微信小程序的生命周期的詳解-創新互聯
今天記錄一下微信小程序的app生命周期及各頁面的生命周期。

(一)小程序的生命周期
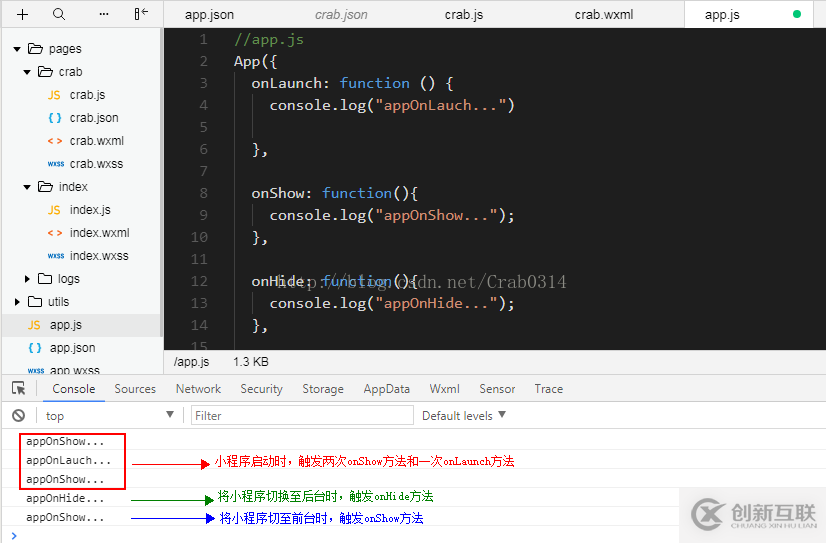
在app.json中進行監聽,三個方法
①onLauch方法只在小程序啟動時觸發一次。
②onShow方法,在小程序啟動時,及由后臺切換至前臺顯示時觸發。
③onHide方法,在小程序由前臺顯示切換至后臺時觸發。
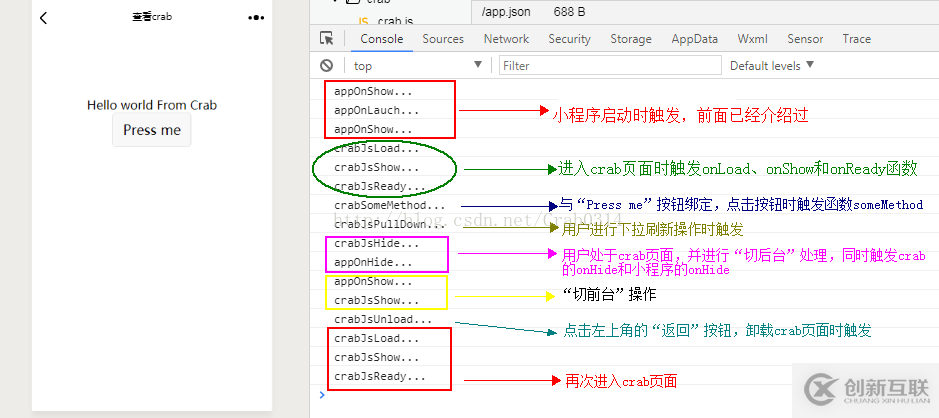
可以通過 ↓ 這張圖片,感受一下各生命周期。

比較有趣的地方是,小程序啟動時會觸發兩次onShow,我不知道是為什么。希望了解的同學解釋一下。
(二)頁面的生命周期
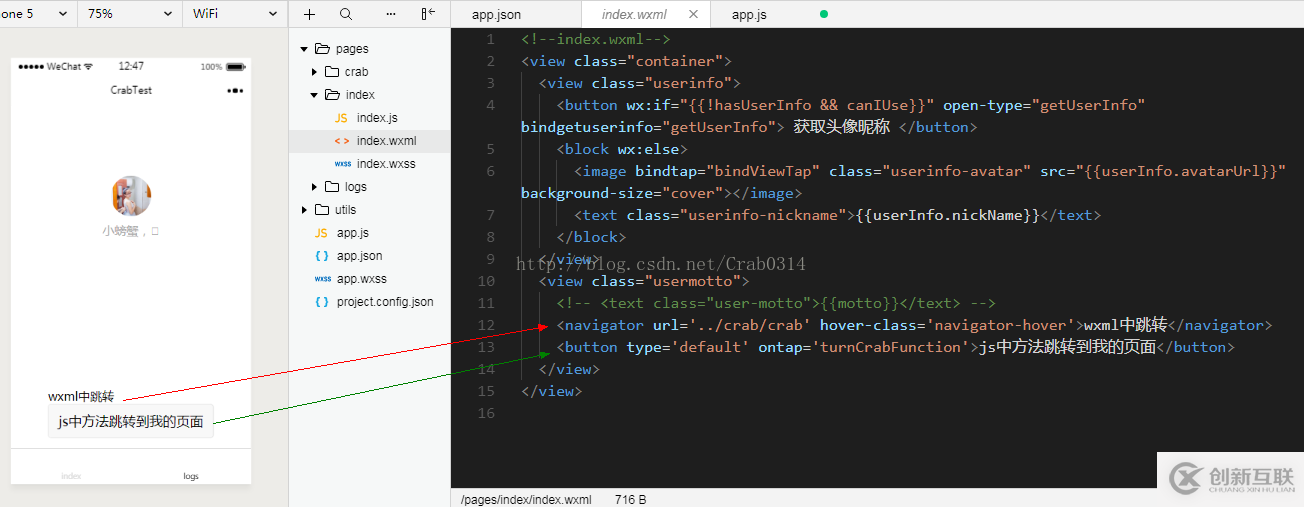
1.在index中我添加了兩種方式跳轉到新增的crab頁面 ↓ 在這里簡單介紹一下
①在index.wxml文件中通過在<navigator>標簽中添加url實現跳轉
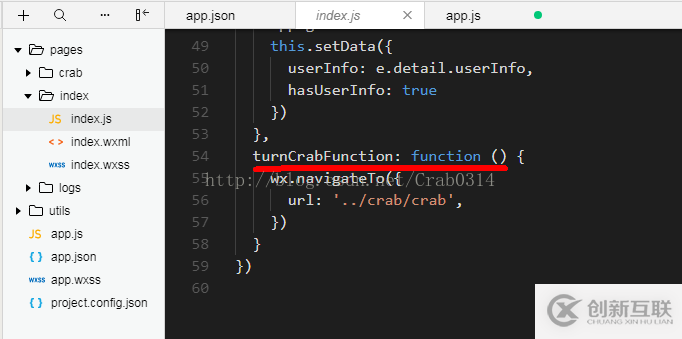
②將button綁定到index.js中的方法實現跳轉,此處我將方法命名為turnCrabFunction,并在index.js中實現該方法。


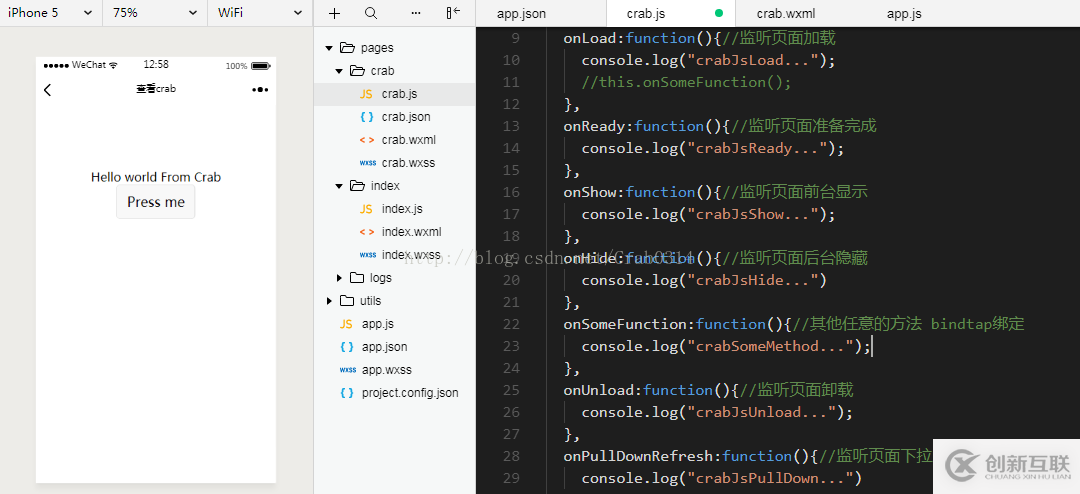
2.下面介紹crab.js中的各生命周期
↓圖為該文件部分代碼,使用console.log進行打印,方便我們進行觀察各生命周期。(各函數后面注釋對應功能說明。)

其中,onSomeFunction是我隨意命名的,其他方法均有固定名字及含義。
3.在index界面,我們選擇任意一種方式進入crab界面。↓圖進行詳細說明

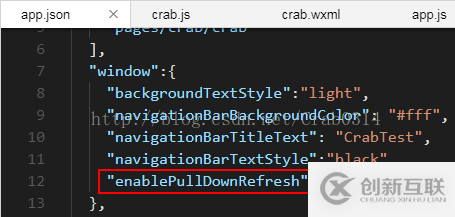
(如果無法實現下拉刷新,請檢查app.json中window參數,或檢查當前頁面的crab.json文件是否覆蓋該參數為false)

如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站題目:微信小程序的生命周期的詳解-創新互聯
分享鏈接:http://m.newbst.com/article24/dpidce.html
成都網站建設公司_創新互聯,為您提供網站排名、企業建站、網站設計公司、云服務器、搜索引擎優化、用戶體驗
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 濟南網站排名百度小措施署理商進口官網,開拓建造,OEM貼牌,招 2023-01-03
- 影響網站排名的三個因素 2013-10-04
- 網站排名不穩定的4個主要原因 2023-02-09
- 濱州網站排名作為一名SEO外鏈專員應晉升本身在SEO方面的本領 2023-01-17
- 成都seo公司優化網站排名從哪些方面進行 2023-04-09
- 成都SEO公司網站排名首位的秘訣 2023-04-06
- 提升網站排名就是滿足用戶需求 2016-11-03
- 成都網站排名優化方法有哪些? 2020-09-17
- 上海網站排名優化如何增加有效的外鏈 2020-12-17
- 延慶SEO優化這樣做可以讓網站排名長期穩定 2015-09-01
- 網站排名流量下降的原因有哪些? 2014-11-13
- 一個網站排名是否做得上去,TDK的設置很重要! 2023-04-18