Vue模擬實現數據驅動的方法
本文小編為大家詳細介紹“Vue模擬實現數據驅動的方法”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue模擬實現數據驅動的方法”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
創新互聯是一家專業提供新巴爾虎左企業網站建設,專注與成都網站建設、成都網站設計、HTML5、小程序制作等業務。10年已為新巴爾虎左眾多企業、政府機構等服務。創新互聯專業網站制作公司優惠進行中。
一、前言
之前實現了為每個對象擴展一個$set方法,用于新增屬性使用,這樣就可以監聽新增的屬性了。
當然,數組也是對象,也可以通過$set方法實現新增屬性。
但是,對于數組而言,通常我們是通過push之類的方法吧。
PS:Vue中明確指出push、pop、shift、unshift、splice、sort、reverse方法為變異方法,可以通過它們監聽屬性變化,觸發視圖更新(詳情見here)
下面,我們就一起來實現這些Array的變異方法吧。
注:我們將Array變異方法實現,也寫在extendObj.js中的,因為數組也是對象嘛。
二、Array變異方法實現
要實現這些變異方法,毫無疑問,我們會重寫它們,那在Array.prototype里面重寫嗎?
當然不是,這樣不就影響了所有數組對象的原型鏈了么!
為了避免這種情況,且,我們只是想在監聽數據對象上繼承這些變異數組方法,那么細心的你會發現,其實與我們在"模擬Vue之數據驅動3"中實現$set方法類似了。
首先,我們創建arrKeys對象用于保存需要變異的數組方法以及恒定對象extendArr,如下:
let arrKeys = ['push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse']; const extendArr = [];
接著,就是在extendArr對象上,一一監聽arrKeys中的方法了,與$set方法類似,整體結構如下:
!function(){
arrKeys.forEach(function(key){
proxyObject(extendArr, key, function(){
//TODO
});
});
}();注:proxyObject方法其實核心就是Object.defineProperty,詳見"模擬Vue之數據驅動3".
接下來,就是實現核心部分代碼了,重寫這些方法的目的,是為了監聽數據變化,所以要在方法原有功能不變的情況下,重寫它們,Array.xxx.apply即可實現原有功能。
且,push、unshift、splice這三個方法可以在原數組中,新增屬性,故而,我們需要監聽新增屬性以及它們的屬性值,這里就和$set方法完全一樣了,通過$Observer,即可利用observe以及convert方法實現了。
實現代碼如下:
!function(){
arrKeys.forEach(function(key){
proxyObject(extendArr, key, function(){
console.log('Fun ' + key + ' is observed');
let result;
let arrProto = Array.prototype;
let ob = this.$Observer;
let arr = arrProto.slice.call(arguments);
let inserted;
let index;
switch(key){
case 'push': {
inserted = arr;
index = this.length;
break;
}
case 'unshift': {
inserted = arr;
index = 0;
break;
}
case 'splice': {
inserted = arr.slice(2);
index = arr[0];
break;
}
}
result = arrProto[key].apply(this, arguments);
if(inserted){
inserted.forEach(val => {
ob.observe(val);
ob.convert(index++, val);
});
}
return result;
});
});
}();最后,就是在需要監聽的對象上繼承這些變異方法咯,如下:
//observer.js
function Observer(data){
if(!(this instanceof Observer)){
return new Observer(data);
}
data.__proto__ = extendObj;
//繼承變異方法push、pop等等
if(Array.isArray(data)){
data.__proto__.__proto__ = extendArr;
}
this.data = data;
this.walk(data);
}好了,一切完畢,接下來就測試下唄:
<script src="./extendObj.js"></script>
<script src="./observer.js"></script>
<script>
'use strict';
let data = {
msg: [5, 2, 0],
user: {
name: 'Monkey',
age: 24
},
lover: {
name: 'Dorie',
age: 23
}
};
Observer(data);
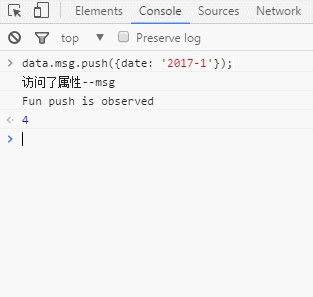
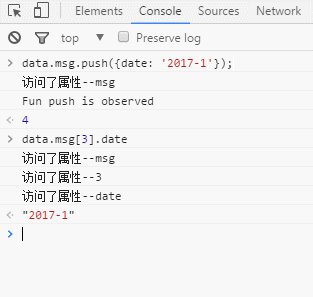
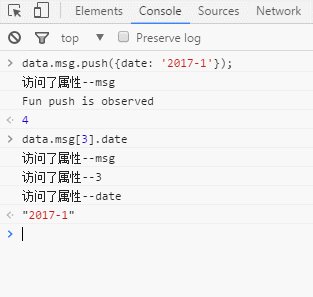
</script>效果如下:

讀到這里,這篇“Vue模擬實現數據驅動的方法”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注創新互聯行業資訊頻道。
網站名稱:Vue模擬實現數據驅動的方法
分享網址:http://m.newbst.com/article24/jdgpje.html
成都網站建設公司_創新互聯,為您提供外貿網站建設、標簽優化、軟件開發、響應式網站、網站排名、品牌網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 域名注冊的注冊陷阱,如保跳出域名注冊陷阱 2022-06-19
- 短域名注冊會有哪些優勢? 2016-09-11
- 小小域名很重要 域名注冊要注意 2021-02-09
- 深圳網站制作中域名注冊的問題 2021-05-02
- 成都市網站建設中域名注冊的難題下 2016-11-16
- 建站第一步-----域名注冊的選擇及申請購買 2021-02-13
- 做網站域名注冊的坑,這些你應該知道 2016-09-10
- 新手注冊域名注意哪些?怎樣更好域名注冊? 2021-02-17
- 互聯網域名注冊那些事兒 2021-03-07
- 域名注冊新規則中蘊涵的商機 2022-09-12
- 網站建設中域名注冊的幾個注意事項 2016-08-30
- 如何保護注冊域名?保護域名不被別人搶注 2017-03-10