Vue中怎么使用樣式class
本篇內(nèi)容主要講解“Vue中怎么使用樣式class”,感興趣的朋友不妨來看看。本文介紹的方法操作簡(jiǎn)單快捷,實(shí)用性強(qiáng)。下面就讓小編來帶大家學(xué)習(xí)“Vue中怎么使用樣式class”吧!
創(chuàng)新互聯(lián)專注為客戶提供全方位的互聯(lián)網(wǎng)綜合服務(wù),包含不限于成都網(wǎng)站制作、成都網(wǎng)站設(shè)計(jì)、外貿(mào)營(yíng)銷網(wǎng)站建設(shè)、萬榮網(wǎng)絡(luò)推廣、小程序制作、萬榮網(wǎng)絡(luò)營(yíng)銷、萬榮企業(yè)策劃、萬榮品牌公關(guān)、搜索引擎seo、人物專訪、企業(yè)宣傳片、企業(yè)代運(yùn)營(yíng)等,從售前售中售后,我們都將竭誠(chéng)為您服務(wù),您的肯定,是我們最大的嘉獎(jiǎng);創(chuàng)新互聯(lián)為所有大學(xué)生創(chuàng)業(yè)者提供萬榮建站搭建服務(wù),24小時(shí)服務(wù)熱線:18982081108,官方網(wǎng)址:m.newbst.com
一、什么是Vue.js?
Vue 是一套用于構(gòu)建用戶界面的漸進(jìn)式框架。與其它大型框架不同的是,Vue 被設(shè)計(jì)為可以自底向上逐層應(yīng)用。Vue 的核心庫只關(guān)注視圖層,不僅易于上手,還便于與第三方庫或既有項(xiàng)目整合。另一方面,當(dāng)與現(xiàn)代化的工具鏈以及各種支持類庫結(jié)合使用時(shí),Vue 也完全能夠?yàn)閺?fù)雜的單頁應(yīng)用提供驅(qū)動(dòng)。上篇文章我們講述了基礎(chǔ),可以戳這里:Vue的學(xué)習(xí)筆記(上篇)。這篇文章我們繼續(xù)捋一捋~
二、Vue中使用樣式class
第一種使用方式,傳遞一個(gè)數(shù)組,這里的class需要使用v-bind的數(shù)據(jù)綁定;
<h2 :class="['thin', 'italic']">hello world1!</h2>
第二種使用方式,在數(shù)組中使用三元表達(dá)式;
<h2 :class="['thin', 'italic', flag?'active':'']">hello world2!</h2>
第三種使用方式,在數(shù)組中使用對(duì)象來代替三元表達(dá)式,來提高代碼的可讀性;
<h2 :class="['thin', 'italic', {'active':flag} ]">hello world3!</h2>在為class使用v-bind綁定對(duì)象時(shí)候,對(duì)象的屬性是一個(gè)類名,由于對(duì)象的屬性可以帶引號(hào),也可以不帶,屬性的值是一個(gè)標(biāo)識(shí)符;
<h2 :class="classObj">hello world!</h2>
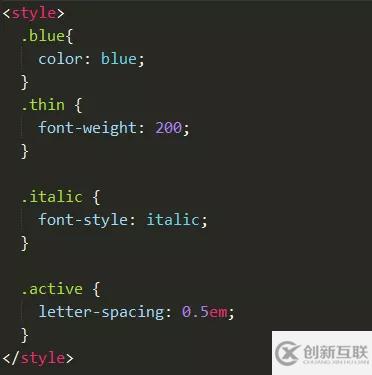
在css的樣式代碼如下圖:

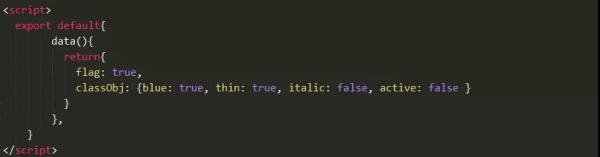
在js的代碼如下圖:

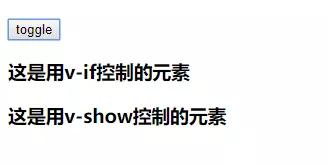
效果圖如下圖:

三、Vue中樣式style:vue中樣式是動(dòng)態(tài)綁定style,對(duì)象是不需要鍵值對(duì)的集合。
第一種使用方式是將鍵值對(duì)的對(duì)象寫在data中,直接的動(dòng)態(tài)綁定;
<h2 :style="styleObj1">The first H!!</h2>
第二種使用方式是多個(gè)鍵值對(duì)對(duì)象,使用數(shù)組方式,依次寫入;
<h2 :style="[ styleObj1, styleObj2 ]">The first H1!!</h2>
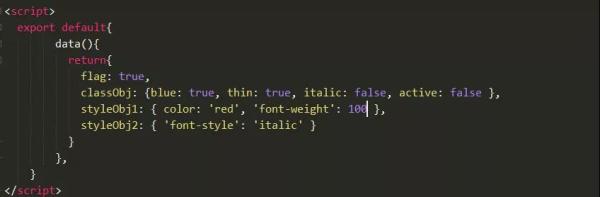
在js的代碼如下圖:

效果圖如下圖:

四、v-if和v-show的使用
v-if的特點(diǎn):每次都會(huì)重新刪除或創(chuàng)建元素,有較高的切換性能消耗。
v-show的特點(diǎn):每次不會(huì)重新進(jìn)行DOM的刪除和創(chuàng)建操作,只是切換了元素的 display:none 樣式,有較高的初始渲染消耗。
v-if和v-show的使用:
如果元素涉及到頻繁的切換,最好不要使用 v-if, 而是使用 v-show,如果元素可能永遠(yuǎn)也不會(huì)被顯示出來被用戶看到,則使用v-if。
1.在html代碼中,如以下的代碼:
<input type="button" value="toggle" @click="flag=!flag"> <h4 v-if="flag">這是用v-if控制的元素</h4> <h4 v-show="flag">這是用v-show控制的元素</h4>
2.在data中定義一個(gè)flag,如以下的代碼;
data(){ return{ flag: false, } }3.效果圖如下圖:

五、總結(jié)
1.在vue中使用樣式class,有三種方式傳遞一個(gè)數(shù)組、數(shù)組中的三元表達(dá)式、使用對(duì)象來代替三元表達(dá)式,在為class使用v-bind綁定對(duì)象,對(duì)象屬性是一個(gè)類名,屬性的值是一個(gè)標(biāo)識(shí)符。
2.在vue中使用樣式style,vue中樣式動(dòng)態(tài)綁定style,對(duì)象是不需要鍵值對(duì)的集合,有兩種方式將鍵值對(duì)的對(duì)象寫在data中直接的動(dòng)態(tài)綁定、多個(gè)鍵值對(duì)對(duì)象,使用數(shù)組方式,依次寫入。
3.vue-show本質(zhì)是標(biāo)簽display設(shè)置為none,控制隱藏,vue-if是動(dòng)態(tài)的向DOM樹內(nèi)添加或者刪除DOM元素。
4.代碼比較簡(jiǎn)單,希望對(duì)你有幫助!
到此,相信大家對(duì)“Vue中怎么使用樣式class”有了更深的了解,不妨來實(shí)際操作一番吧!這里是創(chuàng)新互聯(lián)網(wǎng)站,更多相關(guān)內(nèi)容可以進(jìn)入相關(guān)頻道進(jìn)行查詢,關(guān)注我們,繼續(xù)學(xué)習(xí)!
文章名稱:Vue中怎么使用樣式class
路徑分享:http://m.newbst.com/article24/jegice.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供小程序開發(fā)、用戶體驗(yàn)、自適應(yīng)網(wǎng)站、外貿(mào)建站、網(wǎng)站維護(hù)、移動(dòng)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站內(nèi)鏈優(yōu)化的細(xì)節(jié)問題 2022-05-27
- 南平網(wǎng)站設(shè)計(jì):如何做好網(wǎng)站內(nèi)鏈建設(shè)? 2020-12-02
- 網(wǎng)站內(nèi)鏈的重要性 2022-11-29
- 企業(yè)網(wǎng)站內(nèi)鏈優(yōu)化要怎樣做才有排名? 2023-04-05
- 淺談網(wǎng)站內(nèi)鏈優(yōu)化的注意事項(xiàng) 2016-01-31
- 網(wǎng)站內(nèi)鏈和關(guān)鍵詞布局,使seo排名與眾不同! 2023-04-06
- 菏澤信息發(fā)布打造公道的網(wǎng)站內(nèi)鏈結(jié)構(gòu),才氣提高搜索引擎的收錄 2023-01-07
- 網(wǎng)站內(nèi)鏈在SEO優(yōu)化中起到一個(gè)什么樣的作用? 2023-04-16
- 網(wǎng)站內(nèi)鏈的表達(dá)形式有哪些? 2013-12-17
- 網(wǎng)站內(nèi)鏈建設(shè)幾個(gè)小技巧 2016-11-07
- 網(wǎng)站內(nèi)鏈優(yōu)化對(duì)SEO關(guān)鍵詞排名真有幫助? 2023-04-11
- 網(wǎng)站內(nèi)鏈的常見展現(xiàn)方式 2022-05-26