vue-area-linkage走過的坑有哪些-創(chuàng)新互聯(lián)
這篇文章主要為大家展示了“vue-area-linkage走過的坑有哪些”,內(nèi)容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領(lǐng)大家一起研究并學(xué)習(xí)一下“vue-area-linkage走過的坑有哪些”這篇文章吧。

官網(wǎng)介紹的很詳細了,我就不贅述了vue-area-linkage 安裝及使用方法。

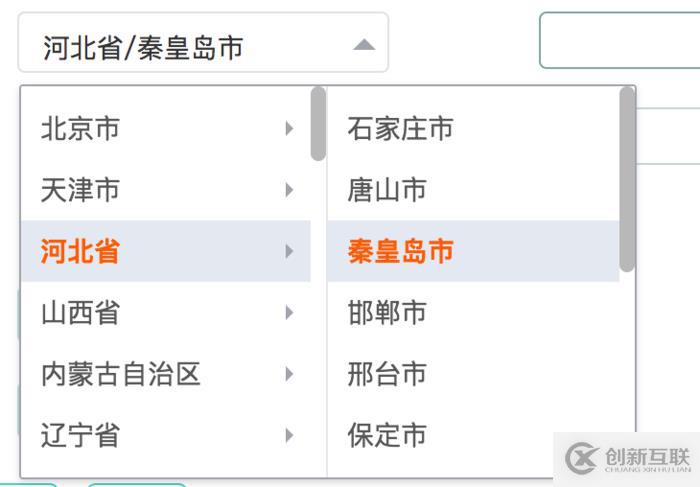
插件使用之后的樣子
下面開始介紹遇到的坑以及解決辦法:
1.樣式問題:
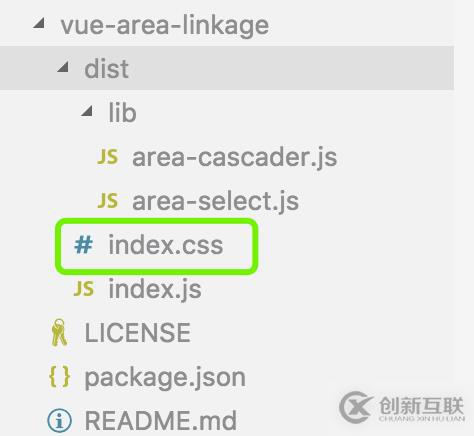
這個問題比較好解決,去到依賴包中,查找css文件,找到對應(yīng)的元素修改樣式即可。因為我的是全局都要修改樣式,所以我直接在依賴包中改。如果不是全局要改的樣式,只是某個頁面需要的樣式就要在自己的css文件里面單獨改,避免全局污染。

修改全局樣式的文件
2.打包時出現(xiàn) “Module not found: Error: Cant`t resolve 'vue-area-linkage/dist/index.css' in '/app/src/views/devcie'”
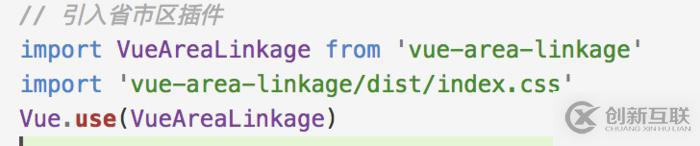
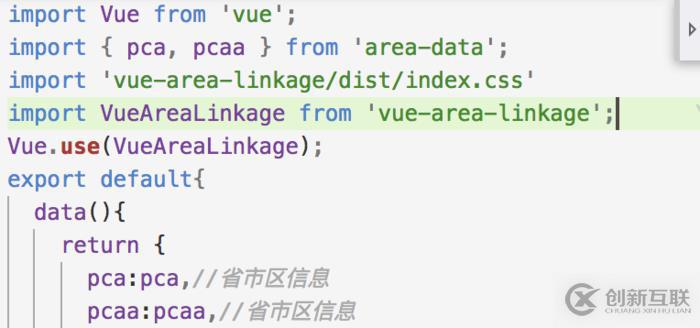
在 main.js 中全局注入文件,然后再在文件中注入:

main.js 中注入

文件中注入
3.有需求是新增和編輯,我寫的邏輯是一套代碼,控制顯示隱藏,此為背景。出現(xiàn)的問題是,如果先點擊編輯,會直接顯示接口返回的地址,然后再點擊新增,還會顯示剛剛編輯的地址,即使清除 v-model 綁定的數(shù)據(jù)也清除不掉顯示的內(nèi)容(坑)。
下面開始講述我的踩坑之路:
既然一套代碼不行,那就兩套代碼咯。立馬復(fù)制粘貼,what f***,這代碼也太多了,而且邏輯還得改,保存還得改,果斷放棄。對自己還得有點要求才行。
那要不新增的時候重置這個置,于是把值置為空,不好使;那要不控制一下 placeholder,不好使;使用jq控制一下 placeholder , 不好使,果斷放棄。
那要不看看源碼。看到了源碼,找到了對應(yīng)的方法 area_cascader_render , debugger 之后,發(fā)現(xiàn)在進入頁面的時候會渲染一下頁面,然后就不會繼續(xù)渲染了,不渲染,那值自然就是之前的值。思考了一下,想到如果我在保存或者返回頁面的時候銷毀這個組件,然后在新增的時候不就可以重新渲染了嗎,于是果斷 v-if ,保存返回的時候置為false,新增置為true,完美解決。
以上是“vue-area-linkage走過的坑有哪些”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學(xué)習(xí)更多知識,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
當前題目:vue-area-linkage走過的坑有哪些-創(chuàng)新互聯(lián)
網(wǎng)站路徑:http://m.newbst.com/article26/iojcg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App設(shè)計、標簽優(yōu)化、網(wǎng)站策劃、軟件開發(fā)、網(wǎng)站設(shè)計、網(wǎng)站維護
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 對于中小企業(yè)來說應(yīng)如何做好全網(wǎng)營銷? 2015-08-27
- 企業(yè)全網(wǎng)營銷型網(wǎng)站建設(shè)的重點有哪一些? 2016-11-07
- 網(wǎng)絡(luò)營銷平臺有哪些,全網(wǎng)營銷推廣的方式 2023-04-27
- 新聞營銷對于全網(wǎng)營銷推廣重要嗎? 2015-10-20
- 有利于全網(wǎng)營銷的網(wǎng)站建設(shè)及運營服務(wù)體系 2016-11-08
- 哪些方法適合中小企業(yè)的全網(wǎng)營銷推廣:低成本,高回報 2022-05-21
- 中小企業(yè)如何進行全網(wǎng)營銷 2017-06-04
- 全網(wǎng)營銷時代網(wǎng)絡(luò)營銷基本要素環(huán)節(jié)有哪些需要特別注意 2016-08-17
- 如何實現(xiàn)全網(wǎng)營銷? 2015-08-08
- 給你的產(chǎn)品做一個全網(wǎng)營銷推廣方案 2022-05-26
- 中小企業(yè)做全網(wǎng)營銷的必要性 2015-05-07
- 全網(wǎng)營銷推廣來幫助你 2023-03-06