如何在CI框架中給視圖添加動態數據-創新互聯
如何在CI框架中給視圖添加動態數據?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。

打開控制器并添加以下代碼
<?php class Blog extends CI_Controller {
function index()
{
$data['title'] = "My Real Title";
$data['heading'] = "My Real Heading";
$this->load->view('blogview', $data);
}
}
?>現在,打開你的視圖文件,將其中的文本替換成與數組對應的變量:注意才前臺頁面取值時,直接用$key值,而不是$data
<html> <head> <title><?php echo $title;?></title> </head> <body> <h2><?php echo $heading;?></h2> </body> </html>
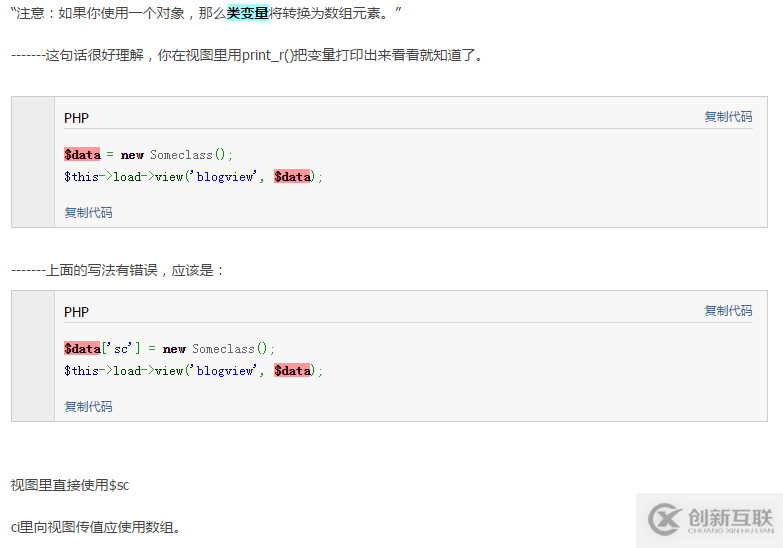
總結:當傳遞的是類變量$data的時候,那么它會轉換為數組元素

看完上述內容,你們掌握如何在CI框架中給視圖添加動態數據的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
本文名稱:如何在CI框架中給視圖添加動態數據-創新互聯
文章轉載:http://m.newbst.com/article24/hpjje.html
成都網站建設公司_創新互聯,為您提供域名注冊、網頁設計公司、Google、網站制作、網站設計、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- AngularAPP開發時要記住的事項 2022-11-27
- 成都app開發怎樣能讓用戶需求更易實現? 2022-07-13
- 成都原生APP開發的成本為何這么貴? 2022-07-17
- 沈陽4s店APP開發改變傳統增加線上獲客渠道 2020-12-14
- 來看看成都app開發熱衷的iOS企業簽名 2022-07-28
- 成都APP開發的一些瑣碎事 2021-10-04
- 手機APP開發還在進行怎樣的微創新? 2023-02-18
- 小程序開發與app開發的區別 2021-02-18
- 微信小程序和APP開發哪個更好與如何選擇? 2021-02-12
- 河南社區超市APP開發該怎么做? 2020-12-31
- 物流APP開發和小程序開發哪個更好 2023-03-03
- APP開發制作的價格高低到底因什么而定? 2022-08-02