怎么實(shí)現(xiàn)小程序圖片選擇區(qū)域裁剪-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關(guān)怎么實(shí)現(xiàn)小程序圖片選擇區(qū)域裁剪的內(nèi)容。小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考。一起跟隨小編過(guò)來(lái)看看吧。
為江口等地區(qū)用戶(hù)提供了全套網(wǎng)頁(yè)設(shè)計(jì)制作服務(wù),及江口網(wǎng)站建設(shè)行業(yè)解決方案。主營(yíng)業(yè)務(wù)為網(wǎng)站制作、成都網(wǎng)站制作、江口網(wǎng)站設(shè)計(jì),以傳統(tǒng)方式定制建設(shè)網(wǎng)站,并提供域名空間備案等一條龍服務(wù),秉承以專(zhuān)業(yè)、用心的態(tài)度為用戶(hù)提供真誠(chéng)的服務(wù)。我們深信只要達(dá)到每一位用戶(hù)的要求,就會(huì)得到認(rèn)可,從而選擇與我們長(zhǎng)期合作。這樣,我們也可以走得更遠(yuǎn)!具體如下:
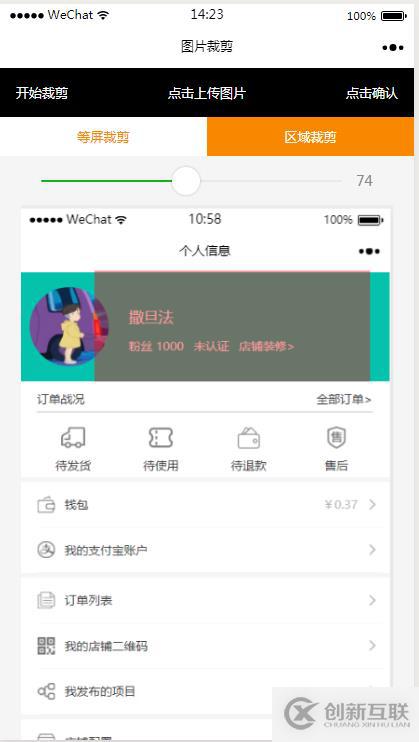
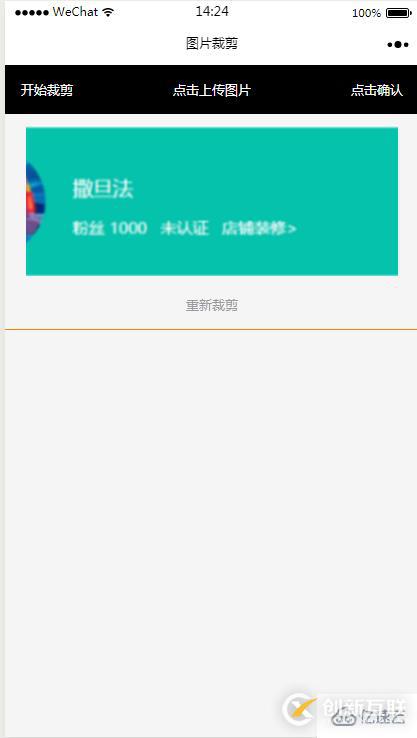
效果圖



HTML代碼
<view class="index_all_box">
<view class="imgCut_header">
<view class="imgCut_header_l" bindtap='okCutImg'>開(kāi)始裁剪</view>
<view class="imgCut_header_m" bindtap='clickUpImg'>點(diǎn)擊上傳圖片</view>
<view class="imgCut_header_r" bindtap='okBtn'>點(diǎn)擊確認(rèn)</view>
</view>
<!-- 選擇裁剪模式 -->
<view class="selectCutMode" wx:if='{{alreay}}'>
<view class="selectCutMode_in {{cutType?'selectCutMode_in_act':''}}" bindtap='etcType'>
等屏裁剪
</view>
<view class="selectCutMode_in {{!cutType?'selectCutMode_in_act':''}}" bindtap='areaType'>
區(qū)域裁剪
</view>
</view>
<view class="areaSelct_box" wx:if='{{!cutType && alreay}}'>
<slider bindchange="areaChange" min="50" max="100" show-value value='{{propor}}'/>
</view>
<view class="cutImg_box" wx:if='{{!prienFlag}}'>
<view class="cutImg_box_t">
<image src="{{cutImgUrl}}" mode='widthFix'></image>
</view>
<view class="clickCutImg_txt" bindtap='againBtn'>重新裁剪</view>
</view>
<view class="allCavans" wx:if='{{prienFlag}}' style='width: {{canvasW}}px;height: {{canvasH}}px' >
<canvas class='canvasSty' style='width: {{canvasW}}px;height: {{canvasH}}px' canvas-id='cutImg' disable-scroll='true' bindtouchmove='canvasMove'></canvas>
<view class="allCavans_inbg" style='width: {{canvasW}}px;height:{{canvasH}}px; background: url({{img}});background-size: 100% 100%'></view>
</view>
</view>CSS代碼
.imgCut_header{
padding: 30rpx;
display: flex;
justify-content: space-between;
align-items: center;
background: #000;
color: #fff;
font-size: 24rpx;
}
.allCavans{
margin: 20rpx auto;
position: relative;
}
.canvasSty{
position: absolute;
}
.cutImg_box{
width: 100%;
border-bottom: 2rpx #f98700 solid;
padding-bottom: 20rpx;
}
.cutImg_box .cutImg_box_t{
width: 90%;
margin: 20rpx auto;
}
.cutImg_box image{
width: 100%;
}
.cutImg_box .cutImg_box_b{
margin-top: 20rpx;
width: 80%;
height: 80rpx;
line-height: 80rpx;
background: #f98700;
color: #fff;
border-radius: 10rpx;
text-align: center;
margin:0rpx auto;
}
.selectCutMode{
background: #fff;
display: flex;
justify-content: space-between;
align-items: center;
}
.selectCutMode .selectCutMode_in{
width: 100%;
text-align: center;
background: #fff;
color: #f98700;
font-size: 24rpx;
padding: 20rpx;
}
.selectCutMode .selectCutMode_in_act{
background: #f98700;
color: #fff;
padding: 20rpx;
}
.areaSelct_box{
width: 100%;
display: flex;
align-items: center;
height: 50rpx;
justify-content: center;
margin-top: 20rpx;
}
.areaSelct_box slider{
width: 80%;
}
.cutImg_box .clickCutImg_txt{
width: 100%;
text-align: center;
height: 50rpx;
font-size: 24rpx;
line-height: 50rpx;
color: #999;
}JS代碼部分
初始加載帶入上一個(gè)頁(yè)面帶過(guò)來(lái)的參數(shù)路徑
onLoad: function (options) {
var that = this;
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
var aa = 'https://pintuanqu.oss-cn-hangzhou.aliyuncs.com/Uploads/Picture/goodsShow/20171201/5a2125fc86566.png'<br /> //獲取當(dāng)前屏幕寬度
var phoneW = Number(util.nowPhoneWH()[0]*90)/100;
var cutH = 150;
wx.getImageInfo({
src: aa,
success: function (res) {
var w = phoneW;
var h = (phoneW/Number(res.width))*Number(res.height)
ctx.save()
ctx.drawImage(aa, 0, 0, w, h)
ctx.restore()
ctx.setFillStyle('red')
ctx.fillRect(0, 0, phoneW, cutH)
ctx.draw()
that.setData({
canvasW:w,
canvasH:h,
img:aa,
cutH:cutH
})
}
})
},確定選擇區(qū)域開(kāi)始裁剪
// 點(diǎn)擊確認(rèn)裁剪圖片
okCutImg:function(){
var that = this;
var canvasW = that.data.canvasW;
var canvasH = that.data.canvasH;
var nowCutW = that.data.cutType?canvasW:that.data.nowCutW;
var nowCutH = that.data.cutType?that.data.cutH:that.data.nowCutH;
var cutX = that.data.cutX;
var cutY = that.data.cutY;
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(1)
ctx.drawImage(that.data.img, 0, 0, canvasW, canvasH)
ctx.draw()
wx.canvasToTempFilePath({
x: cutX,
y: cutY,
width: nowCutW,
height: nowCutH,
destWidth: nowCutW,
destHeight: nowCutH,
canvasId: 'cutImg',
success: function(res) {
var aa = res.tempFilePath
that.setData({
cutImgUrl:aa,
prienFlag:false,
alreay:false
})
}
})
},紅框根據(jù)手指移動(dòng)方法
// 點(diǎn)擊紅框開(kāi)始移動(dòng)
canvasMove:function(e){
var that = this;
var canvasW = that.data.canvasW;
var canvasH = that.data.canvasH;
var nowCutW = that.data.cutType?canvasW:that.data.nowCutW;
var nowCutH = that.data.cutType?that.data.cutH:that.data.nowCutH
var touches = e.touches[0];
var x = touches.x;
var y = touches.y-(Number(nowCutH)/2);
that.data.cutType?x=0:x=x-(Number(nowCutW)/2);
that.setData({
cutX:x,
cutY:y
})
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
ctx.drawImage(that.data.img, 0, 0, canvasW, canvasH)
ctx.setFillStyle('red')
ctx.fillRect(x, y, nowCutW, nowCutH)
ctx.draw()
},上方兩個(gè)選擇裁剪方式的按鈕
等屏裁剪
//等屏裁剪
etcType:function(){
var that = this;
var propor = 100;
var canvasW = that.data.canvasW;
var canvasH = that.data.canvasH;
var cutH = that.data.cutH;
var nowCutW = (Number(canvasW)*propor)/100
var nowCutH = (Number(cutH)*propor)/100
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
ctx.drawImage(that.data.img, 0, 0, canvasW, canvasH)
ctx.setFillStyle('red')
ctx.fillRect(0, 0, nowCutW, nowCutH)
ctx.draw()
that.setData({
nowCutW:nowCutW,
nowCutH:nowCutH,
cutType:true
})
},局域裁剪
areaType:function(){
var that = this;
var propor = that.data.propor;
var canvasW = that.data.canvasW;
var canvasH = that.data.canvasH;
var cutH = that.data.cutH;
var nowCutW = (Number(canvasW)*propor)/100
var nowCutH = (Number(cutH)*propor)/100
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
ctx.drawImage(that.data.img, 0, 0, canvasW, canvasH)
ctx.setFillStyle('red')
ctx.fillRect(0,0, nowCutW, nowCutH)
ctx.draw()
that.setData({
nowCutW:nowCutW,
nowCutH:nowCutH,
cutType:false
})
},局域裁剪上方的滑動(dòng)選擇紅框根據(jù)寬度等比例縮放
areaChange:function(e){
var that = this;
var propor = e.detail.value;
var canvasW = that.data.canvasW;
var canvasH = that.data.canvasH;
var cutH = that.data.cutH;
var nowCutW = (Number(canvasW)*propor)/100
var nowCutH = (Number(cutH)*propor)/100
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
ctx.drawImage(that.data.img, 0, 0, canvasW, canvasH)
ctx.setFillStyle('red')
ctx.fillRect(that.data.cutX||0, that.data.cutY||0,nowCutW, nowCutH)
ctx.draw()
that.setData({
nowCutW:nowCutW,
nowCutH:nowCutH,
propor:propor
})
},重新裁剪回到初始選擇圖片的頁(yè)面
// 重新裁剪
againBtn:function(){
var that = this;
var data = that.data
this.setData({
prienFlag:true,
alreay:true
})
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
ctx.drawImage(data.img, 0, 0, data.canvasW, data.canvasH)
ctx.setFillStyle('red')
ctx.fillRect(that.data.cutX||0, that.data.cutY||0, data.nowCutW||data.canvasW, data.nowCutH||data.cutH)
ctx.draw()
},感謝各位的閱讀!關(guān)于怎么實(shí)現(xiàn)小程序圖片選擇區(qū)域裁剪就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,讓大家可以學(xué)到更多知識(shí)。如果覺(jué)得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
分享名稱(chēng):怎么實(shí)現(xiàn)小程序圖片選擇區(qū)域裁剪-創(chuàng)新互聯(lián)
網(wǎng)頁(yè)鏈接:http://m.newbst.com/article26/coipjg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供動(dòng)態(tài)網(wǎng)站、外貿(mào)網(wǎng)站建設(shè)、網(wǎng)站策劃、網(wǎng)站內(nèi)鏈、電子商務(wù)、Google
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- python程序快速縮進(jìn)多行代碼的方法是什么-創(chuàng)新互聯(lián)
- WordPress中怎么獲取文章信息-創(chuàng)新互聯(lián)
- Linux下tar命令的用法介紹-創(chuàng)新互聯(lián)
- 如何實(shí)現(xiàn)判斷U盤(pán)已插入并自動(dòng)COPY所有內(nèi)容的批處理-創(chuàng)新互聯(lián)
- Thinkphp3.2.3驗(yàn)證碼無(wú)法顯示解決方法-創(chuàng)新互聯(lián)
- Windows還原系統(tǒng)后分區(qū)故障解決方案-創(chuàng)新互聯(lián)
- 利用wt工具恢復(fù)wiredtiger存儲(chǔ)引擎的數(shù)據(jù)-創(chuàng)新互聯(lián)

- 如何做好品牌網(wǎng)站制作 2021-11-16
- 品牌網(wǎng)站制作有哪些重要注意事項(xiàng)? 2016-08-20
- 品牌網(wǎng)站制作好方法好步驟有哪些? 2022-06-27
- 品牌網(wǎng)站制作好后網(wǎng)站URL優(yōu)化有技巧 2022-08-12
- SEO優(yōu)化如何才能戰(zhàn)勝競(jìng)爭(zhēng)對(duì)手 2022-06-04
- 保定品牌網(wǎng)站制作:如何做好一個(gè)成功的品牌網(wǎng)站? 2021-08-27
- 品牌網(wǎng)站制作為什么只能選擇網(wǎng)站定制 2021-10-04
- 深圳品牌網(wǎng)站制作營(yíng)銷(xiāo)重點(diǎn) 2021-09-28
- 品牌網(wǎng)站制作好方法好步驟? 2021-06-03
- 廣州品牌網(wǎng)站制作有什么特點(diǎn)? 2022-12-20
- 品牌網(wǎng)站制作應(yīng)該體現(xiàn)企業(yè)文化和個(gè)性 2021-08-12
- 品牌網(wǎng)站制作解決方案七步走 2021-12-19