面試官問(wèn):如何理解VirtualDOM?-創(chuàng)新互聯(lián)
一、vdom是什么?

vdom是虛擬DOM(Virtual DOM)的簡(jiǎn)稱,指的是用JS模擬的DOM結(jié)構(gòu),將DOM變化的對(duì)比放在JS層來(lái)做。換而言之,vdom就是JS對(duì)象。
如下DOM結(jié)構(gòu):
<ul?id="list"> ?<li>Item1</li> ?<li>Item2</li> </ul> 復(fù)制代碼
映射成虛擬DOM就是這樣:
{
?tag:?"ul",
?attrs:?{
?id:?"list"
?},
?children:?[
?{
?tag:?"li",
?attrs:?{?className:?"item"?},
?children:?["Item1"]
?},?{
?tag:?"li",
?attrs:?{?className:?"item"?},
?children:?["Item2"]
?}
?]
}?
復(fù)制代碼二、為什么要用vdom?
現(xiàn)在有一個(gè)場(chǎng)景,實(shí)現(xiàn)以下需求:
[
?{
?name:?"張三",
?age:?"20",
?address:?"北京"
?},
?{
?name:?"李四",
?age:?"21",
?address:?"武漢"
?},
?{
?name:?"王五",
?age:?"22",
?address:?"杭州"
?},
]
復(fù)制代碼將該數(shù)據(jù)展示成一個(gè)表格,并且隨便修改一個(gè)信息,表格也跟著修改。 用jQuery實(shí)現(xiàn)如下:
<!DOCTYPE?html>
<html>
<head>
?<meta?charset="UTF-8">
?<meta?name="viewport"?content="width=device-width,?initial-scale=1.0">
?<meta?http-equiv="X-UA-Compatible"?content="ie=edge">
?<title>Document</title>
</head>
<body>
?<div?id="container"></div>
?<button?id="btn-change">改變</button>
?<script?src="https://cdn.bootcss.com/jquery/3.2.0/jquery.js"></script>
?<script>
?const?data?=?[{
?name:?"張三",
?age:?"20",
?address:?"北京"
?},
?{
?name:?"李四",
?age:?"21",
?address:?"武漢"
?},
?{
?name:?"王五",
?age:?"22",
?address:?"杭州"
?},
?];
?//渲染函數(shù)
?function?render(data)?{
?const?$container?=?$('#container');
?$container.html('');
?const?$table?=?$('<table>');
?//?重繪一次
?$table.append($('<tr><td>name</td><td>age</td><td>address</td></tr>'));
?data.forEach(item?=>?{
?//每次進(jìn)入都重繪
?$table.append($(`<tr><td>${item.name}</td><td>${item.age}</td><td>${item.address}</td></tr>`))
?})
?$container.append($table);
?}
?
?$('#btn-change').click(function?()?{
?data[1].age?=?30;
?data[2].address?=?'深圳';
?render(data);
?});
?</script>
</body>
</html>
復(fù)制代碼這樣點(diǎn)擊按鈕,會(huì)有相應(yīng)的視圖變化,但是你審查以下元素,每次改動(dòng)之后,table標(biāo)簽都得重新創(chuàng)建,也就是說(shuō)table下面的每一個(gè)欄目,不管是數(shù)據(jù)是否和原來(lái)一樣,都得重新渲染,這并不是理想中的情況,當(dāng)其中的一欄數(shù)據(jù)和原來(lái)一樣,我們希望這一欄不要重新渲染,因?yàn)镈OM重繪相當(dāng)消耗瀏覽器性能。
因此我們采用JS對(duì)象模擬的方法,將DOM的比對(duì)操作放在JS層,減少瀏覽器不必要的重繪,提高效率。
當(dāng)然有人說(shuō)虛擬DOM并不比真實(shí)的DOM快,其實(shí)也是有道理的。當(dāng)上述table中的每一條數(shù)據(jù)都改變時(shí),顯然真實(shí)的DOM操作更快,因?yàn)樘摂MDOM還存在js中diff算法的比對(duì)過(guò)程。所以,上述性能優(yōu)勢(shì)僅僅適用于大量數(shù)據(jù)的渲染并且改變的數(shù)據(jù)只是一小部分的情況。
虛擬DOM更加優(yōu)秀的地方在于:
1、它打開了函數(shù)式的UI編程的大門,即UI = f(data)這種構(gòu)建UI的方式。
2、可以將JS對(duì)象渲染到瀏覽器DOM以外的環(huán)境中,也就是支持了跨平臺(tái)開發(fā),比如ReactNative。
另外大家可以參考尤大的一些回答: www.zhihu.com/question/31…
三、使用snabbdom實(shí)現(xiàn)vdom
snabbdom地址:github.com/snabbdom/sn…
這是一個(gè)簡(jiǎn)易的實(shí)現(xiàn)vdom功能的庫(kù),相比vue、react,對(duì)于vdom這塊更加簡(jiǎn)易,適合我們學(xué)習(xí)vdom。vdom里面有兩個(gè)核心的api,一個(gè)是h函數(shù),一個(gè)是patch函數(shù),前者用來(lái)生成vdom對(duì)象,后者的功能在于做虛擬dom的比對(duì)和將vdom掛載到真實(shí)DOM上。
簡(jiǎn)單介紹一下這兩個(gè)函數(shù)的用法:
h('標(biāo)簽名', {屬性}, [子元素])
h('標(biāo)簽名', {屬性}, [文本])
patch(container, vnode) container為容器DOM元素
patch(vnode, newVnode)
現(xiàn)在我們就來(lái)用snabbdom重寫一下剛才的例子:
<!DOCTYPE?html>
<html>
<head>
?<meta?charset="UTF-8">
?<meta?name="viewport"?content="width=device-width,?initial-scale=1.0">
?<meta?http-equiv="X-UA-Compatible"?content="ie=edge">
?<title>Document</title>
</head>
<body>
?<div?id="container"></div>
?<button?id="btn-change">改變</button>
?<script?src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom.js"></script>
?<script?src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-class.js"></script>
?<script?src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-props.js"></script>
?<script?src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-style.js"></script>
?<script?src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-eventlisteners.min.js"></script>
?<script?src="https://cdn.bootcss.com/snabbdom/0.7.3/h.js"></script>
?<script>
?let?snabbdom?=?window.snabbdom;
?//?定義patch
?let?patch?=?snabbdom.init([
?snabbdom_class,
?snabbdom_props,
?snabbdom_style,
?snabbdom_eventlisteners
?]);
?//定義h
?let?h?=?snabbdom.h;
?const?data?=?[{
?name:?"張三",
?age:?"20",
?address:?"北京"
?},
?{
?name:?"李四",
?age:?"21",
?address:?"武漢"
?},
?{
?name:?"王五",
?age:?"22",
?address:?"杭州"
?},
?];
?data.unshift({name:?"姓名",?age:?"年齡",?address:?"地址"});
?let?container?=?document.getElementById('container');
?let?vnode;
?const?render?=?(data)?=>?{
?let?newVnode?=?h('table',?{},?data.map(item?=>?{?
?let?tds?=?[];
?for(let?i?in?item)?{
?if(item.hasOwnProperty(i))?{
?tds.push(h('td',?{},?item[i]?+?''));
?}
?}
?return?h('tr',?{},?tds);
?}));
?if(vnode)?{
?patch(vnode,?newVnode);
?}?else?{
?patch(container,?newVnode);
?}
?vnode?=?newVnode;
?}
?render(data);
?let?btnChnage?=?document.getElementById('btn-change');
?btnChnage.addEventListener('click',?function()?{
?data[1].age?=?30;
?data[2].address?=?"深圳";
?//re-render
?render(data);
?})
?</script>
</body>
</html>
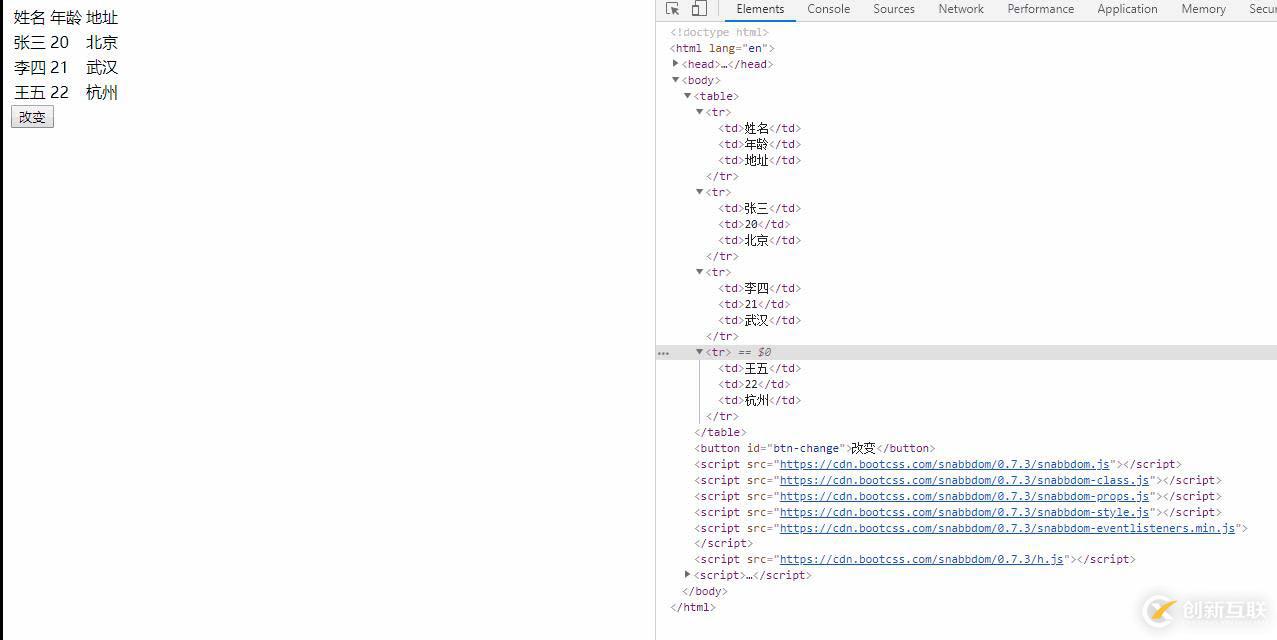
復(fù)制代碼再進(jìn)入頁(yè)面:

你會(huì)發(fā)現(xiàn),只有改變的欄目才閃爍,也就是進(jìn)行重繪,數(shù)據(jù)沒(méi)有改變的欄目還是保持原樣,這樣就大大節(jié)省了瀏覽器重新渲染的開銷。四、diff算法
1、什么是diff算法?
所謂diff算法,就是用來(lái)找出兩段文本之間的差異的一種算法。
作為一個(gè)前端,大家經(jīng)常會(huì)聽到diff算法這個(gè)詞,其實(shí)diff并不是前端原創(chuàng)的算法,其實(shí)這一個(gè)算法早已在linux的diff命令中有所體現(xiàn),并且大家常用的git diff也是運(yùn)用的diff算法。
2、vdom為什么用diff算法
DOM操作是非常昂貴的,因此我們需要盡量地減少DOM操作。這就需要找出本次DOM必須更新的節(jié)點(diǎn)來(lái)更新,其他的不更新,這個(gè)找出的過(guò)程,就需要應(yīng)用diff算法。
3、vdom中diff算法的簡(jiǎn)易實(shí)現(xiàn)
以下代碼只是幫助大家理解diff算法的原理和流程,不可用于生產(chǎn)環(huán)境。
將vdom轉(zhuǎn)化為真實(shí)dom:
const?createElement?=?(vnode)?=>?{
?let?tag?=?vnode.tag;
?let?attrs?=?vnode.attrs?||?{};
?let?children?=?vnode.children?||?[];
?if(!tag)?{
?return?null;
?}
?//創(chuàng)建元素
?let?elem?=?document.createElement(tag);
?//屬性
?let?attrName;
?for?(attrName?in?attrs)?{
?if(attrs.hasOwnProperty(attrName))?{
?elem.setAttribute(attrName,?attrs[attrName]);
?}
?}
?//子元素
?children.forEach(childVnode?=>?{
?//給elem添加子元素
?elem.appendChild(createElement(childVnode));
?})
?//返回真實(shí)的dom元素
?return?elem;
}
復(fù)制代碼用簡(jiǎn)易diff算法做更新操作:
function?updateChildren(vnode,?newVnode)?{
?let?children?=?vnode.children?||?[];
?let?newChildren?=?newVnode.children?||?[];
?children.forEach((childVnode,?index)?=>?{
?let?newChildVNode?=?newChildren[index];
?if(childVnode.tag?===?newChildVNode.tag)?{
?//深層次對(duì)比,?遞歸過(guò)程
?updateChildren(childVnode,?newChildVNode);
?}?else?{
?//替換
?replaceNode(childVnode,?newChildVNode);
?}
?})
}
復(fù)制代碼參考資料:
知乎尤雨溪回答
揭秘一線互聯(lián)網(wǎng)企業(yè) 前端JavaScript高級(jí)面試
前端進(jìn)階與面試指南

另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
本文題目:面試官問(wèn):如何理解VirtualDOM?-創(chuàng)新互聯(lián)
網(wǎng)頁(yè)路徑:http://m.newbst.com/article26/dceccg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供用戶體驗(yàn)、動(dòng)態(tài)網(wǎng)站、關(guān)鍵詞優(yōu)化、營(yíng)銷型網(wǎng)站建設(shè)、App設(shè)計(jì)、虛擬主機(jī)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- thinkphp文件引用與分支結(jié)構(gòu)的用法-創(chuàng)新互聯(lián)
- python中xlwt指的是什么-創(chuàng)新互聯(lián)
- powerpoint中通過(guò)大綱形式創(chuàng)建和組織幻燈片的什么-創(chuàng)新互聯(lián)
- go語(yǔ)言使用第三方包json化結(jié)構(gòu)體-創(chuàng)新互聯(lián)
- jQueryMasonry瀑布流布局神器使用詳解-創(chuàng)新互聯(lián)
- SpringBoot項(xiàng)目中怎么設(shè)置網(wǎng)站圖標(biāo)-創(chuàng)新互聯(lián)
- 手機(jī)屏幕尺寸對(duì)照表為什么現(xiàn)在主流的全面屏手機(jī)尺寸都固定在6.3寸左右?-創(chuàng)新互聯(lián)

- 網(wǎng)頁(yè)設(shè)計(jì)和APP設(shè)計(jì)背景設(shè)計(jì)趨勢(shì) 2021-04-21
- APP設(shè)計(jì)之功能入口設(shè)置規(guī)范 2022-06-27
- APP設(shè)計(jì)的五大特性! 2022-11-15
- 移動(dòng)APP設(shè)計(jì)指南 2022-01-09
- 移動(dòng)時(shí)代的APP設(shè)計(jì)應(yīng)注意哪些問(wèn)題? 2017-01-24
- 網(wǎng)站設(shè)計(jì)APP設(shè)計(jì)如何傳達(dá)品牌感 2021-05-20
- APP設(shè)計(jì)常見的交互樣式有哪些 2021-05-25
- 移動(dòng)應(yīng)用APP設(shè)計(jì)的關(guān)鍵:原型設(shè)計(jì) 2016-08-24
- 如何建立愉悅APP設(shè)計(jì)引導(dǎo)體驗(yàn)? 2022-06-28
- 十大APP設(shè)計(jì)的必備要點(diǎn) 2022-06-19
- 淺析電商APP設(shè)計(jì)應(yīng)該注意的問(wèn)題? 2016-10-11
- APP設(shè)計(jì)時(shí)必須要注意6大要點(diǎn) 2022-08-06