(wǎng)站欄目:GIS開發(fā)中如何畫曲線
分享網(wǎng)址:http://m.newbst.com/article22/jeejjc.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站設計、網(wǎng)站設計、搜索引擎優(yōu)化、軟件開發(fā)、品牌網(wǎng)站制作、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 成都網(wǎng)站建設_常見的幾個典型錯誤 2022-11-19
- 網(wǎng)站建設中404頁面的設計方法 2014-11-03
- 網(wǎng)站建設到底有多重要? 2022-12-06
- 移動網(wǎng)站建設:根據(jù)內(nèi)容功能的相似性進行分塊 2021-07-26
- 企業(yè)網(wǎng)站建設站外優(yōu)化 2022-05-10
- 現(xiàn)代圖書館在網(wǎng)站建設提供信息服務內(nèi)容分析 2022-05-22
- 建立企業(yè)網(wǎng)站難不難?企業(yè)網(wǎng)站建設的基本流程原來是這樣子的 2022-05-23
- 網(wǎng)站建設設計怎么做這幾點需要特別注意 2022-12-02
- 上海網(wǎng)站建設,為客戶打造精品網(wǎng)站 2020-07-19
- 從源頭把控四點響應式網(wǎng)站建設品質(zhì)即可得到有效保障 2022-05-15
- 網(wǎng)站建設排版與平面排版的區(qū)別? 2018-09-15
- 企業(yè)網(wǎng)站建設目的明確、結(jié)構(gòu)清晰的原則 2022-04-30