JS如何模仿QQ好友列表展開、收縮功能-創新互聯
這篇文章給大家分享的是有關JS如何模仿QQ好友列表展開、收縮功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

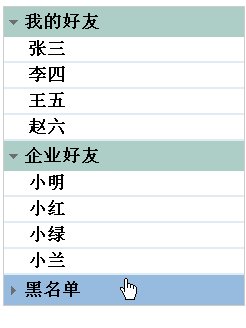
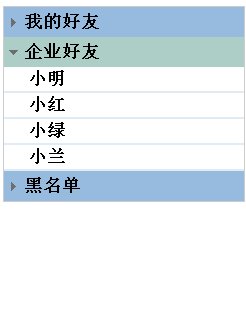
效果圖如下所示:

js:
<script>
window.onload = function(){
var list = document.getElementById('list');
var ah3 = list.getElementsByTagName('h3');
var uls = list.getElementsByTagName('ul');
var lis = null;//用于下面的存儲
var arrli = [];//
// h3要和下面的ul進行匹配,所以我們要用索引值,給h3身上添加索引值
for(var i=0;i<ah3.length;i++){
ah3[i].index = i;//給h3添加索引值,點擊誰就給誰添加索引值
ah3[i].onclick = function(){
if(this.className == ''){//判斷所點擊的h3標簽是否有類,
//this.index指h3身上的索引數,this指h3,h3的索引值為this.index
uls[this.index].style.display = 'block';
this.className = 'active';//給當前點擊的h3添加類,更改箭頭方向
}else{
uls[this.index].style.display = 'none';
this.className = '';
}
}
}
// 找到list里的所有ul,共有三個ul,所以用到for循環
for(var i=0;i<uls.length;i++){//找到每一組ul
lis = uls[i].getElementsByTagName('li');//找到uls中的所有li元素,存入到lis中,為什么要存一下呢?因為找到的li元素是一組元素的集合,要給每一個元素添加點擊事件,存起來之后要再來一次for循環,for套for中間沒有函數包著所以得換一個變量
for(var j=0;j<lis.length;j++){//找到每組ul中的所有li
arrli.push(lis[j]); //把每個li放到數組中,因為是要操作一組li中的每個,所以我們把它拎出來放在一起方便操作
}
}
// 找到每個li之后進行點擊事件操作
for(var i=0;i<arrli.length;i++){
arrli[i].onclick = function(){
// 清除所有類名,只給當前點擊的添加
// 只保留一個li元素添加類名
// 為什么用的是i呢?因為for套for它們中間有一層函數隔開(有函數包含的情況下作用域發生了改變),所以可以使用同樣的i名稱
for(var i=0;i<arrli.length;i++){
arrli[i].className = '';//去掉點擊所有添加的類
}
this.className = 'hover';//給當前點擊的li元素添加類名
}
}
}
</script>注意:
怎么區分for循環中有的用 i 有的用 j?
答:①如果是一個for循環,那么用 i 或者 j 哪個都行,一般是用 i .
②如果是兩個for嵌套,那么看兩個for中間有沒有函數隔開:1.有函數隔開,那么這兩個for循環中的變量都可以用 i 。2.沒有函數隔開,那么這兩個for循環中的變量不能使用相同的 i 來命名,一個 i ,一個 j .
例一:
下面是兩個嵌套的for循環中沒有函數隔開,所以一個是 i ,一個是 j .
for(var i=0;i<uls.length;i++){//找到每一組ul
lis = uls[i].getElementsByTagName('li');
for(var j=0;j<lis.length;j++){//找到每組ul中的所有li
arrli.push(lis[j]);
}
}例二:
也是兩個嵌套的for循環中,有一個函數隔開,那么就可以使用同一個 i 來命名。
for(var i=0;i<arrli.length;i++){
arrli[i].onclick = function(){
for(var i=0;i<arrli.length;i++){
arrli[i].className = '';//去掉點擊所有添加的類
}
this.className = 'hover';//給當前點擊的li元素添加類名
}
}感謝各位的閱讀!關于“JS如何模仿QQ好友列表展開、收縮功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務器可以了解下創新互聯建站m.newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章題目:JS如何模仿QQ好友列表展開、收縮功能-創新互聯
新聞來源:http://m.newbst.com/article24/hpoce.html
成都網站建設公司_創新互聯,為您提供定制開發、網站策劃、服務器托管、移動網站建設、App開發、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿建站9大注意要點 2015-10-03
- 深圳網站建設之外貿建站原則 2015-10-26
- 越秀區小北路外貿建站,越秀區小北路外貿網站建設公司 2016-04-06
- 外貿建站不得不說的秘密 2015-05-07
- 看看這些谷歌SEO和外貿建站常見的錯誤你有沒有 2016-03-09
- 外貿建站需要哪些東西 2021-11-15
- 外貿建站中的那些細節影響著網站流量? 2015-04-24
- 外貿建站推廣?八大技巧幫您引流 2016-03-01
- 做外貿建站為什么要選穩定快速安全的海外主機? 2015-04-29
- 海珠區外貿建站公司:專注歐美英文網頁設計制作! 2016-02-07
- 外貿建站域名該怎么選? 2015-06-08
- 為什么要選擇外貿建站? 2015-04-27