ionic4+angular7+cordova如何實(shí)現(xiàn)上傳圖片功能
這篇文章將為大家詳細(xì)講解有關(guān)ionic4+angular7+cordova如何實(shí)現(xiàn)上傳圖片功能,小編覺得挺實(shí)用的,因此分享給大家做個(gè)參考,希望大家閱讀完這篇文章后可以有所收獲。
創(chuàng)新互聯(lián)-專業(yè)網(wǎng)站定制、快速模板網(wǎng)站建設(shè)、高性價(jià)比溫嶺網(wǎng)站開發(fā)、企業(yè)建站全套包干低至880元,成熟完善的模板庫,直接使用。一站式溫嶺網(wǎng)站制作公司更省心,省錢,快速模板網(wǎng)站建設(shè)找我們,業(yè)務(wù)覆蓋溫嶺地區(qū)。費(fèi)用合理售后完善,十多年實(shí)體公司更值得信賴。
前言
ionic是一個(gè)垮平臺(tái)開發(fā)框架,可通過web技術(shù)開發(fā)出多平臺(tái)的應(yīng)用。但只建議開發(fā)簡單應(yīng)用。復(fù)雜的應(yīng)用需要用到許多cordova插件,而cordova插件的更新或者移動(dòng)平臺(tái)的更新很可能導(dǎo)致插件的不可用,維護(hù)升級(jí)成本較高。
安裝插件
安裝插件Image Picker
$ ionic cordova plugin add cordova-plugin-telerik-imagepicker $ npm install @ionic-native/image-picker
安裝插件File Transfer
$ ionic cordova plugin add cordova-plugin-file-transfer $ npm install @ionic-native/file-transfer
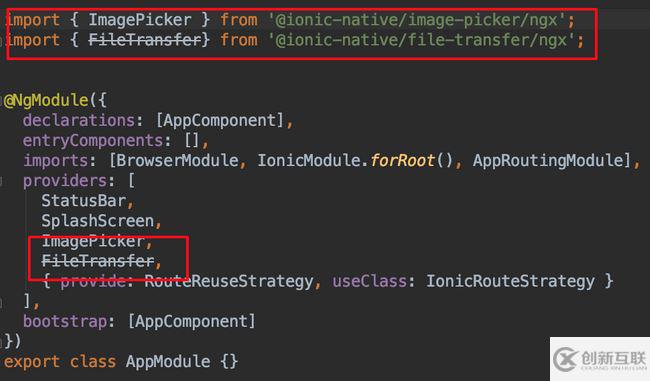
添加到app.module.ts
import { ImagePicker } from '@ionic-native/image-picker/ngx';
import { FileTransfer} from '@ionic-native/file-transfer/ngx';
html添加控件
<ion-button (click)="chooseImage()">上傳圖片</ion-button>
編輯ts文件
export class UploadPage {
constructor(
private imagePicker: ImagePicker,
private transfer: FileTransfer
) {
}
// 選擇圖片,選擇完成立即上傳
chooseImage() {
const options = {
maximumImagesCount: 1
// width: int,
// height: int,
// quality: int (0-100),
// outputType: int
};
this.imagePicker.getPictures(options).then((results) => {
for (const res of results) {
this.upload(res);
}
}, (err) => {
});
}
// 上傳文件
upload(file) {
const fileTransfer: FileTransferObject = this.transfer.create();
const options: FileUploadOptions = {
fileKey: 'file',
fileName: timestamp() + '.jpg',
params: {
type: 'file',
action: 'upload',
timestamp: timestamp(),
auth_token: '79e1bd1504962034c068461d58b9cd89a1d8a4a1'
},
headers: {}
};
fileTransfer.upload(file, 'https://imgbb.com', options)
.then((data) => {
alert('success');
})
.catch((e) => {
});
}
}最終效果

關(guān)于“ionic4+angular7+cordova如何實(shí)現(xiàn)上傳圖片功能”這篇文章就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,使各位可以學(xué)到更多知識(shí),如果覺得文章不錯(cuò),請把它分享出去讓更多的人看到。
本文題目:ionic4+angular7+cordova如何實(shí)現(xiàn)上傳圖片功能
分享鏈接:http://m.newbst.com/article26/gpgccg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站排名、標(biāo)簽優(yōu)化、搜索引擎優(yōu)化、商城網(wǎng)站、品牌網(wǎng)站設(shè)計(jì)、定制開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- FLASH站點(diǎn)如何做搜索引擎優(yōu)化 2016-11-12
- 怎樣做好搜索引擎優(yōu)化自然排名 2023-03-31
- 創(chuàng)新互聯(lián)認(rèn)為搜索引擎優(yōu)化重在品質(zhì) 2016-11-09
- 菏澤網(wǎng)站排名如何發(fā)揮搜索引擎優(yōu)化的重要浸染?通過晉升首頁搜索引擎優(yōu)化排名結(jié)果 2023-01-30
- 整站優(yōu)化和搜索引擎優(yōu)化的區(qū)別 2022-12-02
- 搜索引擎優(yōu)化自然排名可以改善中小企業(yè)發(fā)展前景 2017-01-19
- 搜索引擎優(yōu)化對網(wǎng)絡(luò)的重要性 2021-06-13
- 網(wǎng)站建設(shè)要有利于搜索引擎優(yōu)化 2021-09-01
- 搜索引擎優(yōu)化常用指令是什么 2014-07-21
- 網(wǎng)站的搜索引擎優(yōu)化之從網(wǎng)站的結(jié)構(gòu)和網(wǎng)站內(nèi)容開開始優(yōu)化 2022-06-16
- 怎么判斷一個(gè)網(wǎng)站有沒有進(jìn)行過搜索引擎優(yōu)化 2021-11-13
- 搜索引擎優(yōu)化時(shí)如何規(guī)避蜘蛛騙局 2020-08-02