用代碼詳解如何實現公眾號SVG動畫交互-創新互聯
小編這次要給大家分享的是用代碼詳解如何實現公眾號SVG動畫交互,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。

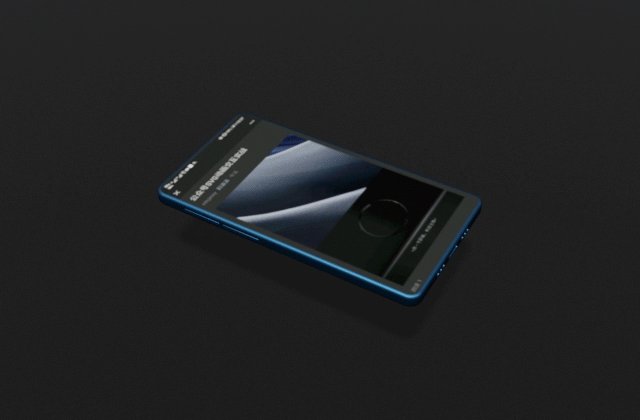
越來越多的公眾號在圖文消息中加入了SVG動畫交互效果,SVG支持事件觸發動畫,相對于單獨做一個H5而言,由于公眾號消息依托于微信服務器,為廣告主節約了服務器流量成本。這次我們以蘋果公眾號的一篇交互消息為例,剖析下里面的效果是怎樣實現的。

蘋果公眾號SVG交互
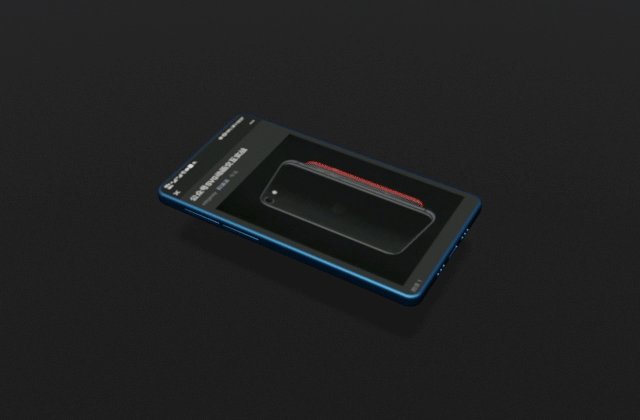
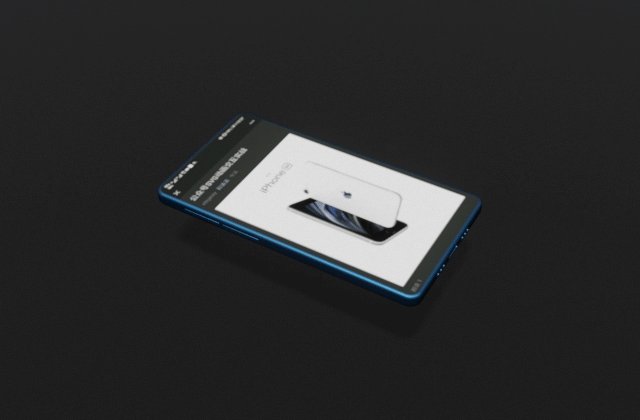
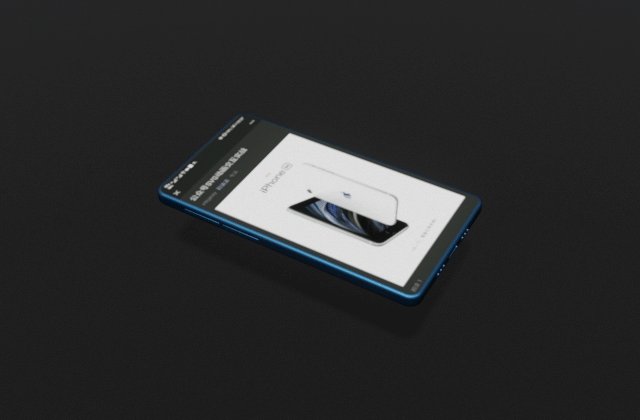
動畫主要分為兩屏,第一屏出現閃動文字提示用戶點擊交互,用戶點擊后第一屏動畫消失接著播放第二屏的gif動畫,最后畫面停止在產品圖片幀上。
1.首先構建第一屏動畫:
1.1 SVG的基本結構
<svg viewBox="0 0 1080 620" width="100%" height="620px" preserveAspectRatio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg"></svg>
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文題目:用代碼詳解如何實現公眾號SVG動畫交互-創新互聯
URL分享:http://m.newbst.com/article26/hpgjg.html
成都網站建設公司_創新互聯,為您提供外貿網站建設、移動網站建設、網站維護、服務器托管、小程序開發、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 微信公眾號推文怎么寫? 2014-05-18
- 企業網站制作時要如何提升用戶的產品感受 2016-11-13
- 原創內容與網站排名之間的關系 2016-12-14
- 深圳網站制作公空間工作站設計 2014-09-17
- 企業網站改版的頻率對網站有什么影響 2016-11-04
- 手機網站制作有哪些好處呢? 2016-10-28
- 深圳網站制作購買域名和空間時要注意哪些? 2014-12-12
- 企業網站制作初期如何來規劃網站的功能性 2016-09-18
- 公司在做網站制作之前有哪些準備工作可以萬無一失 2021-09-01
- 成都小程序開發需要考慮的三大因素,作為商家的你要了解 2013-07-23
- 專業網站制作團隊如何設計好用戶體驗 2016-09-11
- 網站制作對字體排版有要求嗎? 2021-02-22