JavaScript中怎么判斷移動設(shè)備-創(chuàng)新互聯(lián)
這篇文章給大家介紹JavaScript中怎么判斷移動設(shè)備,內(nèi)容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
在樂亭等地區(qū),都構(gòu)建了全面的區(qū)域性戰(zhàn)略布局,加強發(fā)展的系統(tǒng)性、市場前瞻性、產(chǎn)品創(chuàng)新能力,以專注、極致的服務(wù)理念,為客戶提供網(wǎng)站建設(shè)、網(wǎng)站制作 網(wǎng)站設(shè)計制作按需定制設(shè)計,公司網(wǎng)站建設(shè),企業(yè)網(wǎng)站建設(shè),高端網(wǎng)站設(shè)計,成都全網(wǎng)營銷推廣,成都外貿(mào)網(wǎng)站制作,樂亭網(wǎng)站建設(shè)費用合理。方法一:純JS判斷
使用這方法既簡單,又實用,不需要引入jQuery庫,把以下代碼加入到<head>里即可。
<script type=”text/javascript”>
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
window.location = “mobile.html”; //可以換成http地址
}
</script>方法二:使用 Device.js 庫
device.js 是一個用于檢查設(shè)備用的插件,使用它你可以很方便的判斷設(shè)備的操作系統(tǒng),以及設(shè)備是縱向還是橫向。
首先,我們下載Device.js
下載地址: https://github.com/matthewhudson/device.js
STEP 1: 引入 JS 文件
<script src=”device.min.js”></script>
STEP 2: 加入判斷代碼
<script type=”text/javascript”>
if(device.mobile()){
window.location = “shouji.html”; //可以換成http地址
}
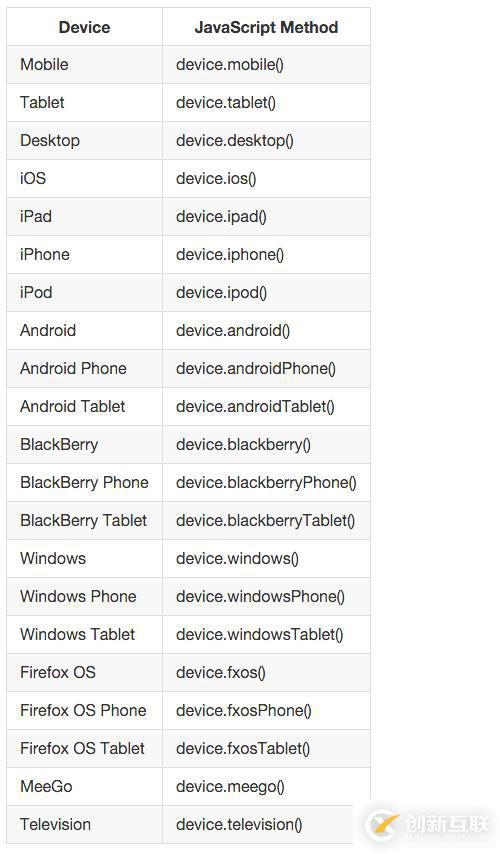
</script>Device.js 方法有很多,若你想實現(xiàn)對某個設(shè)備的判斷,要以根據(jù)以下代碼來替換device.mobile()。

關(guān)于JavaScript中怎么判斷移動設(shè)備就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,可以學(xué)到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
新聞標題:JavaScript中怎么判斷移動設(shè)備-創(chuàng)新互聯(lián)
文章位置:http://m.newbst.com/article24/dhcsje.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站維護、移動網(wǎng)站建設(shè)、做網(wǎng)站、網(wǎng)站改版、外貿(mào)網(wǎng)站建設(shè)、軟件開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)頁設(shè)計公司問客戶的7個問題 2021-04-26
- 成都網(wǎng)頁設(shè)計公司怎么去打造響應(yīng)型網(wǎng)站? 2016-10-21
- 成都網(wǎng)頁設(shè)計公司 2022-07-04
- 網(wǎng)頁設(shè)計公司對新圖形設(shè)計師的建議 2022-10-25
- 網(wǎng)頁設(shè)計公司究竟設(shè)計的是什么呢? 2016-11-13
- 如何找到適合網(wǎng)頁設(shè)計公司與心目中的網(wǎng)站 2019-12-01
- 網(wǎng)頁設(shè)計公司告訴您怎么做好行業(yè)網(wǎng)站建設(shè) 2022-05-11
- 上海網(wǎng)頁設(shè)計公司:淺談一下網(wǎng)站建設(shè)心得見解 2022-12-04
- 如何讓你的網(wǎng)站更添色彩,成都網(wǎng)頁設(shè)計公司告訴你 2022-07-28
- 專做網(wǎng)頁設(shè)計的公司排名,怎么選擇網(wǎng)頁設(shè)計公司 2014-01-09
- 網(wǎng)頁設(shè)計公司:如何才能設(shè)計出更好的網(wǎng)站呢? 2020-11-15
- 如何選擇好深圳網(wǎng)頁設(shè)計公司 2020-11-02