Nginx如何合并請(qǐng)求連接且加速網(wǎng)站訪問-創(chuàng)新互聯(lián)
這篇文章將為大家詳細(xì)講解有關(guān)Nginx如何合并請(qǐng)求連接且加速網(wǎng)站訪問,小編覺得挺實(shí)用的,因此分享給大家做個(gè)參考,希望大家閱讀完這篇文章后可以有所收獲。

小知識(shí)
當(dāng)我們?cè)跒g覽網(wǎng)頁的時(shí)候,對(duì)瀏覽速度有一個(gè)重要的影響因素,就是瀏覽器的并發(fā)數(shù)量。并發(fā)數(shù)量簡(jiǎn)單通俗的講就是,當(dāng)瀏覽器網(wǎng)頁的時(shí)候同時(shí)工作的進(jìn)行數(shù)量。
當(dāng)然瀏覽器的并發(fā)請(qǐng)求數(shù)目限制是針對(duì)同一域名的,同一時(shí)間針對(duì)同一域名下的請(qǐng)求有一定數(shù)量限制,超過限制數(shù)目的請(qǐng)求會(huì)被阻塞。
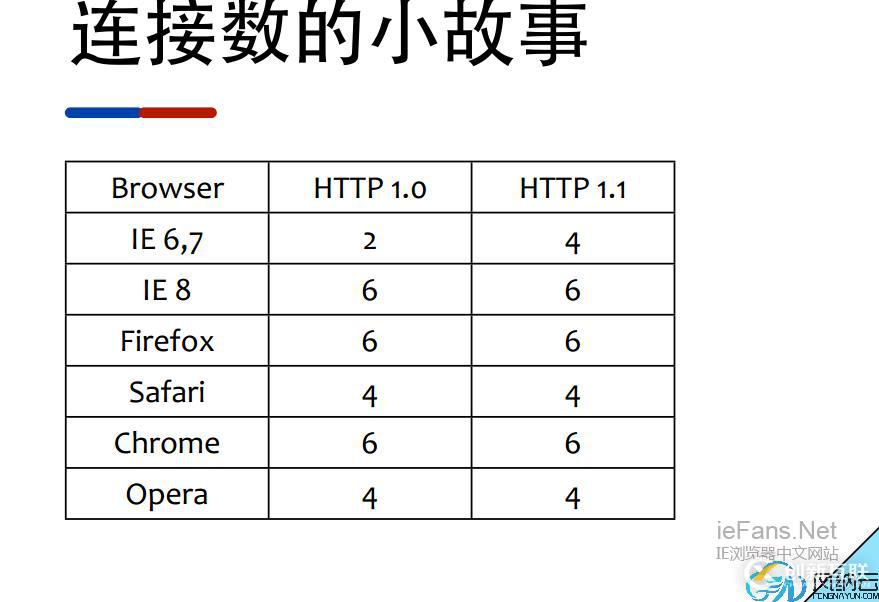
首先我們看下各個(gè)瀏覽器的并發(fā)連接數(shù):

羅列一下瀏覽器這么決定可能有什么考慮
由于TCP 協(xié)議的限制,PC 端只有65536個(gè)端口可用以向外部發(fā)出連接,而操作系統(tǒng)對(duì)半開連接數(shù)也有限制以保護(hù)操作系統(tǒng)的 TCPIP 協(xié)議棧資源不被迅速耗盡,因此瀏覽器不好發(fā)出太多的 TCP 連接,而是采取用完了之后再重復(fù)利用 TCP 連接或者干脆重新建立 TCP 連接的方法。
如果采用阻塞的套接字模型來建立連接,同時(shí)發(fā)出多個(gè)連接會(huì)導(dǎo)致瀏覽器不得不多開幾個(gè)線程,而線程有時(shí)候算不得是輕量級(jí)資源,畢竟做一次上下文切換開銷不小。
這是瀏覽器作為一個(gè)有良知的客戶端在保護(hù)服務(wù)器。就像以太網(wǎng)的沖突檢測(cè)機(jī)制,客戶端在使用公共資源的時(shí)候必須要自行決定一個(gè)等待期。當(dāng)超過2個(gè)客戶端要使用公共資源時(shí),強(qiáng)勢(shì)的那個(gè)邪惡的客戶端可能會(huì)導(dǎo)致弱勢(shì)的客戶端完全無法訪問公共資源。從前迅雷被噴就是因?yàn)樗皇且粋€(gè)有良知的客戶端,它作為 HTTP 協(xié)議客戶端沒有考慮到服務(wù)器的壓力,作為 BT 客戶端沒有考慮到自己回饋上傳量的義務(wù)。
淘寶tengine
我們?cè)谠L問有些網(wǎng)站的時(shí)候,會(huì)看到代碼中的部分js和css文件是通過一次請(qǐng)求獲取的,上面的小知識(shí)知道瀏覽器請(qǐng)求的并發(fā)數(shù)量是有限制的,但是如果把多條記錄合并一次請(qǐng)求就可能會(huì)加快響應(yīng)速度。
淘寶使用的tengine是基于nginx的web服務(wù)器,從11年底開源。開源模塊nginx-http-concat,可以合并多個(gè)文件在一個(gè)響應(yīng)報(bào)文中。
安裝
初次安裝第三方模塊nginx-http-concat
wget http://tengine.taobao.org/download/tengine-2.2.0.tar.gz wget https://github.com/alibaba/nginx-http-concat/archive/master.zip -O nginx-http-concat-master.zip unzip nginx-http-concat-master.zip tar -xzvf tengine-2.2.0.tar.gz cd tengine-2.2.0
配置編譯安裝
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --add-module=../nginx-http-concat-master make make install
如果已經(jīng)安裝過Nginx,只是配置第三方插件。Nginx -V,檢查一下Nginx的版本,如果沒有,下載對(duì)應(yīng)的版本。
執(zhí)行一下代碼即可。
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --add-module=../nginx-http-concat-master make
編譯成功以后
#復(fù)制之前請(qǐng)備份nginx執(zhí)行文件 cp /objs/nginx /usr/local/nginx/sbin/nginx
殺掉Nginx,重啟即可。
配置
在location段增加如下配置:
location /static/css/ {
concat on;
concat_max_files 20;
concat_unique off;
concat_types text/css application/javascript;
}合并方式
http://static.52itstyle.com/static/css/??index.css,common.css?v=20171111
關(guān)于“Nginx如何合并請(qǐng)求連接且加速網(wǎng)站訪問”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,使各位可以學(xué)到更多知識(shí),如果覺得文章不錯(cuò),請(qǐng)把它分享出去讓更多的人看到。
分享標(biāo)題:Nginx如何合并請(qǐng)求連接且加速網(wǎng)站訪問-創(chuàng)新互聯(lián)
網(wǎng)頁路徑:http://m.newbst.com/article24/dchhce.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供標(biāo)簽優(yōu)化、網(wǎng)站營銷、定制開發(fā)、企業(yè)網(wǎng)站制作、網(wǎng)站策劃、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Linux服務(wù)器---基礎(chǔ)設(shè)置-創(chuàng)新互聯(lián)
- 新手學(xué)Linux之用戶與組管理-創(chuàng)新互聯(lián)
- MySQL基于GTID的主從復(fù)制-創(chuàng)新互聯(lián)
- python中構(gòu)建字典的方法-創(chuàng)新互聯(lián)
- django將后臺(tái)表數(shù)據(jù)展示在前臺(tái)html頁面中-創(chuàng)新互聯(lián)
- 10個(gè)Python圖像編輯工具-創(chuàng)新互聯(lián)
- Python設(shè)計(jì)模式之建造者模式的示例分析-創(chuàng)新互聯(lián)

- 為什么說響應(yīng)式網(wǎng)站建設(shè)一定會(huì)贏得客戶更多青睞 2022-05-22
- 網(wǎng)站建設(shè)告訴您將企業(yè)官網(wǎng)做成響應(yīng)式網(wǎng)站好不好? 2023-01-21
- 響應(yīng)式網(wǎng)站建設(shè)對(duì)手機(jī)優(yōu)化的好處 2016-06-08
- 響應(yīng)式網(wǎng)站建設(shè)的優(yōu)點(diǎn) 2016-09-23
- 響應(yīng)式網(wǎng)站費(fèi)用,建設(shè)響應(yīng)式網(wǎng)站需要多少錢 2017-06-05
- 【網(wǎng)站建設(shè)】響應(yīng)式網(wǎng)站設(shè)計(jì)的核心要遵循的三個(gè)主要原則 2022-04-26
- 企業(yè)網(wǎng)站建設(shè)選擇響應(yīng)式網(wǎng)站設(shè)計(jì) 2013-10-08
- 響應(yīng)式網(wǎng)站的網(wǎng)站推廣有什么規(guī)定? 2014-09-07
- 響應(yīng)式網(wǎng)站建設(shè)讓你的網(wǎng)站隨“機(jī)”應(yīng)變 2022-05-05
- 您是否真的需要一個(gè)適合您品牌的響應(yīng)式網(wǎng)站? 2022-09-16
- 建設(shè)H5響應(yīng)式網(wǎng)站有什么建議? 2016-08-03
- 響應(yīng)式網(wǎng)站和PC+手機(jī)網(wǎng)站有什么區(qū)別? 2021-04-23